上一篇文章为大家介绍了一下登录功能的设计思路和相关的流程图,本篇主要带大家从0到1绘制一下B端产品的登录功能如何实现
一、功能解析
本篇主要是针对内部员工使用的B端产品,主要功能如下:
①手机号+密码登录
②忘记密码
③记住密码
第②点可以有也可以没有,不过还是建议加上忘记密码的功能,否则超管可能会经常处理用户忘记密码,进行密码重置的任务
二、原型绘制
1.绘制登录背景及登录区域
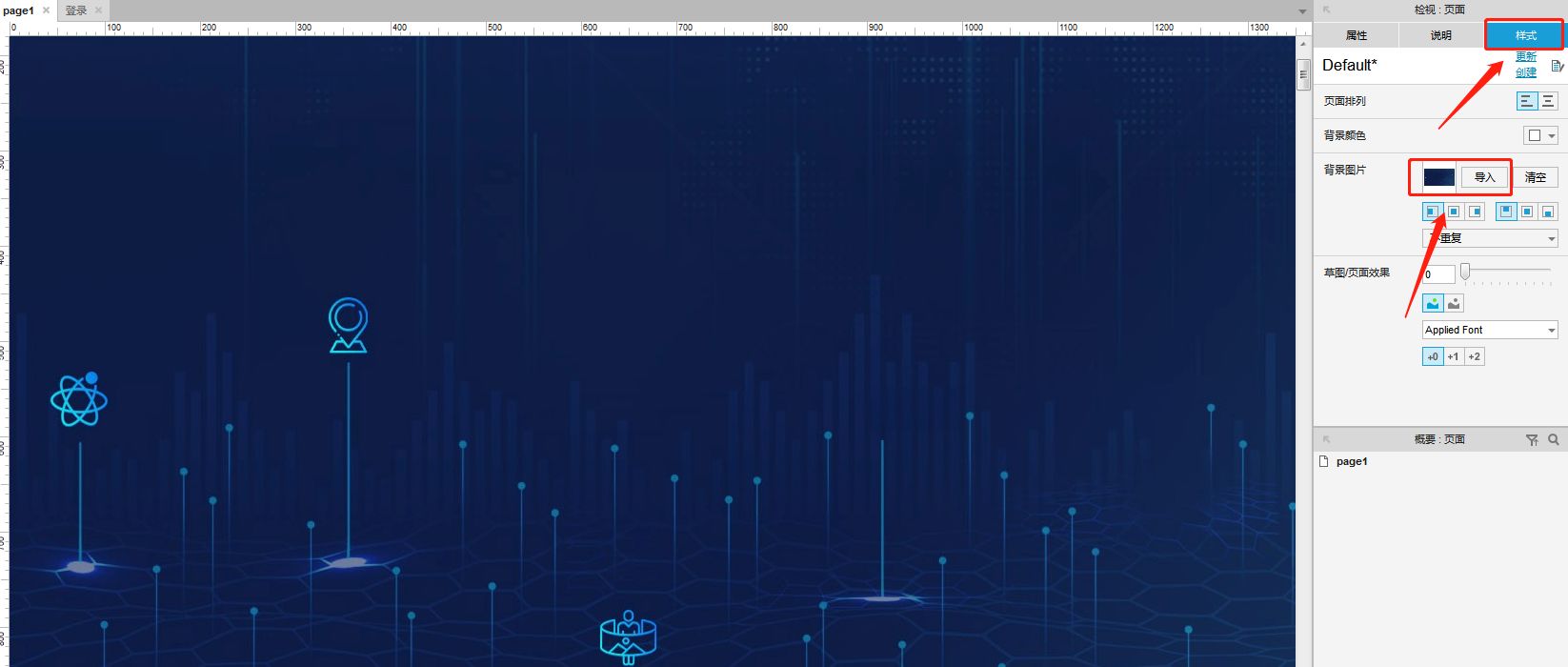
①点击页面样式,点击背景图片的导入按钮,导入一张登录的背景图片,如果大家不用设置背景,大家当然也可以跳过设置背景

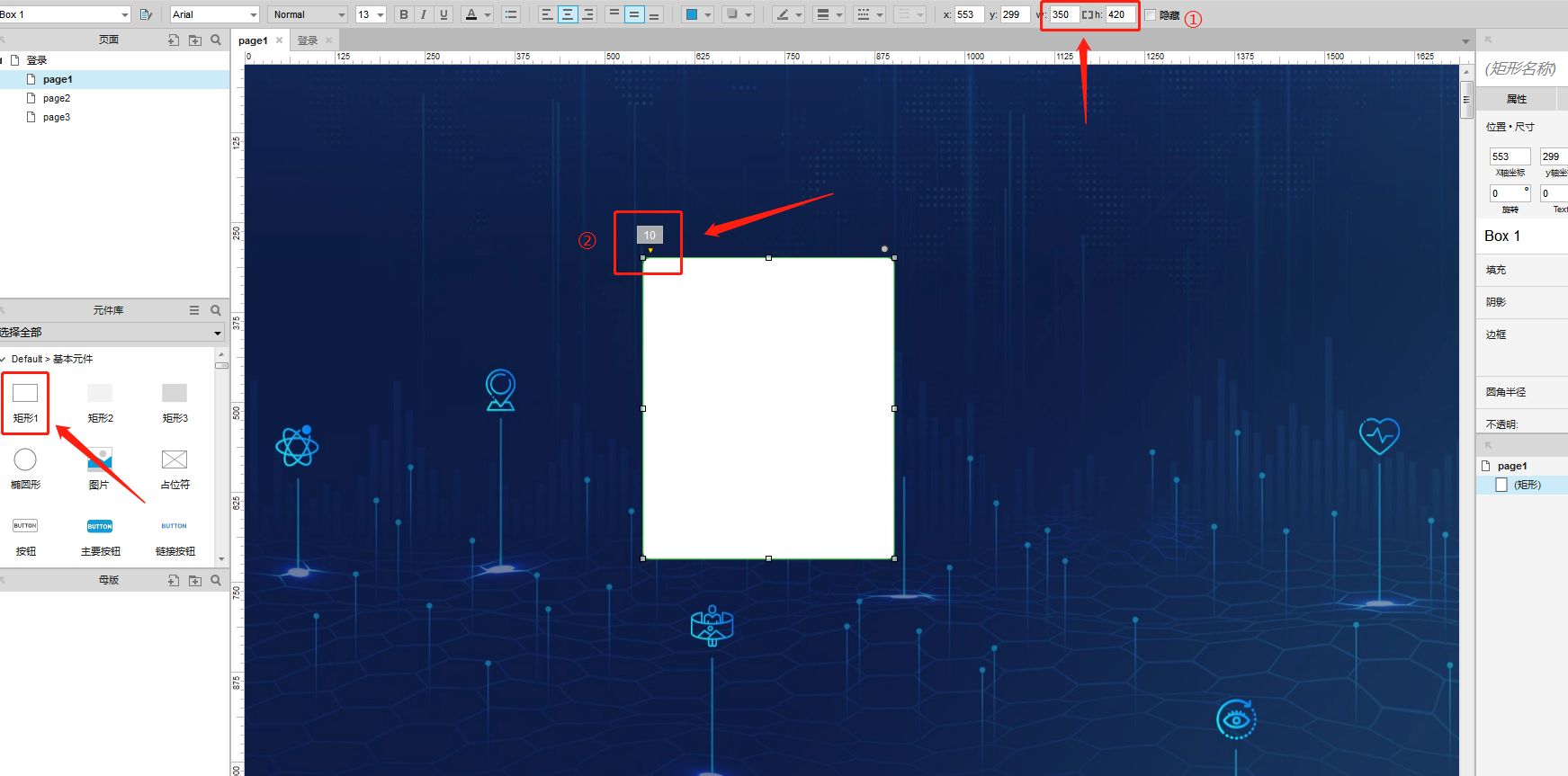
②拖入一个矩形,设置大小为350*420,圆角半径设置为10

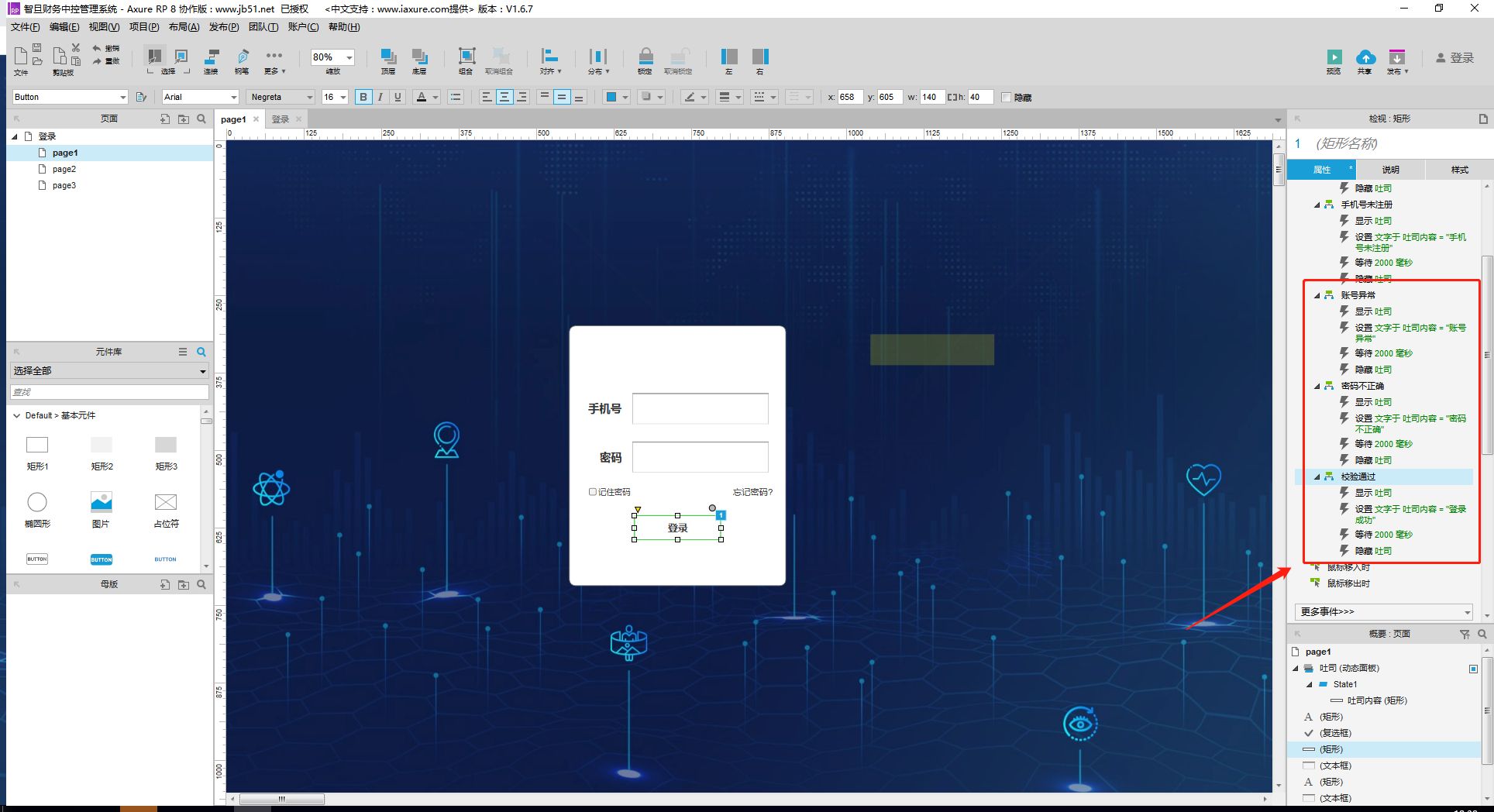
2.绘制手机号+密码登录功能
2.1绘制样式
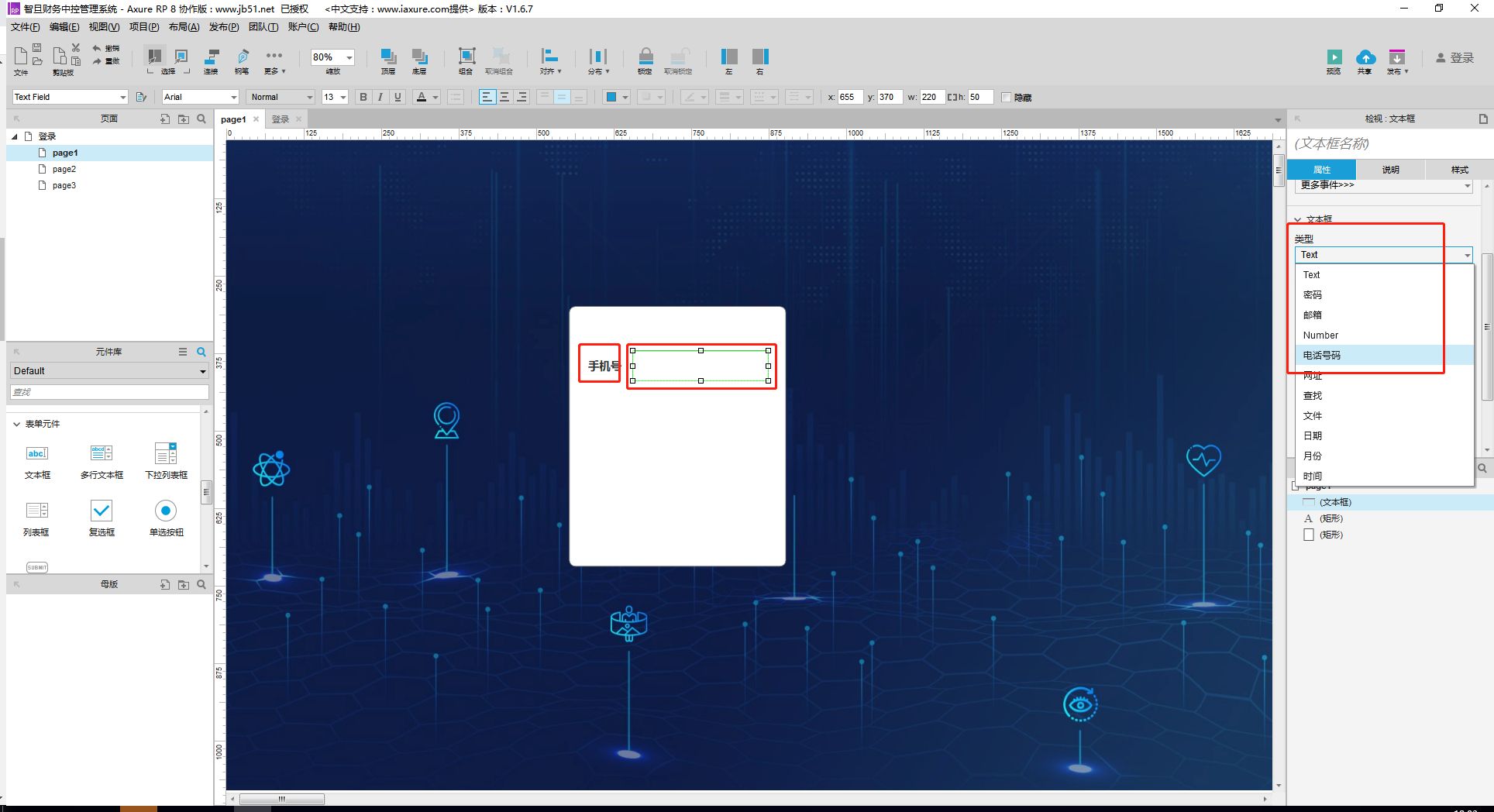
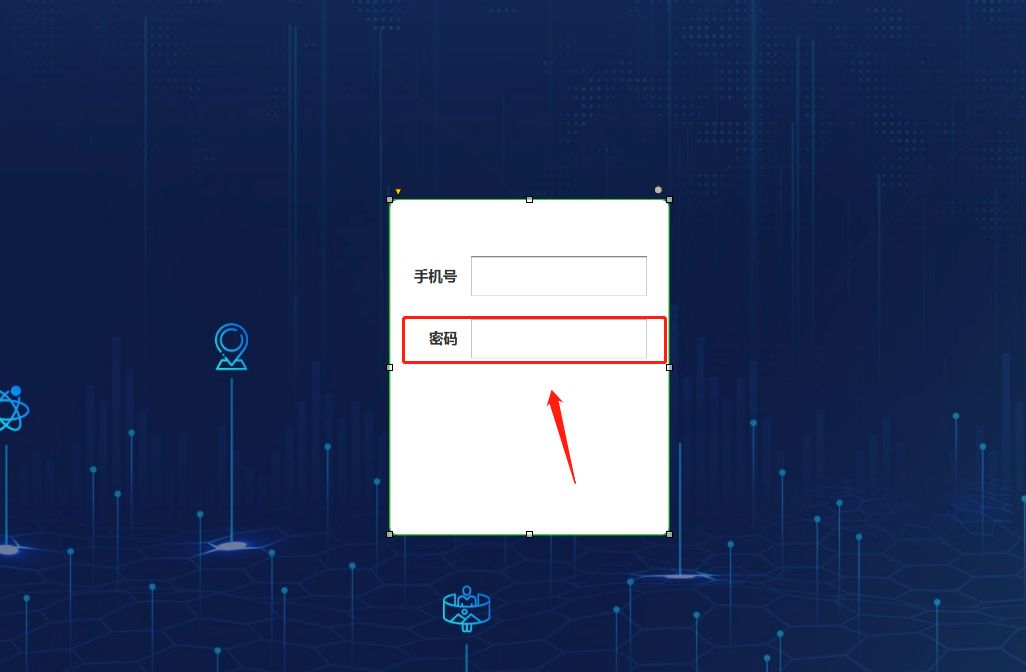
①拖入文字和输入框,将文本修改为手机号,输入框大小设置为220*50,将文本框类型设置为电话号码

②选中文本和输入框,按住ctrl键不放,拖动复制出一个文本框与输入框,将文本框修改为密码,将输入框的类型设置为文本

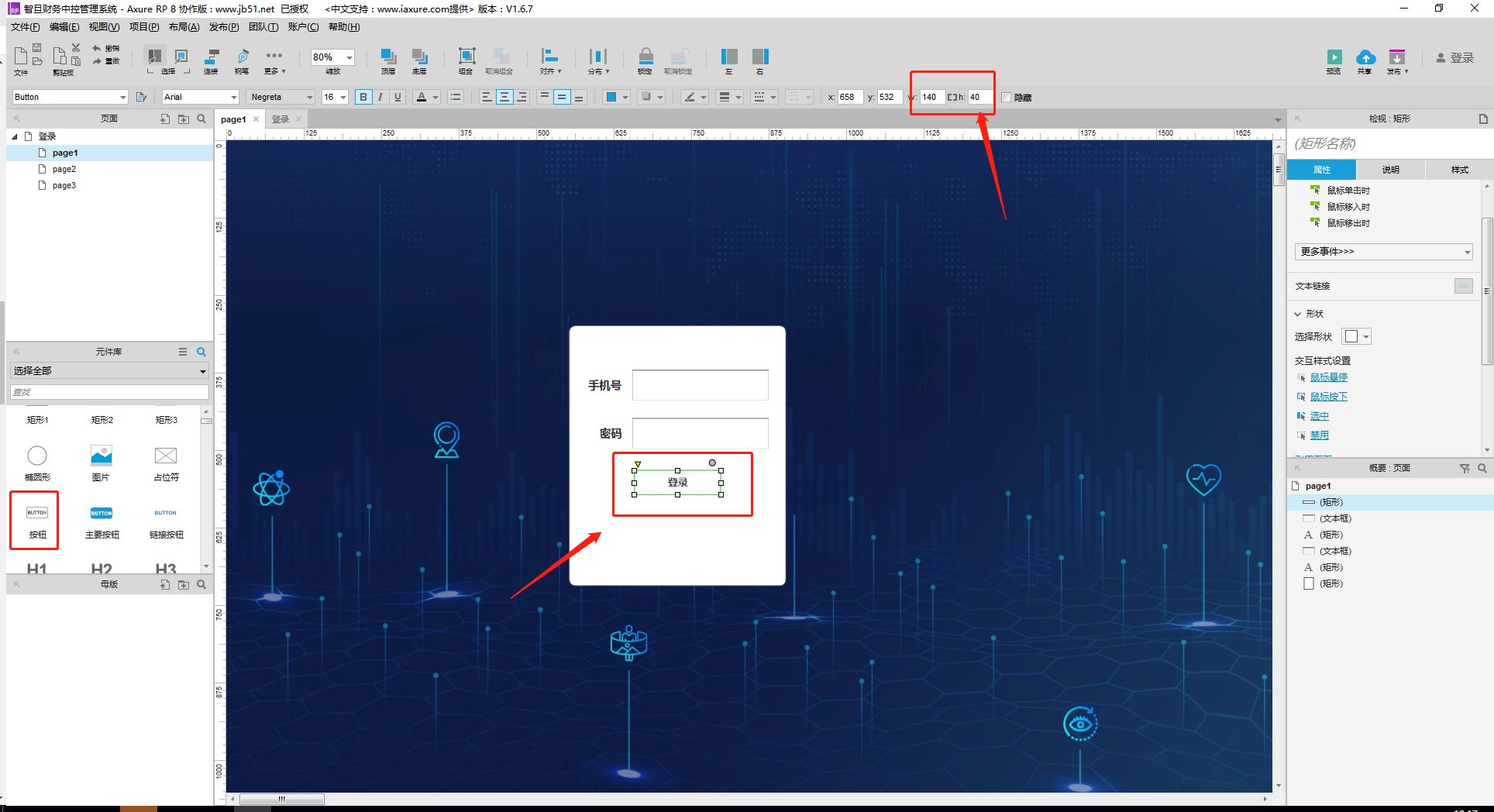
③拖入一个按钮,名称修改为登录,调整按钮的大小以及合适的位置

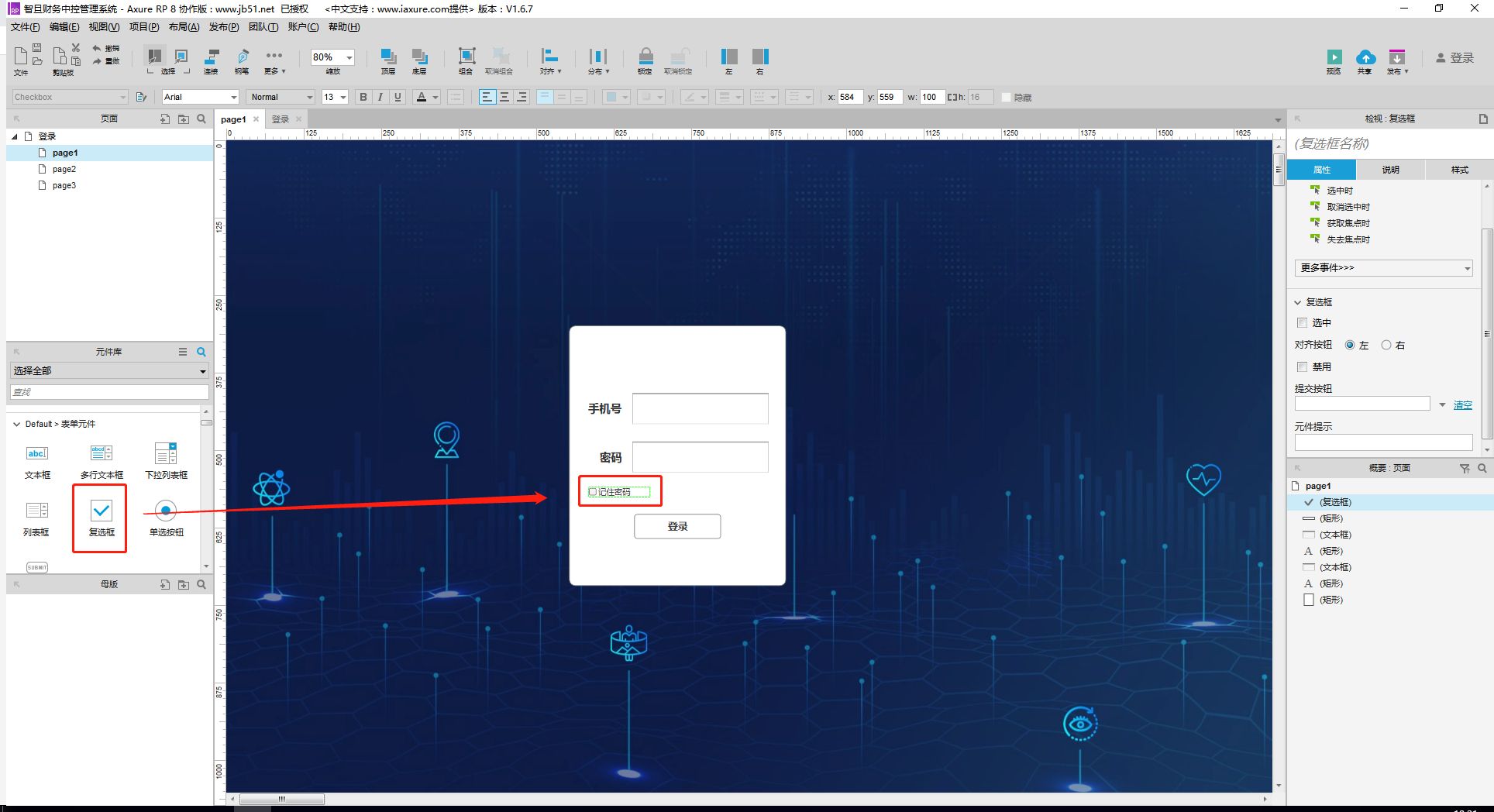
④拖入一个复选框,修改名称为记住密码

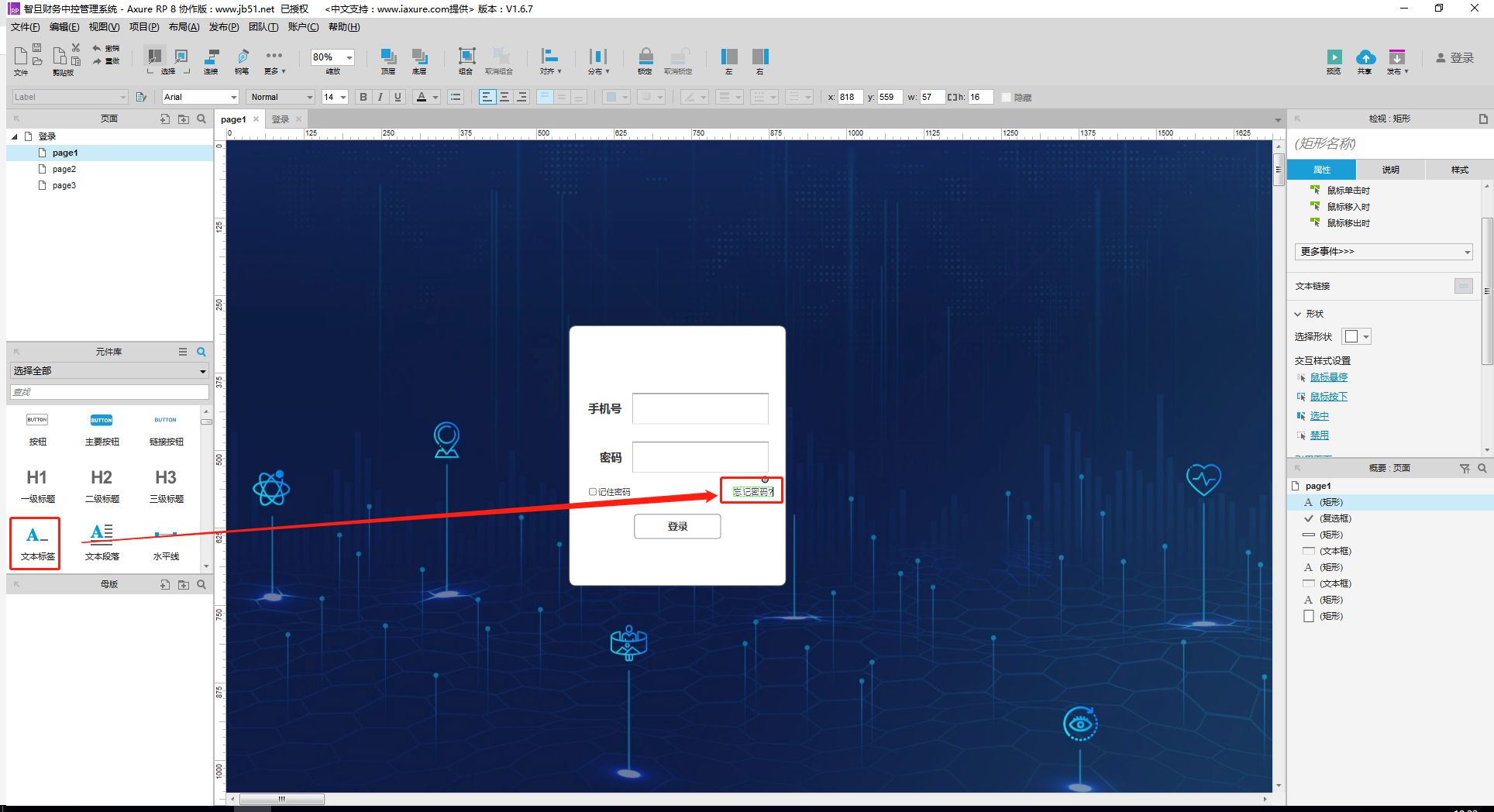
⑤拖入一个文本,修改名称为”修改密码?“

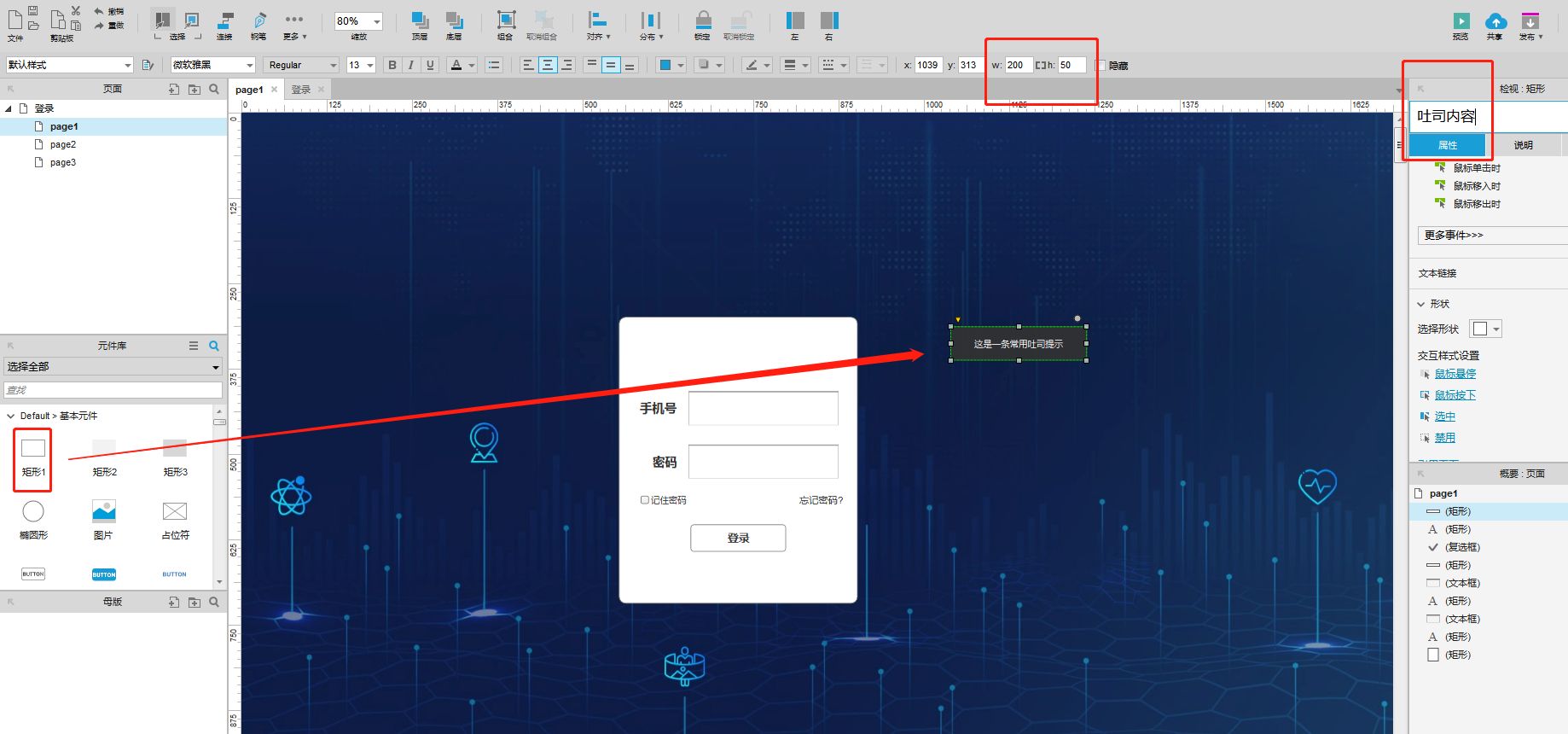
⑥绘制吐司
拖入一个矩形,命名为吐司内容,修改大小为200*50,圆角为10,背景为深灰色

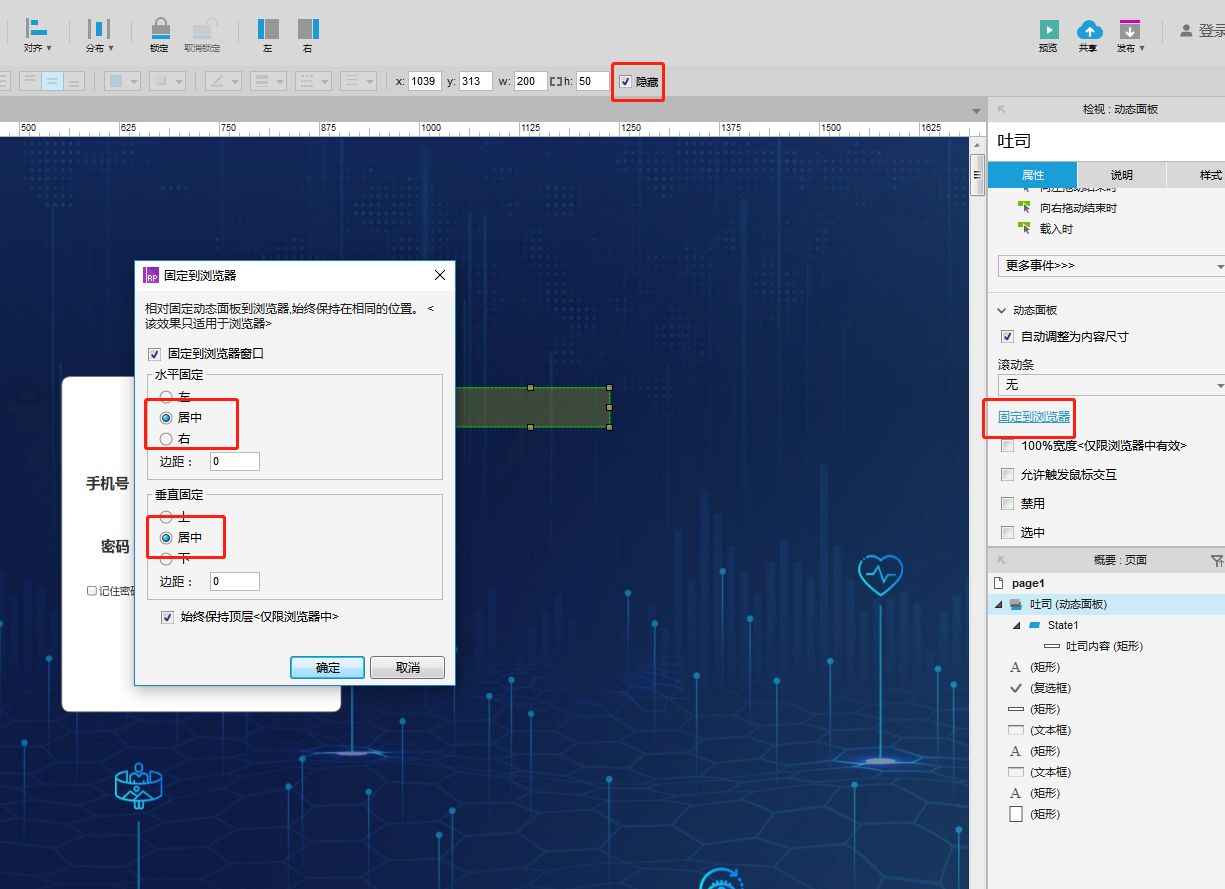
右键转化为动态面板,命名为吐司,默认设置为隐藏,设置固定到浏览器为水平与垂直居中

如果吐司大家想后续绘制项目一劳永逸,建议大家将其转化为模板,具体可参照我的历史文章《Axure绘制吐司提示》
2.2设置交互

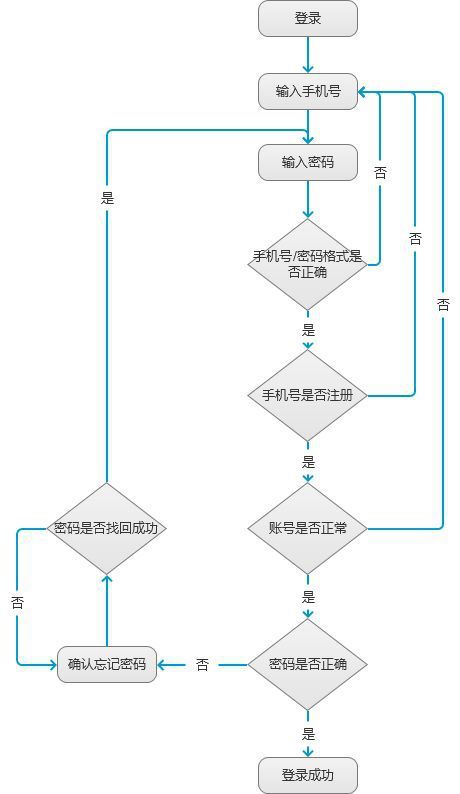
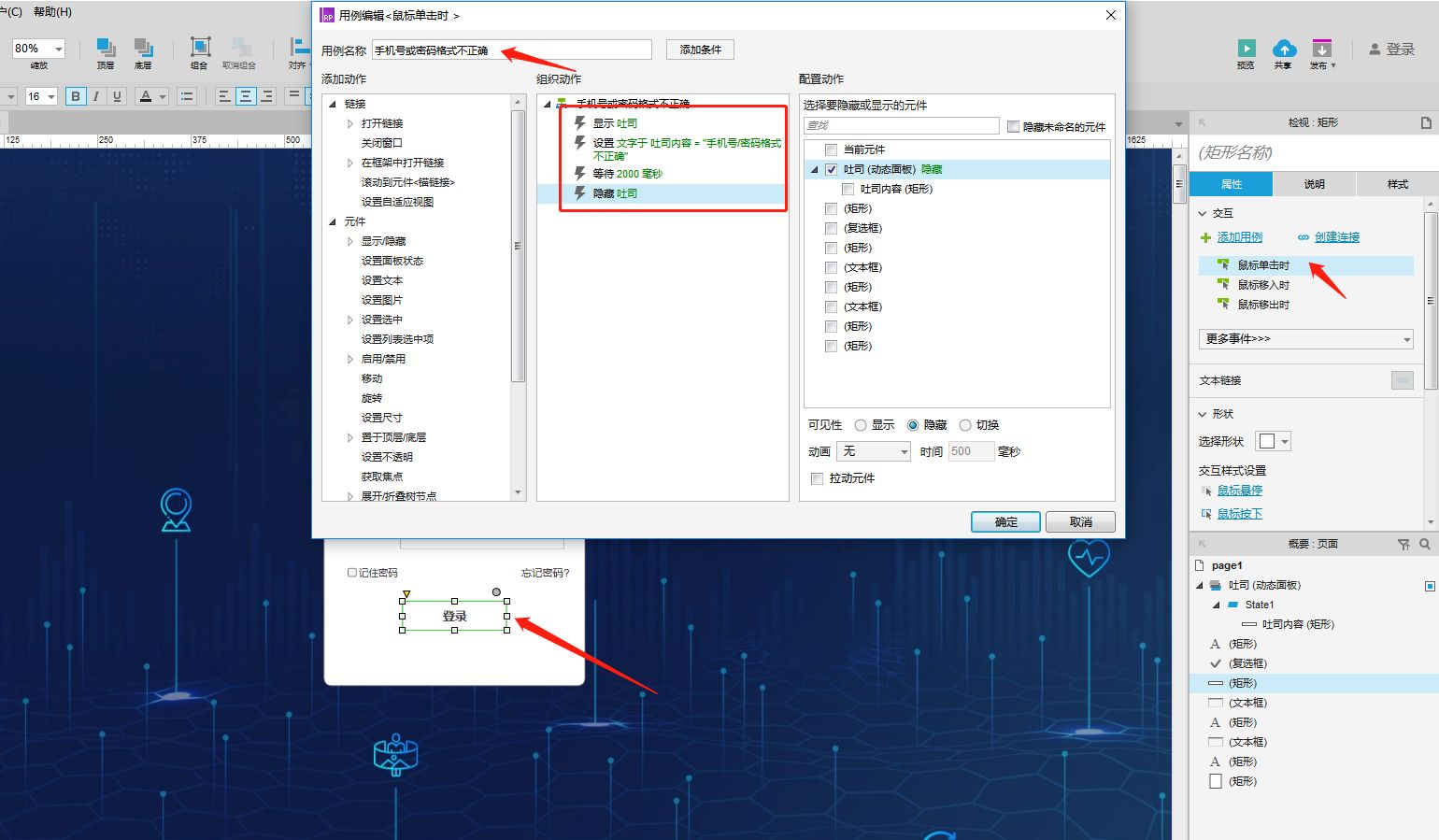
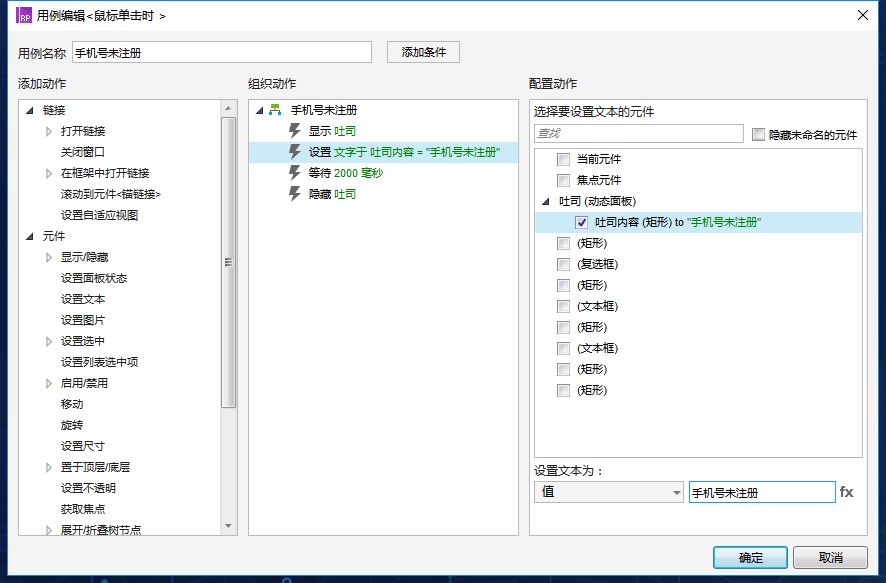
1.按照该流程图进行交互的设置,为登录按钮添加交互事件,当鼠标点击时,添加case1条件,名称修改为手机号或密码格式不正确,添加对应的交互事件
①显示吐司
②设置吐司内容为:“手机号/密码格式不正确”
③等待2s
④异常吐司

2.复制上一个case条件,名称修改为手机号未注册,提示内容也修改为“手机号未注册”

3.按照流程图一一添加对应的交互事件即可

三、总结
由于篇幅有限就不给大家再演示忘记密码的功能了,写本文的目的主要是想给大家展示书写的方式,基本也是写给产品小白的,大佬请忽略,大家如有疑问可以在评论区一起讨论