我的目的是,因为图片足够的大,我想让它在一个小盒子里居中显示,所以我这样做了:
<style>
.text{
width: 375px;
height: 100px;
}
</style>
<body>
<div class="text">
<img src="./img/5.png" alt="">
</div>
</body>
但是结果并没有我想要的结果:图片还是很大,撑开了滚动条

但其实上面的做法是不正确的,是理解错了,div和img是父子关系的时候不行。
正确的做法:
正确的做法是:把这张图片当做背景图片,再去设置它的属性就可以了,
设置成背景图片:
<style>
.text{
width: 375px;
height: 500px;
background-image: url(./img/5.png);
}
</style>
<body>
<div class="text">
</div>
</body>结果:图片就被限制在和div盒子里

img的属性介绍:
(1)图片的默认属性:
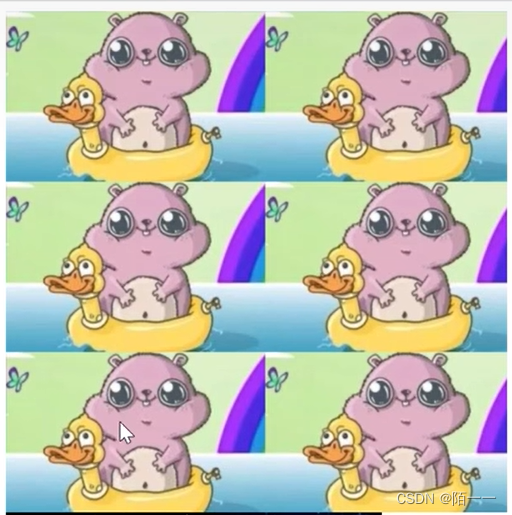
如果盒子设置的尺寸比图片大,那么这个背景就会平铺在整个盒子上,直到铺满:

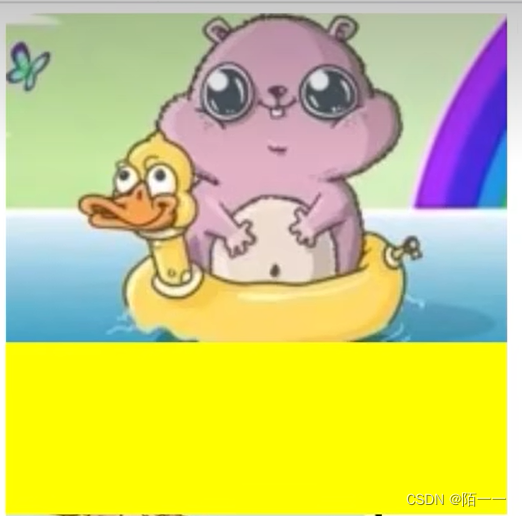
如果盒子的尺寸太小,背景图比盒子要大,那么这张背景图就会显示不完整,(从图片的左上角开始填):

(2)background-repeat:属性值;更改平铺方式
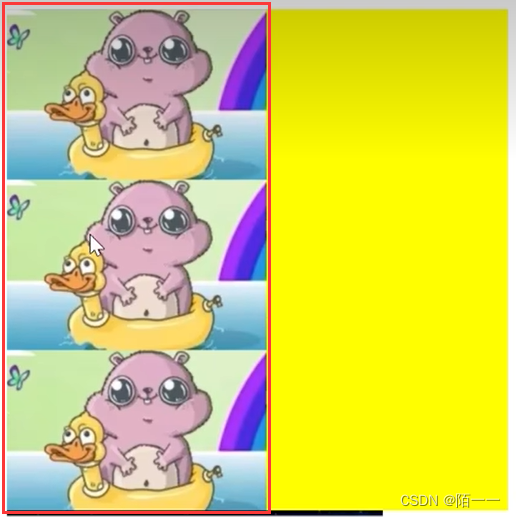
background-repeat:repeat-x;只在x轴平铺,图示:

background-repeat:repeat-y;只在y轴平铺,图示:

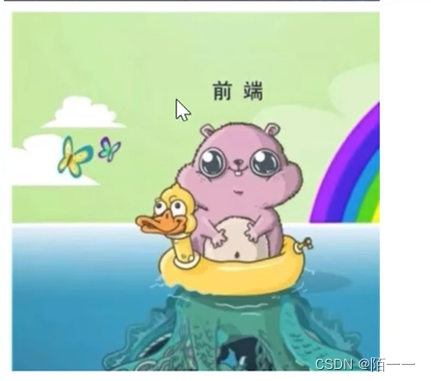
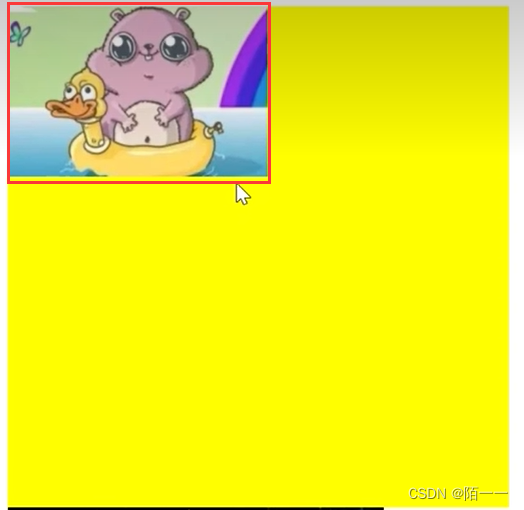
background-repeat:no-repeat;不平铺,图示:

(3)background-position:属性值;改变图片的显示位置
属性值可以是:
如:20px 20px:距离左边20px,距离上面20px的位置;
10% 10%:距离左边10%,距离上面10%的位置;
left bottom:靠左下角显示;right center:靠右边中间显示;
如果背景图比盒子大,那么整张图就会显示的不完整,那么改变图片的显示位置,就是选择让大背景图哪部分显示出来,默认是从左上角开始显示的。
如果你想让大图显示最中间的位置,那么就可以这样设置属性:
background-position:center center//让中间的部分显示在盒子上(4)background-size:属性值;更改图片的尺寸
四种写法:
400px 400px:直接写尺寸要放大到多少尺寸
100% 100%:直接放大到跟盒子一样大的尺寸
cover:将图片等比例放大,让图片刚好覆盖整个盒子;
contain:将图片等比例放大,让图片的最长边刚好覆盖盒子,这时候短边可能就会留白,图示:

(5)background-attachment:属性值;设置图片是否随滚动条滚动
属性值有:scroll(默认滚动),fixed(固定);
这个属性值说的就是当盒子的高度特别高,背景图很小的情况下,就撑开了浏览器的滚动条,此时当你滚动滚动条,这个图片默认是会跟着盒子一起被滚上去的,也就是scroll的体现。
但是如果是设置fixed的属性值,那这个图片就会脱离这个盒子,固定在浏览器的左上角,当你滚动滚动条,浏览器的左上角一直都在那个地方不动所以这个图片也会被固定在这个地方,不会随着滚动条滚动。
图示: