umi默认支持less和css,如果想要使用sass,需要安装插件以及配置
一、安装umi的sass插件
yarn add @umijs/plugin-sass二、安装sass依赖
yarn add sass-loader node-sass三、配置sass
在config/config.js或者 .umirc.ts文件中配置如下:
sass: {
implementation: require('node-sass'),
},
- 有的版本umi已默认集成,不需要此配置
- 如果需要配置的话,只需要在其中一个文件配置即可,umi项目中也只会存在其中一个文件,因为这两个文件作用是冲突的。
四、避坑
引入sass插件及配置都很简单,就以上几步操作,但是过程可能没有那么顺利,大部分同学可能会遇到一些突如其来意想不到的报错,着实让人很失落。在此希望大家都很顺利,不会遇到阻碍。下面把我遇到的坑点总结如下,但愿能帮到大家:
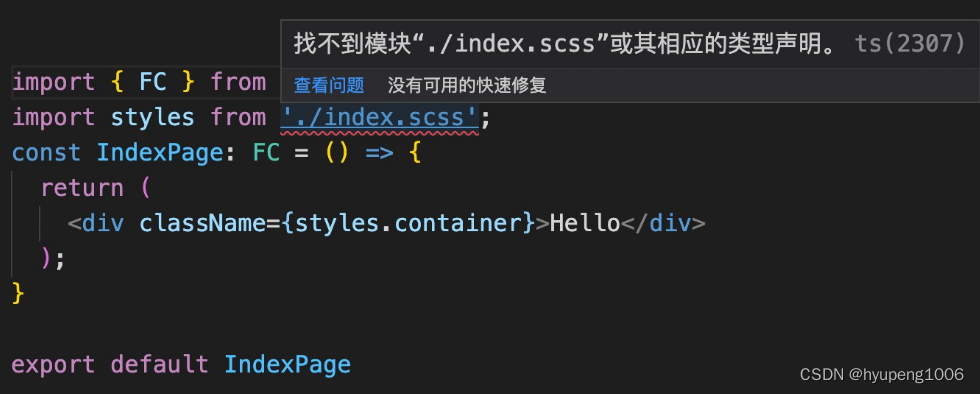
问题1、经过上述步骤,我发现在引入.sass文件的时候还是会出现一个eslint报错

解决方法:在typings.d.ts文件中配置,如果项目中没有这个文件的就新建。
declare module '*.scss' {
const content: any;
export default content;
}
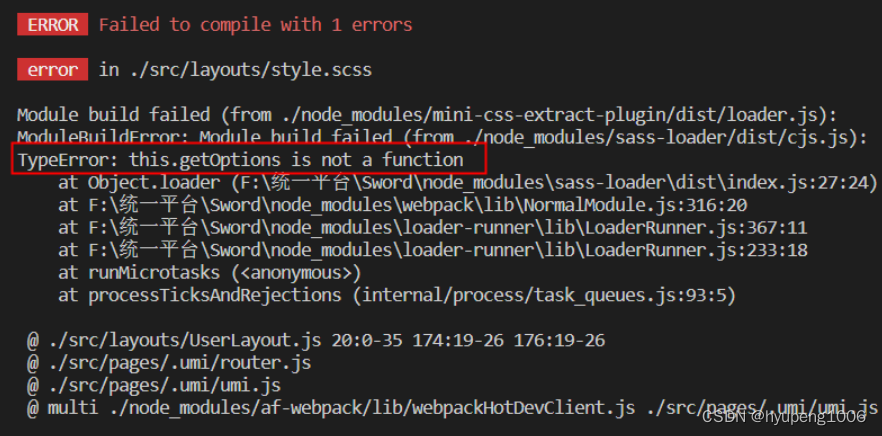
问题2、安装配置好,启动项目时遇到了下面的报错:(此报错占比较高)

解决方法:参考我另一篇播客 https://blog.csdn.net/hyupeng1006/article/details/128575025
问题3、启动项目时遇到下面的报错:

原因分析:node sass找不到当前node版本环境的绑定,这通常是因为运行“npm install”后node版本环境发生了变化。
解决方法:
npm rebuild node-sass