微信小程序(三十五)双向绑定警告去除方法
news2025/7/12 22:59:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1434563.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
物业公司数字档案室建设要求
物业公司数字档案室建设的要求可以包括以下几个方面: 1. 硬件设备:需要配置足够的计算机、服务器、网络设备等硬件设备,以支持档案的数字化存储和管理。 2. 软件系统:需要选择专久智能档案管理软件系统,确保可以方便地…
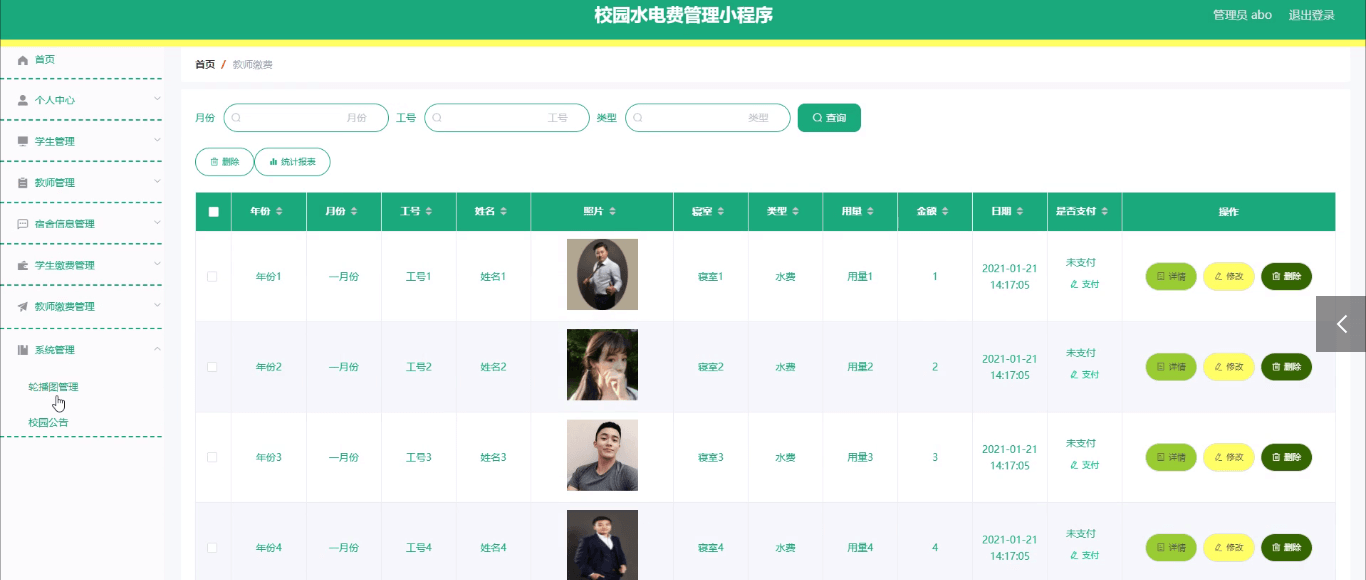
基于微信小程序的校园水电费管理小程序的研究与实现
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…
不关电脑因为懒?你们不懂程序员!
笔者作为一只老程序猿,确实没有关电脑的习惯。有人说不关电脑因为懒,那只能说这个想法too young~
这个问题的答案可能因人而异,但一般来说,程序员不喜欢关电脑的原因可能包括以下几个方面:
工作需要:对于…
用握力器玩谷歌小恐龙游戏(三)
往期回顾
用握力器玩谷歌小恐龙游戏(一)
用握力器玩谷歌小恐龙游戏(二) GS-GAME-PC
前言
这次更新主要是,将原来的使用Wifi Mesh串口接收上位机的方法,改成了蓝牙直连电脑的方式,这种方式的…
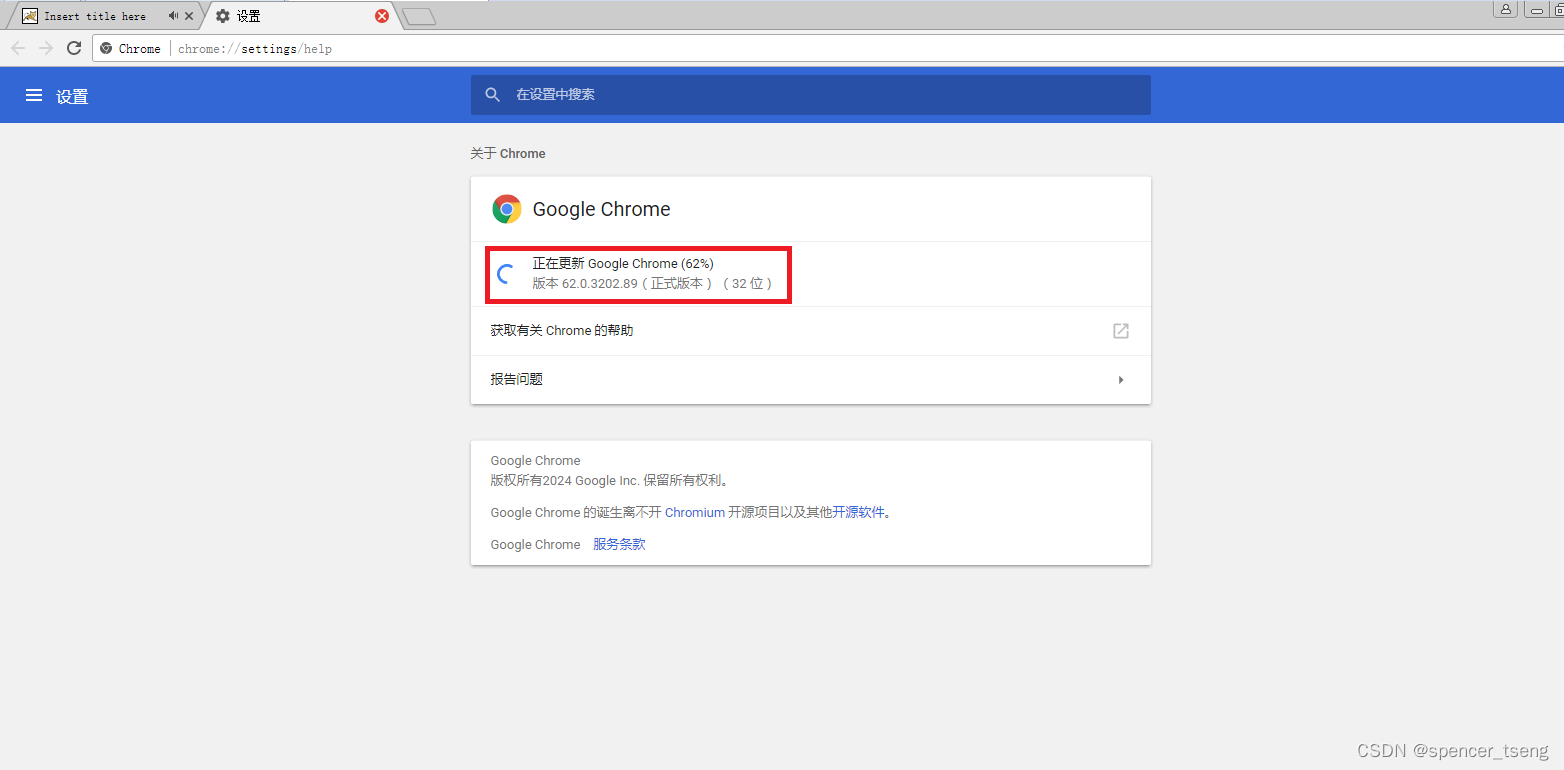
Google Chrome Close AutoUpdate
DOMException: play() failed because the user didn‘t interact with the document first.-CSDN博客
html5 audio video-CSDN博客 Google Chrome Close AutoUpdate 关闭google浏览器自动更新 1:检查是否已安装google浏览器,并卸载: 2&…
【JS】基于node-media-server搭建流媒体服务器示例
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍基于node-media-server搭建流媒体服务器示例。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…
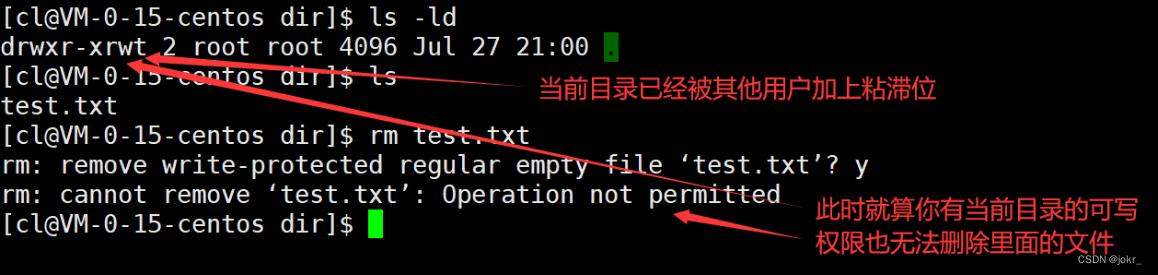
【Shell的运行原理以及Linux当中的权限问题】
Shell的运行原理以及Linux当中的权限问题 Shell的运行原理Linux当中的权限问题Linux权限的概念如何实现用户账号之间的切换如何仅提升当前指令的权限如何将普通用户添加到信任列表 Linux权限管理文件访问者的分类 (人)文件类型和访问权限 (事物属性)文件权限值的表示方法文件访…
少儿编程考级:智慧启迪还是智商税?
在当前科技日新月异的时代背景下,少儿编程教育日益受到家长和社会的广泛关注。与此同时,各类少儿编程考级应运而生,引发了公众对于其价值和意义的深度探讨。一部分人认为这是对孩子逻辑思维与创新能力的有效锻炼,是智慧启迪的重要…
业务拓展利器!跨境电商如何选对代理IP?IPIDEA 一键连接全球商机!
文章目录 一、跨境电商发展与海外代理IP的重要性1.1 跨境电商的发展现状1.2 海外代理IP在跨境电商中的重要性 二、选对代理IP品牌的关键因素三、IPIDEA海外IP代理的优势3.1 IPIDEA的优势3.2 IPIDEA提供的代理类型 四、使用IPIDEA爬虫实战五、总结 一、跨境电商发展与海外代理IP…
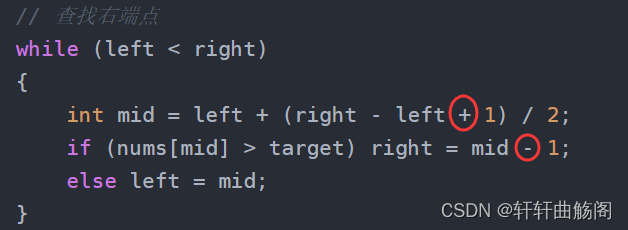
算法——二分查找算法
1. 二分算法是什么? 简单来说,"二分"指的是将查找的区间一分为二,通过比较目标值与中间元素的大小关系,确定目标值可能在哪一半区间内,从而缩小查找范围。这个过程不断重复,每次都将当前区间二分…
五、Redis之发布订阅及事务管理
5.1 发布订阅
5.1.1
Redis 发布订阅 (pub/sub) 是一种消息通信模式:发送者 (pub) 发送消息,订阅者 (sub) 接收消息。Redis 客户端可以订阅任意数量的频道。下图展示了频道 channel1 ,以及订阅这个频道的三个客户端 —— client1 、client2 …
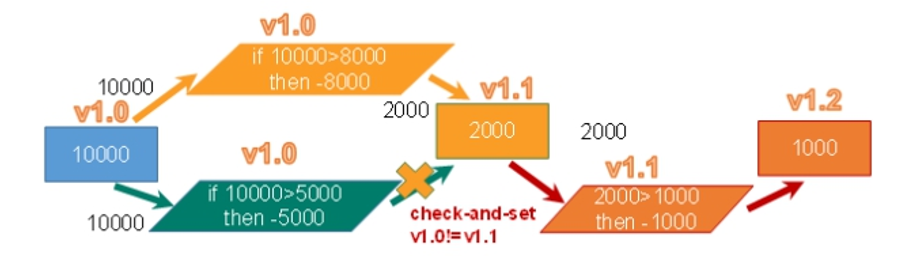
2 月 5 日算法练习- 动态规划
DP(动态规划)全称Dynamic Programming,是运筹学的一个分支,是一种将复杂问题分解成很多重叠的子问题、并通过子问题的解得到整个问题的解的算法。
在动态规划中有一些概念: n<1e3 [][] ,n<100 [][][…
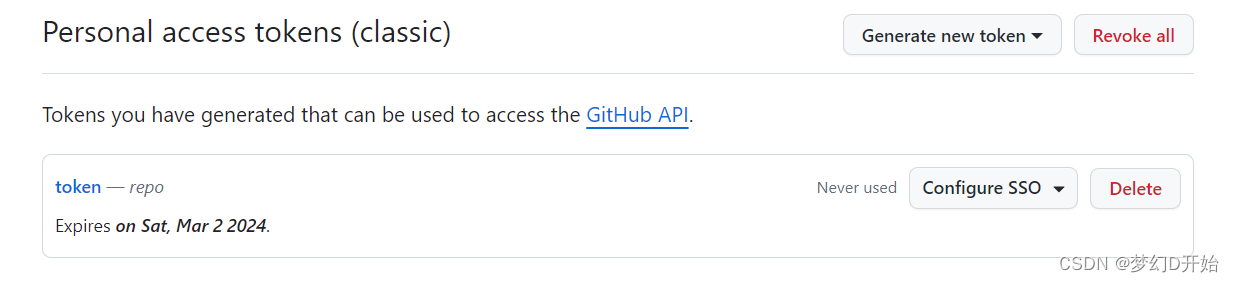
Jenkins配置http请求github,发布release
学无止境,气有浩然! Jenkins配置http请求github,发布release 前言Jenkins配置github配置在这里插入图片描述 打完收工! 前言
工作中进行了github迁移,原先的gitlab中配置的Jenkins的CI/CD步骤需要发布到Github发布release版本&am…
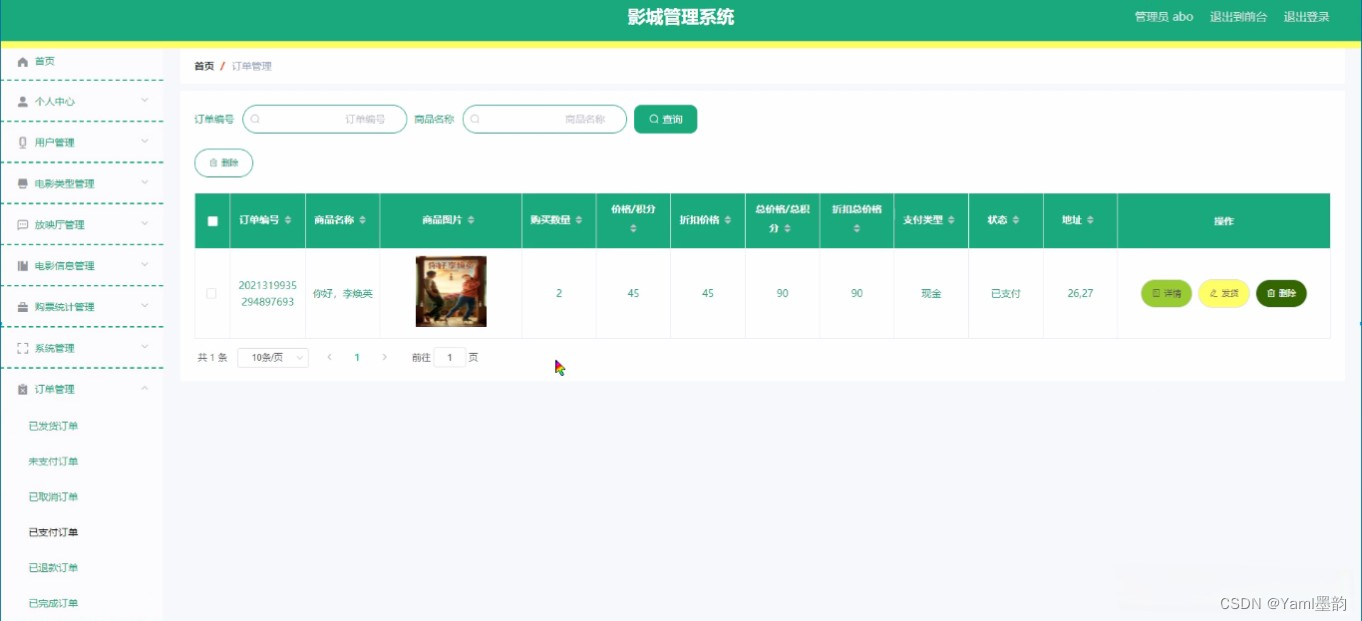
基于SpringBoot+Vue的电影影城购票管理系统
末尾获取源码作者介绍:大家好,我是墨韵,本人4年开发经验,专注定制项目开发 更多项目:CSDN主页YAML墨韵 学如逆水行舟,不进则退。学习如赶路,不能慢一步。 目录
一、项目简介
二、开发技术与环…
网站不收录,与服务器不备案有关吗
随着互联网的快速发展,网站已经成为企业、个人和机构宣传和展示自己的重要平台。然而,许多网站在建设完成后却面临着不收录的问题,这给网站的管理者和拥有者带来了很大的困扰。其中,一些人认为,网站不收录的原因与服务…
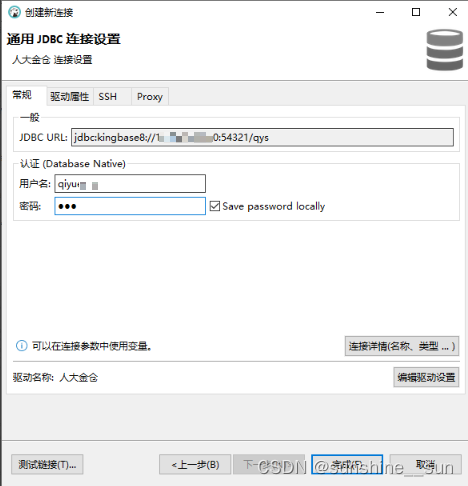
DBeaver连接人大金仓数据库
人大金仓的驱动
1. 打开DBeaver软件,点击“数据库”,选择“驱动管理器”
2. 点击“新建”进行达人大金仓驱动管理器配置。
3、创建驱动-设置:驱动名称、类名、url
驱动名称:人大金仓; 类名:com.kingbas…
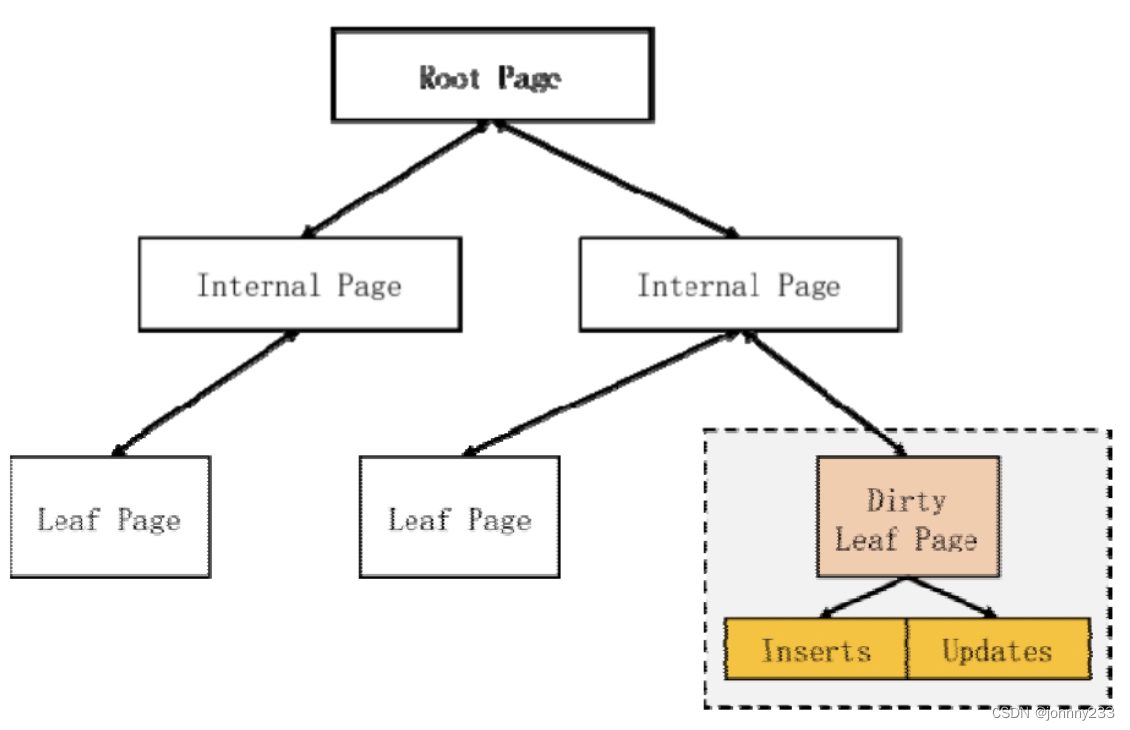
MongoDB系列之WiredTiger引擎
概述
关系型数据库MySQL有InnoDB存储引擎,存储引擎很大程度上决定着数据库的性能。
在MongoDB早期版本中,默认使用MMapV1存储引擎,其索引就是一个B-树(也称B树)。
从MongoDB 3.0开始引入WiredTiger(以下…
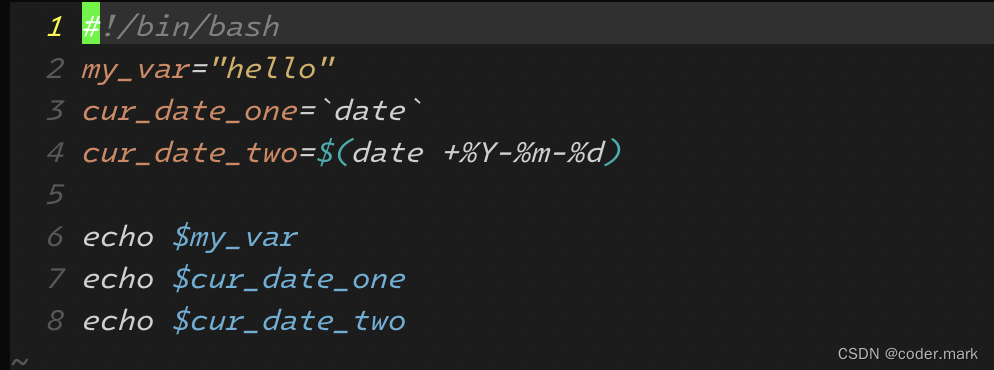
Linux Shell编程系列--开篇
一、目的 从本篇开始介绍Linux Shell脚本编程,为简单起见,本篇中以一个显示当前时间的shell脚本来帮助大家理解shell脚本的组成。 SHELL脚本中可以包含变量、函数、命令等部分。
二、介绍 我们通过vim新建一个myshell.sh的脚本,然后输入以下…
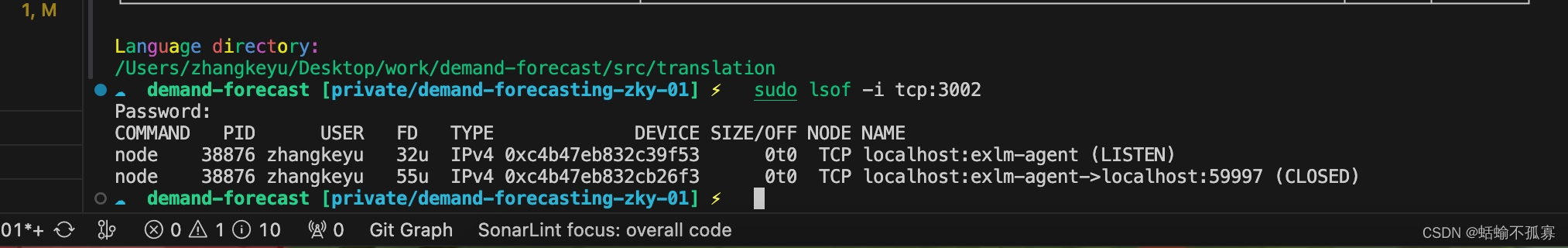
控制台npm start终止不了?
控制台npm start终止不了? 在开发的过程中我遇到了这样的问题,想结束控制台3002端口运行,但是ControlC不起作用,不管我敲多少遍,依旧没有任何动静:
再次启动的时候它又会自动启动3003端口,300…