系列文章目录
unity工具
文章目录
- 系列文章目录
- 前言
- 一、使用rect.Contains()判断
- 1-1、转换坐标
- 1-2、代码如下:
- 1-3、注意事项
- 1-3、测试效果如下
- 二、使用坐标计算在不在区域内
- 2-1、方法如下:
- 2-2、注意事项
- 三、使用RectTransformUtility.ScreenPointToLocalPointInRectangle和坐标一起配合计算
- 3-1、代码如下:
- 3-2、注意事项
- 总结
前言
大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
有时候需要判断玩家此时点击的某个点是否在某个指定的UI区域内,如果在区域内则响应点击事件,不在区域内时不进行响应事件。所以记录一下
一、使用rect.Contains()判断
1-1、转换坐标
把屏幕坐标转换成本地坐标
API:RectTransformUtility.ScreenPointToLocalPointInRectangle
然后在使用**Contains()**判断某个坐标点在不在该RectTransform里面了
1-2、代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIClickPosition : MonoBehaviour
{
//判断的UI区域
public RectTransform rectTrans;
//用于坐标点是否在区域内的标记
public Text txtFlag;
private void Update()
{
GetClickArea(Input.mousePosition);
}
///传入某个坐标点进行判断
public void GetClickArea(Vector2 point)
{
Vector2 localPoint;
//将屏幕坐标转化为相对rectTrans的本地坐标
if (RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTrans, point, Camera.main, out localPoint))
{
//rectTrans.rect是rectTrans的本地坐标,不能rectTrans.rect.Contains(point)直接判断,必须先转为本地坐标localPoint
//判断点击的坐标点是否在rectTrans.rect矩形内
if (rectTrans.rect.Contains(localPoint))
{
txtFlag.color = Color.green;
txtFlag.text = "鼠标在UI区域内哦";
}
else
{
txtFlag.color = Color.red;
txtFlag.text = "鼠标不在UI区域内哦";
}
}
}
}
1-3、注意事项
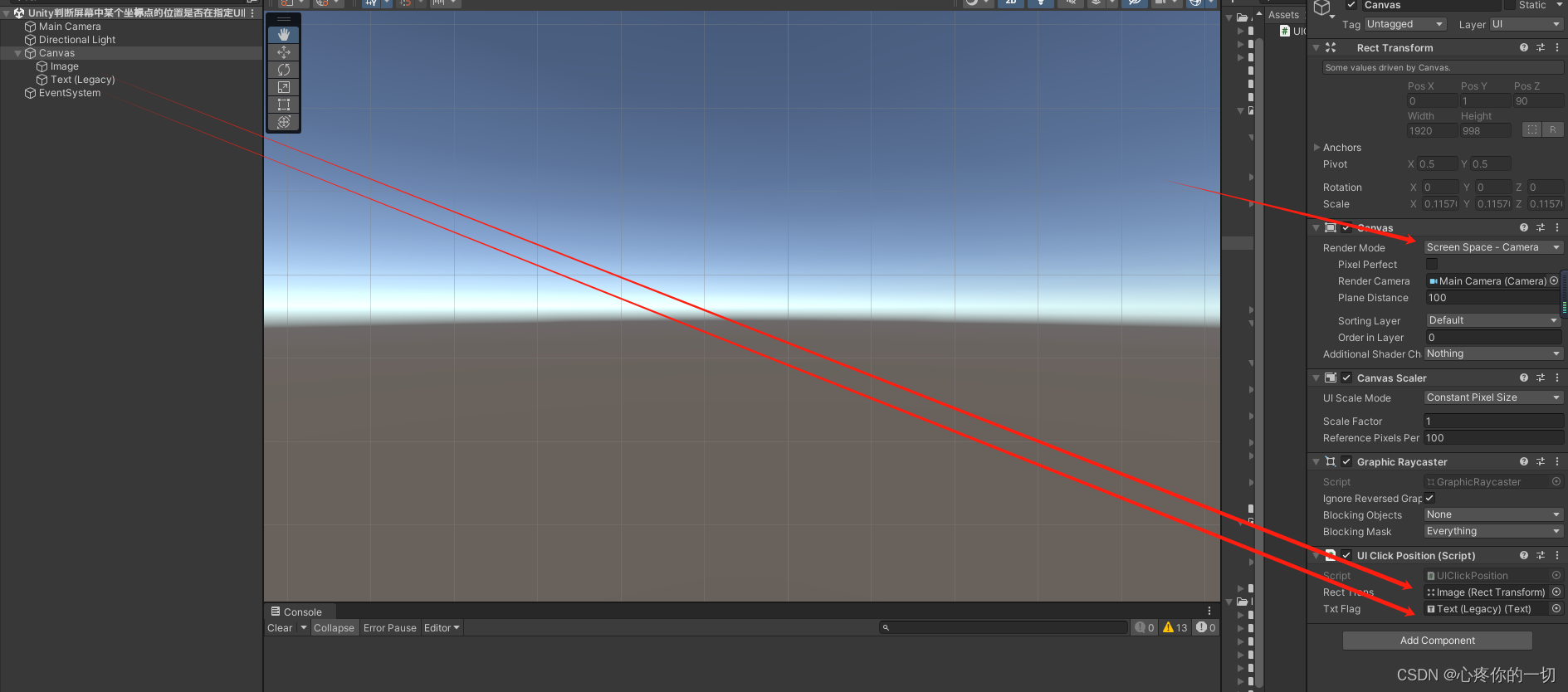
1.需要将Canvas设置成相机模式 ScreenSpace-Camera ,要不然没有反应
2.
1-3、测试效果如下
Unity判断屏幕中某个坐标点的位置是否在指定UI区域内
二、使用坐标计算在不在区域内
2-1、方法如下:
/// <summary>
/// 使用坐标计算位置
/// </summary>
/// <param name="pos"></param>
public void GetClickArea_pos(Vector3 pos)
{
float _mapWidth = rectTrans.sizeDelta.x;
float _mapHight = rectTrans.sizeDelta.y;
//目标区域锚点为居中时使用 Pivot(0.5,0.5)
if (pos.x < (rectTrans.position.x + _mapWidth / 2) && pos.x > (rectTrans.position.x - _mapWidth / 2) &&
pos.y < (rectTrans.position.y + _mapHight / 2) && pos.y > (rectTrans.position.y - _mapHight / 2))
{
txtFlag.color = Color.green;
txtFlag.text = "鼠标在UI区域内哦";
}
else
{
txtFlag.color = Color.red;
txtFlag.text = "鼠标不在UI区域内哦";
}
}
2-2、注意事项
1.根据坐标计算位置不需要设置Canvas的渲染模式,反之设置成第二种模式,到不行了,不能使用了
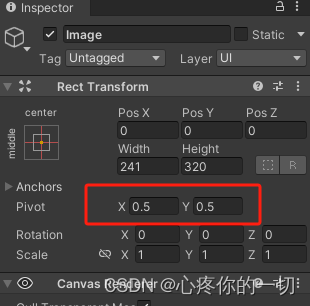
2.但是目标图片中心点需要设置成居中
如下图

三、使用RectTransformUtility.ScreenPointToLocalPointInRectangle和坐标一起配合计算
1.把第一种第二种相结合,无需考虑中心点,锚点,
3-1、代码如下:
/// <summary>
/// 第三种方法:使用RectTransformUtility配合坐标计算,无需考虑中心点,锚点
/// </summary>
/// <param name="pos"></param>
public void GetClickArea_(Vector3 pos)
{
Vector2 localPoint;
//将选中的点转换为Image区域内的本地点
RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTrans, pos, Camera.main, out localPoint);
Vector2 pivot = rectTrans.pivot;
Vector2 normalizedLocal = new Vector2(pivot.x + localPoint.x / rectTrans.sizeDelta.x, pivot.y + localPoint.y / rectTrans.sizeDelta.y);
if ((normalizedLocal.x >= 0 && normalizedLocal.x <= 1) && ((normalizedLocal.y >= 0 && normalizedLocal.y <= 1)))
{
txtFlag.color = Color.green;
txtFlag.text = "鼠标在UI区域内哦";
}
else
{
txtFlag.color = Color.red;
txtFlag.text = "鼠标不在UI区域内哦";
}
}
3-2、注意事项
1.第三种也是需要把相机模式改成和第一种里面使用的模式一样(ScreenSpace-Camera)
总结
不定时更新Unity开发技巧,觉得有用记得一键三连哦。
以上就是今天要讲的内容,有需要会继续补充
![[每日一题] 02.06 - ABC](https://img-blog.csdnimg.cn/direct/00e880942896447cbf8a0110ab7a88e8.png)