1、为什么要携带token?
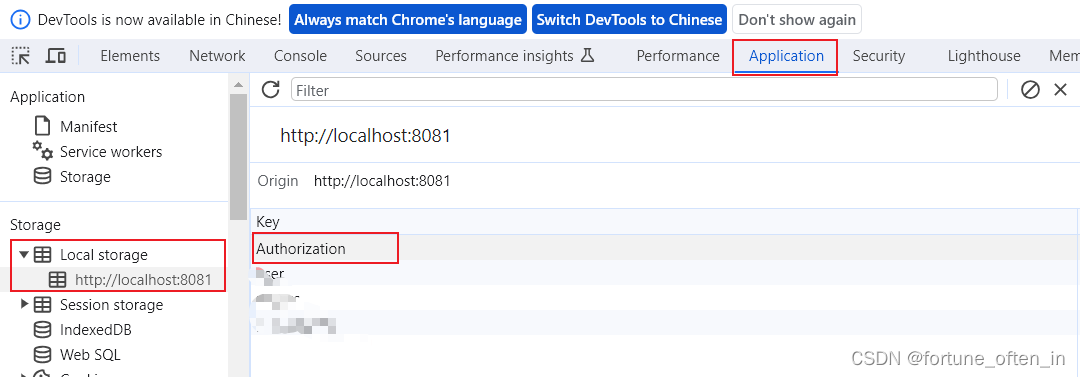
用户登录时,后端会返回一个token,并且保存到浏览器的localstorage中,可以根据localstorage中的token判断用户是否登录,登录后才有权限访问相关的页面,所以当发送请求时,都要携带token给后端进行判断。
2、Axios设置token请求头的三种方式
第一种:配置前置拦截器(因为每次发送axios请求都要携带token信息,所以可以在main.js中进行全局配置)
就是在发送axios请求之前将请求拦截,添加头部信息后再发送请求
import axios from 'axios'
//配置axios的全局基本路径
axios.defaults.baseURL = 'http://localhost:8080';
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
// 配置axios前置拦截器,作用是让所有axios请求携带token,后台需要token校验是否登录
axios.interceptors.request.use(config => {
// 1.从缓存中获取到token,这里的Authorization时登录时你给用户设置token的键值
let authorization = localStorage.getItem("Authorization");
// 2.如果token不为null,那么设置到请求头中,此处哪怕为null,我们也不进行处理,因为后台会进行拦截
if (authorization) {
//后台给登录用户设置的token的键时什么,headers['''']里的键也应该保持一致
config.headers['Authorization'] = authorization;
}
// 3.放行
return config;
}, error => {
//失败后抛出错误
Promise.reject(error);
})

第二种:设置defaults.headers.common来设置全局的请求头
axios.defaults.headers.common['Authorization'] = `Bearer ${token}`;
第三种:直接在请求中加
//get请求
axios.get('/api/data', {
headers: {
'Authorization': `Bearer ${token}`
}
});
//post请求
axios.post('/api/data', {}, {
headers: {
'Authorization': `Bearer ${token}`
}
});




![[每日一题] 02.06 - ABC](https://img-blog.csdnimg.cn/direct/00e880942896447cbf8a0110ab7a88e8.png)