本地化及多语言支持,是目前手机软件必须面对的问题,这里用一个简单的例子来说明在Android Studio下如何实现。
创建一个Empty Views Activity项目,语言选择Kotlin
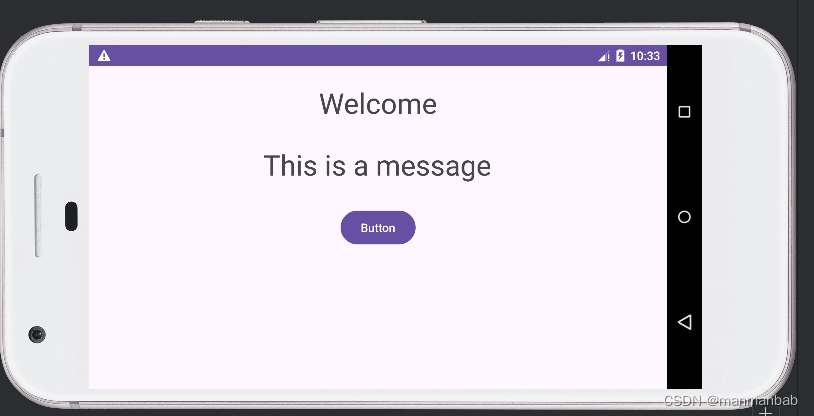
实现一个简单的功能,一条欢迎,一个按钮,按下后显示一条信息。
代码如下:
val button: Button = findViewById(R.id.button)
val textView: TextView = findViewById(R.id.textView)
val textview2: TextView = findViewById(R.id.textView2)
textview2.setText("Welcome!")
textView.setText("")
button.setOnClickListener(){
textView.setText("This is a message!")
}仿真输出效果如下:

这里看到所有输出都是英文,下面要实现支持汉英两种设置。
编辑资源管理下面的字符串文件
打开工程目录下的\app\src\main\res\values\strings.xml,点击Open editor。

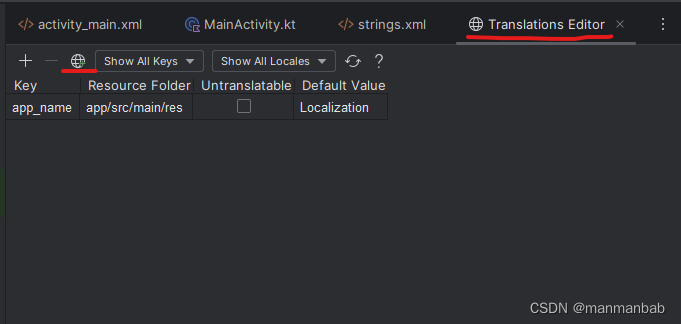
调出一个Translations Editor窗口,点击多语言下拉菜单。

选中中文。

对各个字串进行双语录入:

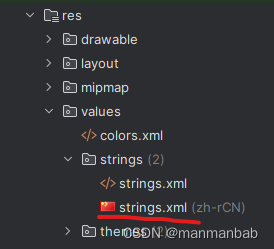
之后,可以看到,在资源管理器中出现了一个新的字符串文件

重新检查代码,去除HardCoded 告警
val button: Button = findViewById(R.id.button)
val textView: TextView = findViewById(R.id.textView)
val textview2: TextView = findViewById(R.id.textView2)
textview2.setText(R.string.title)
textView.setText("")
button.setOnClickListener(){
textView.setText(R.string.message)
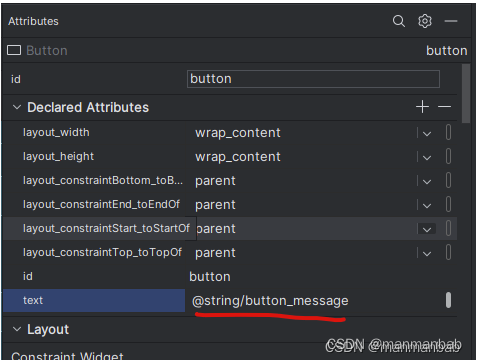
}对各个控件的文本属性用字符串变量替代。

手机设置中,改变语言选项
在仿真设备界面上,改变系统设置中的语言选项,改为中文。


回到项目的应用,就能看到对应的中文输出了。

这里只是在输出界面文字上本地化的例子,真实项目上的本地化处理远远要复杂的多,要考虑文字习惯,特定代码(如货币时间单位,电话号码格式)等等的相关问题,有时甚至要考虑重新设计页面布局。
优化代码,加入屏幕旋转的考虑
屏幕发生旋转,要调用应用的onDestroy(),所有的状态都要进入初始状态。
本项目中textView在按钮按下前为空,按下后为“This is a message”。
如果在按钮按下后,屏幕发生了旋转,如果不做任何处理, 这个文本框就要重新变为空。之前操作的状态就没有保存下来。
方法OnCreate()的参数savedInstanceState就是用来解决这一问题。
可以在方法onSaveInstanceState()将要保存的状态保留下来。
优化后的代码如下:
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView = findViewById(R.id.textView)
if(savedInstanceState != null){
val str = savedInstanceState.getString("KEY")
textView.text = str
}
else
textView.text = ""
val button: Button = findViewById(R.id.button)
val textview2: TextView = findViewById(R.id.textView2)
textview2.setText(R.string.title)
button.setOnClickListener(){
textView.setText(R.string.message)
}
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
outState.putString("KEY",textView.text.toString())
}
}这样,在按钮按下后,旋转屏幕,依然可以看到“This is a message”












![[C/C++] -- JSON for Modern C++](https://img-blog.csdnimg.cn/direct/75effb8924ec4e57809479a877908591.png)