问题场景
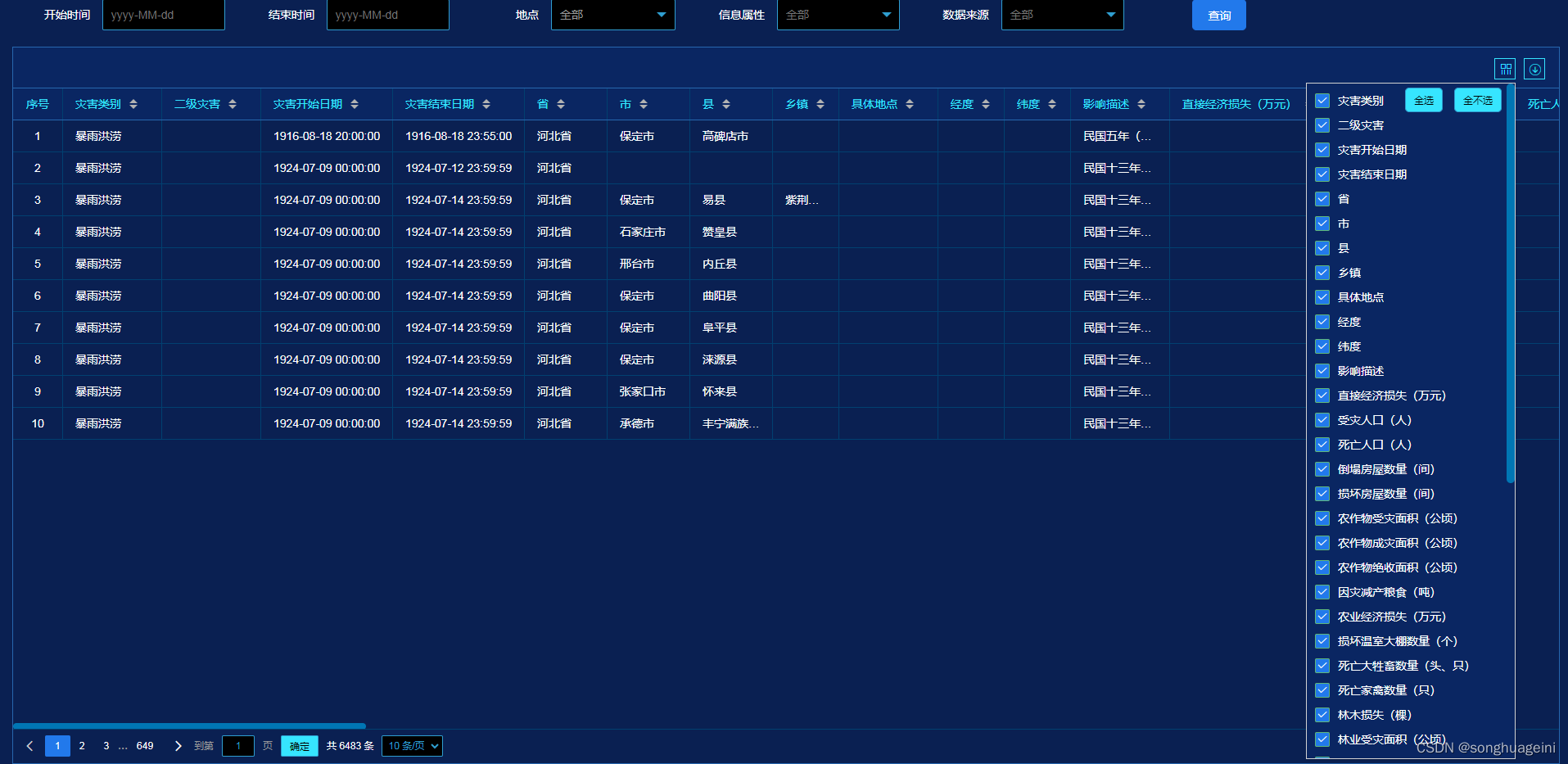
在项目中使用静态加载组件基本能覆盖80%的场景了,如下图

但是我们在需要 循环生成一些的component 的时候或者在 开发ssr服务端渲染的页面 就会遇到有些组件以静态方式导入就会报错,导致进程失败,那么这时候就需要用到动态组件。那么怎么去实现动态使用呢?
一、defineAsyncComponent 函数
Vue 提供了 defineAsyncComponent 方法来实现此功能,该方法接收一个返回 Promise 的加载函数。这个 Promise 的 resolve 回调方法应该在从服务器获得组件定义时调用,也可以调用 reject表明加载失败。ES 模块动态导入也会返回一个 Promise,所以多数情况下我们会将它和 defineAsyncComponent 搭配使用。
components: {
QRCodeVue3: defineAsyncComponent(() =>{
return import('../../../../node_modules/qrcode-vue3');
}
)
}二、加载与错误状态
我们也可以传入一个完整的选项对象,该对象配置了几个更高级的参数。
const AsyncPopup = defineAsyncComponent({
loader: () => import('./ArticleList.vue'),
// 加载异步组件时使用的组件
loadingComponent: LoadingComponent,
// 加载失败时使用的组件
errorComponent: ErrorComponent
// 在显示加载组件之前延迟。默认值:200ms。
delay: 1000,
// 超过给定时间,则会显示错误组件。默认值:Infinity。
timeout: 3000
})一般默认就已足够。
三、 延迟加载组件
我们简单的模拟请求文章数据的 ArticleList.vue 组件:
// ArticleList.vue
<template>
<div> {{ article }} </div>
</template>
<script setup>
// API call
const getArticleInfo = async () => {
await new Promise(resolve => setTimeout(resolve, 1000))
const article = {
title: 'Vue3 中使用 defineAsyncComponent 延迟加载组件',
author: 'chaoyang'
}
return article
}
const article = await getArticleInfo()
</script>我们使用 defineAsyncComponent 延迟加载 组件,并使用 Suspense 元素包装这个组件:
<template>
<button @click="show = true"> Login </button>
<Suspense v-if="show">
<template #default>
<ArticleList />
</template>
<template #fallback>
<p> Loading... </p>
</template>
</Suspense>
</template>
<script setup>
import { defineAsyncComponent } from 'vue'
const ArticleList = defineAsyncComponent(() => import('@/components/ArticleList.vue'))
const show = ref(false)
</script>默认情况下,我们使用 defineAsyncComponent 定义的所有组件都是可挂起的。这意味着,如果组件的父链中存在 Suspense,它将被视为该 Suspense 的异步依赖项。我们的组件加载、错误、延迟和超时选项将被忽略,而将由 Suspense 处理。今天就分享到这里啦!
欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御