ElementPlus组件提供了很多图标svg
如何在你的系统中,用户可以使用呢?
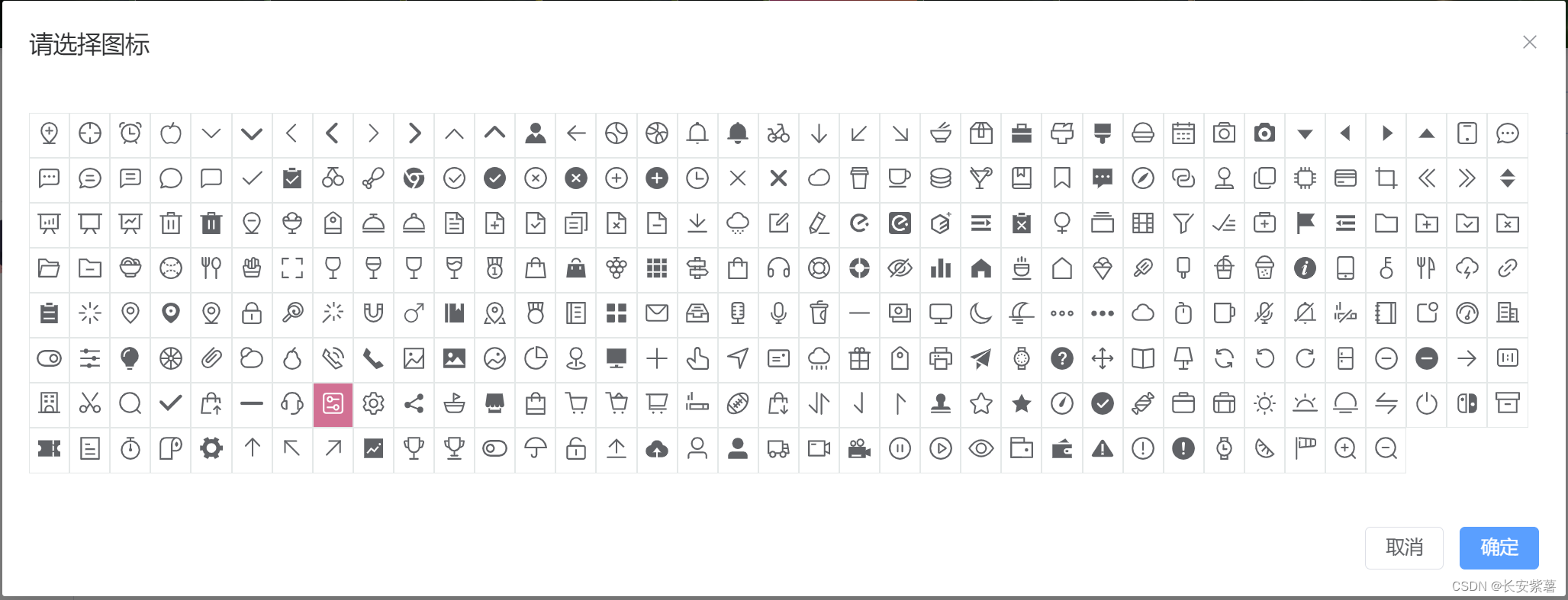
这就是图标器,去调用ElementPlus的icon组件库,展示到页面,用户选择,返回选择的组件名称。
效果

代码
<template>
<el-input @click="iconDialogVisible = true" v-model="currentIconName">
</el-input>
<el-dialog
v-model="iconDialogVisible"
title="请选择图标"
width="80%"
:before-close="handleClose"
@open="beforeOpen"
>
<div style="display: flex;flex-wrap: wrap">
<div v-for="(name,index) in icons" :index="index" :key="index" style="cursor: pointer; padding: 5px; border: 1px solid rgb(227,232,232);"
:class="currentIconName === name ? 'red' : ''"
@click="currentIconName = name"
>
<component :is="name" style="width: 1.2rem;height: 1.2rem"></component>
</div>
</div>
<template #footer>
<span class="dialog-footer">
<el-button @click="iconDialogVisible = false">取消</el-button>
<el-button type="primary" @click="handleOk"
>确定</el-button
>
</span>
</template>
</el-dialog>
</template>
<script>
import * as ElIcons from '@element-plus/icons-vue'
import {reactive, ref, toRefs, watch} from "vue";
export default {
components: {
...ElIcons
},
name: "Naruto-Icon.vue",
emits: ['update:iconName'],
props: {
iconName: {
type: String
}
},
setup(props, context) {
const getData = () => {
let icons = []
for (const name in ElIcons) {
icons.push(name)
}
return icons
}
const handleClose = () => {
iconList.iconDialogVisible = false;
}
const beforeOpen = () => {
}
const handleOk = () => {
context.emit(`update:iconName`, iconList.currentIconName);
handleClose();
}
const iconList = reactive({
icons: getData(),
iconDialogVisible: false,
currentIconName: 'Aim'
})
watch(() => props.iconName,(val) => {
iconList.currentIconName = val;
})
return {
...toRefs(iconList),
handleClose,
beforeOpen,
handleOk
}
}
}
</script>
<style scoped>
.red{
background-color: palevioletred;
color: white;
}
</style>