目录
- 一、截图地图打点出不来
- 二、截图报错Uncaught (in promise)
- html2Canvas属性大全
一、截图地图打点出不来
1.开启foreignObjectRendering 原因是地图打点中含有svg
var canvas = await html2canvas(obj, {
useCORS: true,
foreignObjectRendering: true
})
2.页面图片转base64,开启foreignObjectRendering页面打点能截取但地图瓦片和页面图片出不来,开启useCORS也无效
let arr = [...$('img'), ...$('.backImg')] //获取页面Img标签和使用了背景图片的类名
const length = arr.length
arr.forEach(function (el, index) {
getBase64Image(el, el.src, index, length)
})
function getBase64Image(img, src, index, lenght) {
let flag = false
if (img.className === 'backImg') {
src = img.style.getPropertyValue('background-image').slice(5, -2)
flag = true
}
//转base64格式
fetch(src)
.then((response) => response.blob())
.then((blob) => {
const reader = new FileReader()
reader.onloadend = () => {
const base64data = reader.result
if (flag) {
img.style.backgroundImage = `url("${base64data}")`
} else {
img.src = base64data
}
if (index == lenght - 1) {
setTimeout(() => {
screenshotCanvas() //截图
}, 7000)
}
}
reader.readAsDataURL(blob)
})
}
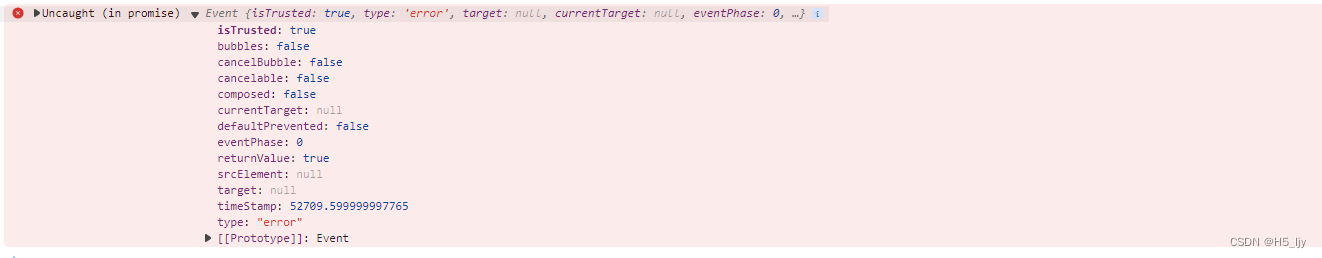
二、截图报错Uncaught (in promise)

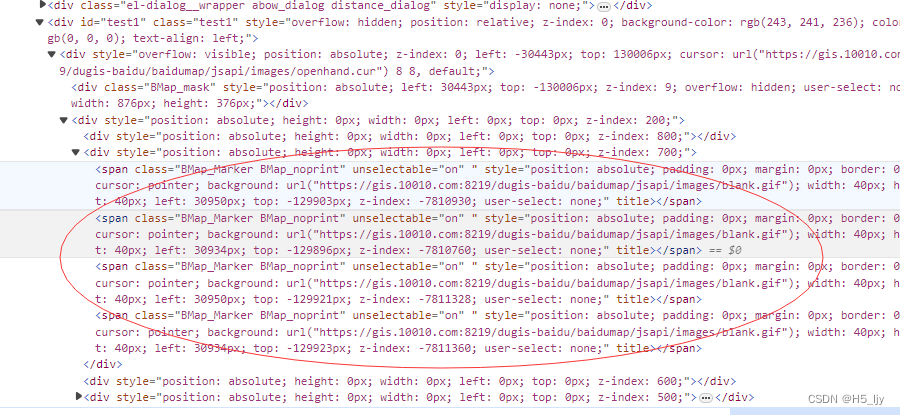
这个问题是因为地图中打点中引入了gif
解决办法:gif转png再转base64或者若此gif没使用则直接删掉该节点再截图
$('.BMap_mask')[0].nextElementSibling.childNodes[1].remove()

html2Canvas属性大全
| 属性名 | 默认值 | 描述 |
|---|---|---|
| allowTaint | false | 是否允许不同源的图片污染画布 |
| backgroudColor | #ffffff | 画布背景颜色,如果 DOM 中没有指定,则默认为白色。设置 null 则为透明 |
| canvas | null | 现有的 canvas 元素,用作绘图的基础 |
| foreignObjectRendering | false | 如果浏览器支持 ForeignObject rendering,是否使用它 |
| imageTimeout | 15000 | 加载图片超时(毫秒)。设置 0 关闭超时 |
| ignoreElements | (element) => false | 布尔函数,用于从渲染中删除匹配元素。 |
| logging | true | 启用日志记录以进行调试 |
| onclone | null | 在克隆文档流进行渲染时调用的回调函数,可用于修改将在不影响原始源文档流的情况下呈现的内容 |
| proxy | null | Url 到代理,用于加载跨域图片资源。如果留空,则不会加载跨域图片。 |
| removeContainer | true | 是否清理克隆的 DOM 元素,html2canvas 暂时创建。 |
| scale | window.devicePixelRatio | 用于渲染的比例,默认为浏览器设备像素比率。 |
| useCORS | false | 是否尝试使用 CORS 从服务器加载图片 |
| width | Element width | canvas 画布宽度 |
| height | Element height | canvas 画布高度 |
| x | Element x-offset | 裁剪画布 x 坐标 |
| y | Element y-offset | 裁剪画布 y 坐标 |
| scrollX | Element scrollX | 渲染元素时使用的 X 滚动位置(比如元素使用 position: fixed) |
| scrollY | Element scrollY | 渲染元素时使用的 Y 滚动位置(比如元素使用 position: fixed) |
| windowWidth | Window.innerWidth | 渲染 Element 时要使用的窗口宽度,这可能会影响媒体查询等内容 |
| windowHeight | Window.innerHeight | 渲染 Element 时要使用的窗口高度,这可能会影响媒体查询等内容 |