从0到1完成一个Vue后台管理项目(一、创建项目)
1.全局引入
下载element-ui
cnpm i element-ui -S

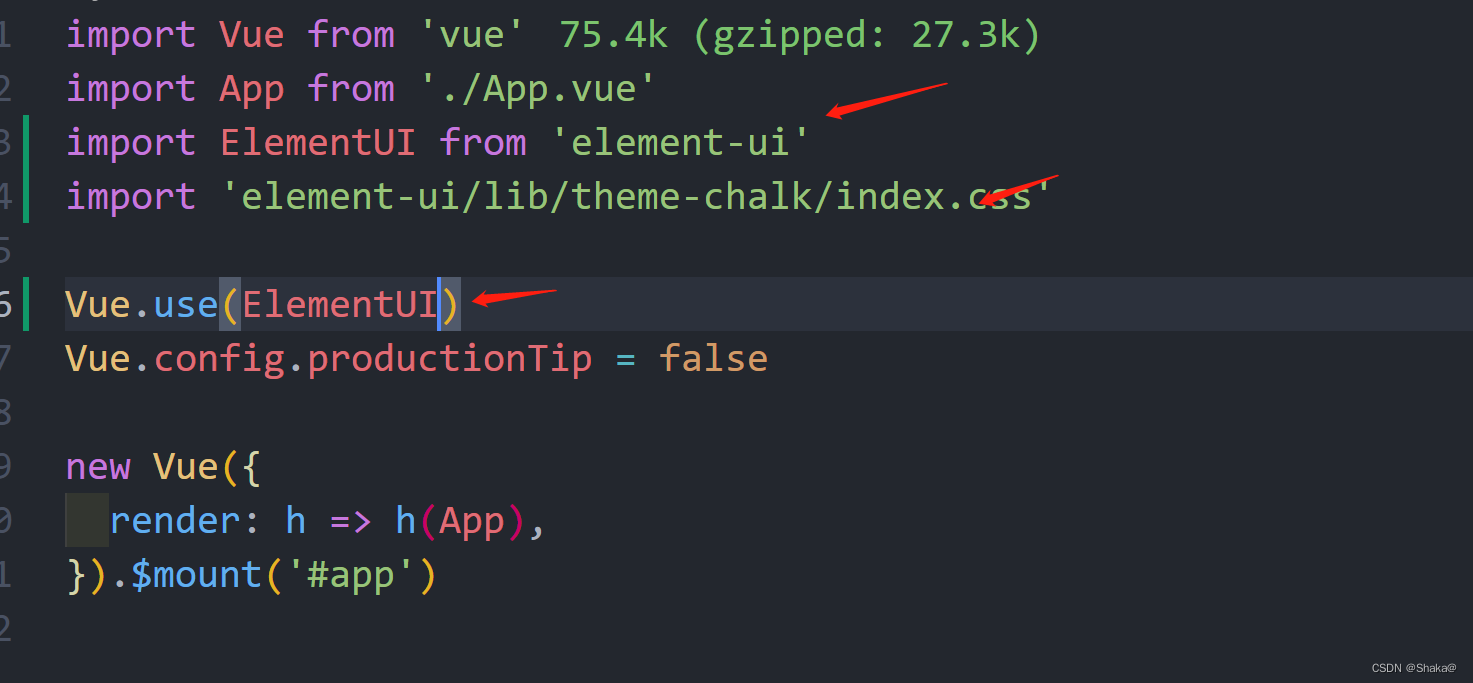
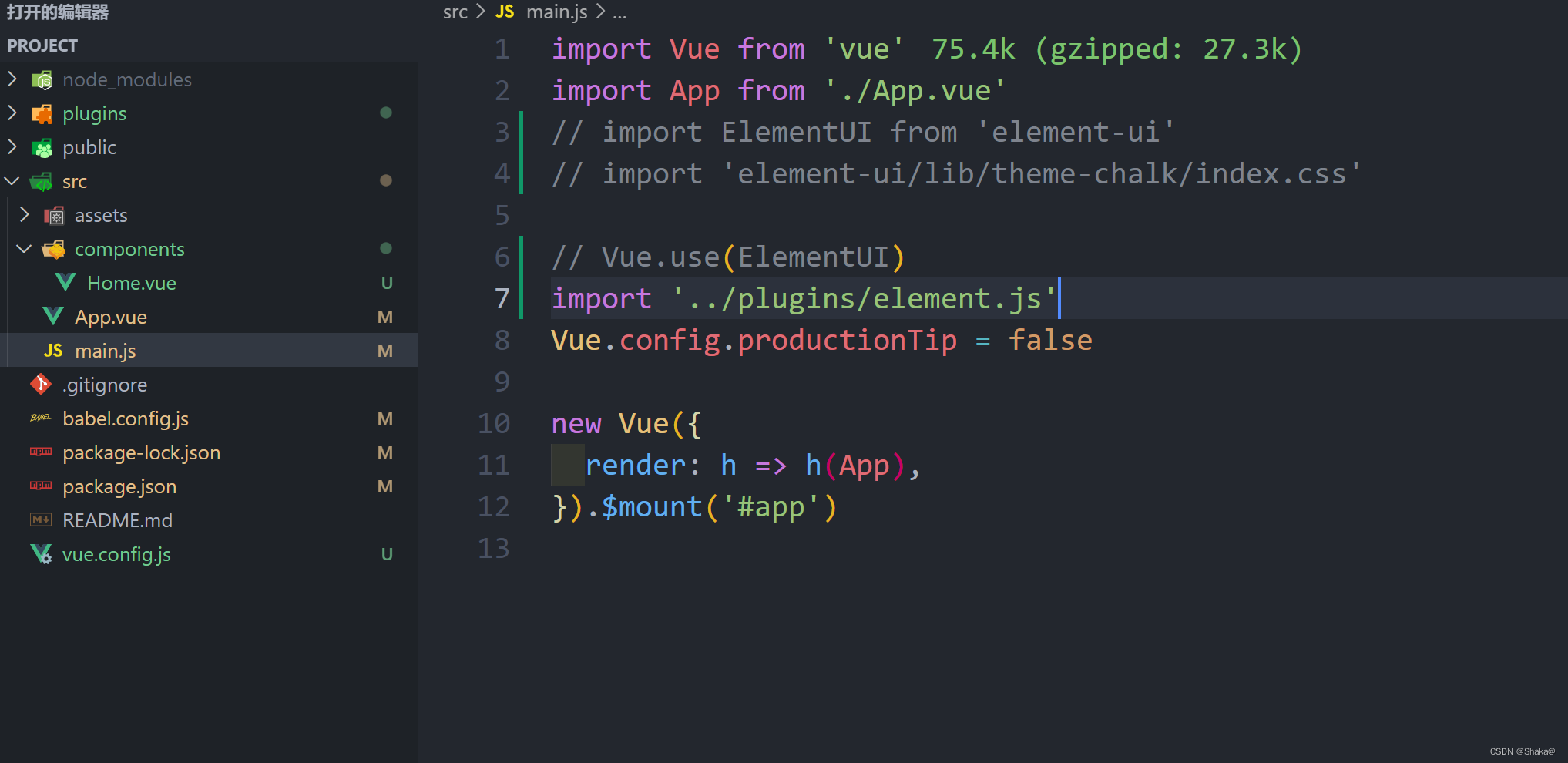
main.js里引入

这里需要注意的是,我们引入的顺序不能错,一定要按照我这个箭头的顺序来
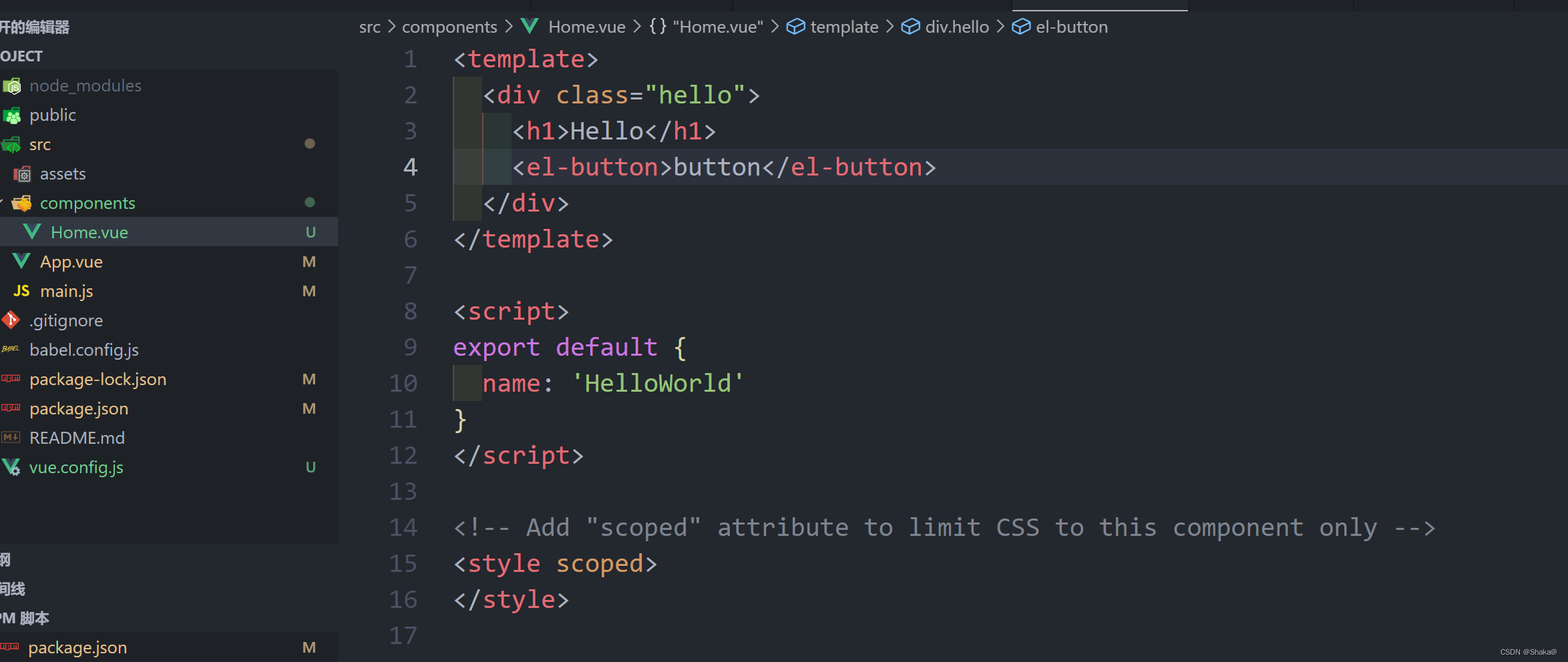
使用

然后我们按照文档正常使用即可
element-ui官方文档
按需引入
下载babel
我们需要先下载一个编译的插件
cnpm i babel-plugin-component -D

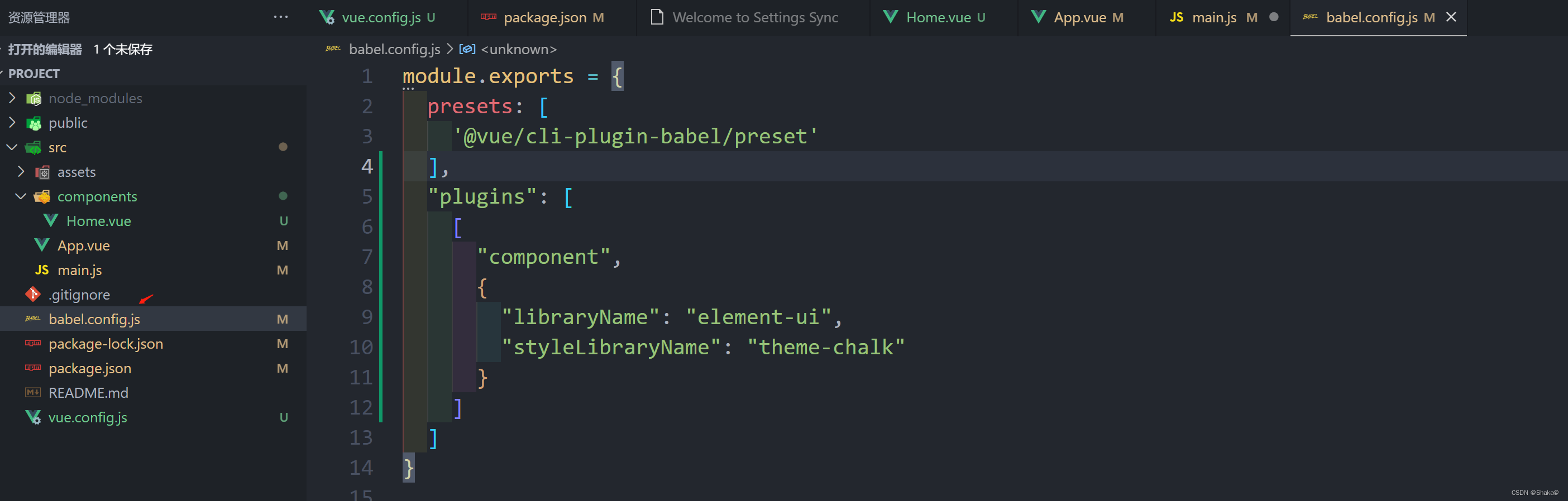
配置babel.config.js
如果没有的话,新建一个babel.config.js文件即可

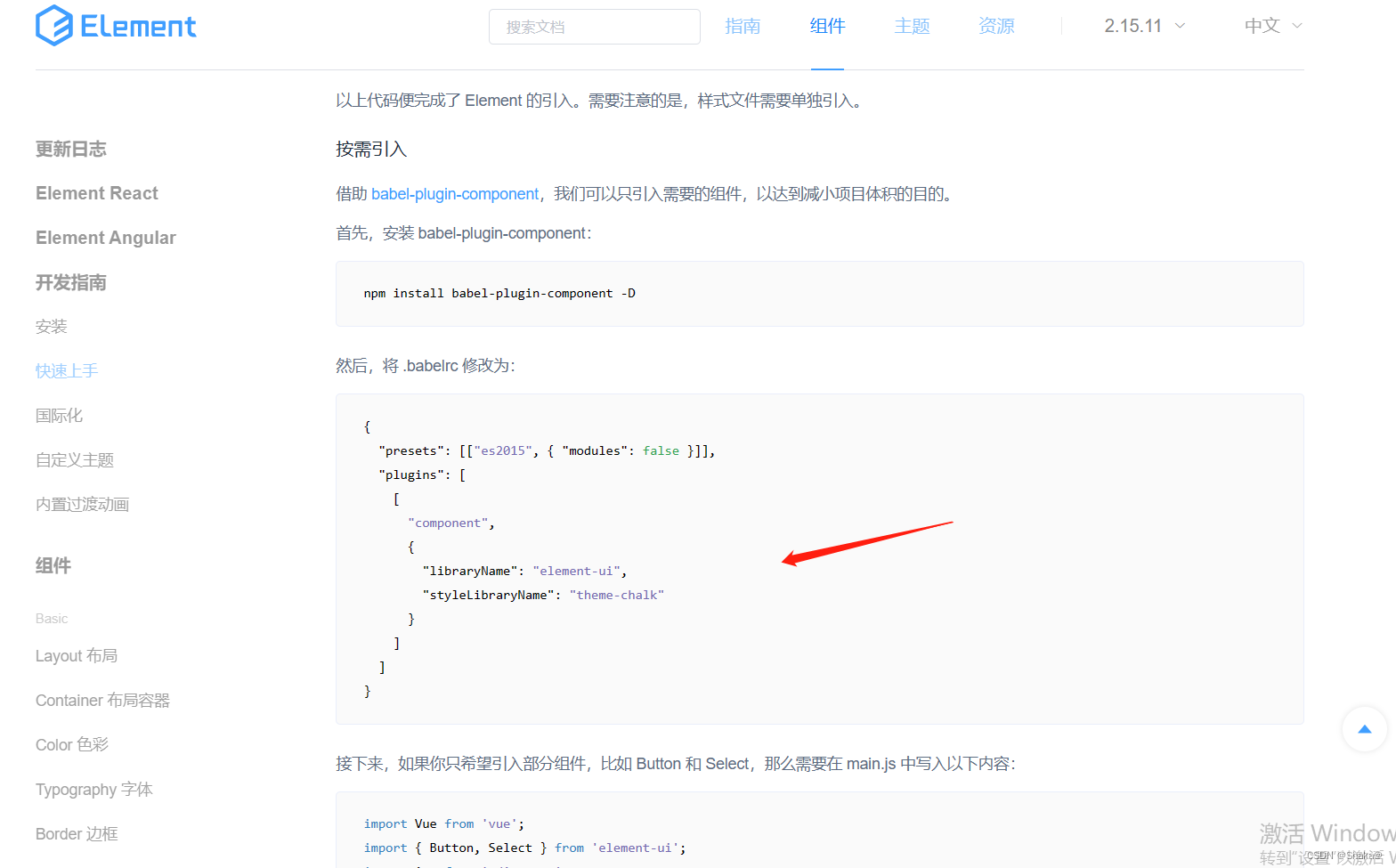
这里的方式,在element-ui的官网有教程

照着来就行
新建element的配置文件

我们既然按需引入了,就不要在main.js直接用,我们将其抽离出来
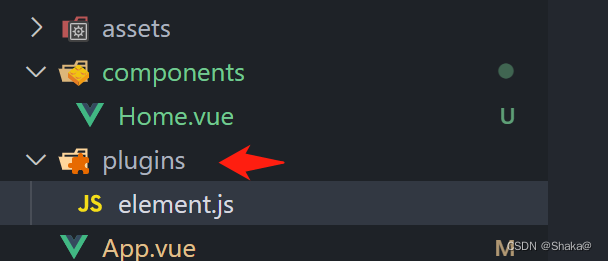
1、src下新建plugins文件夹
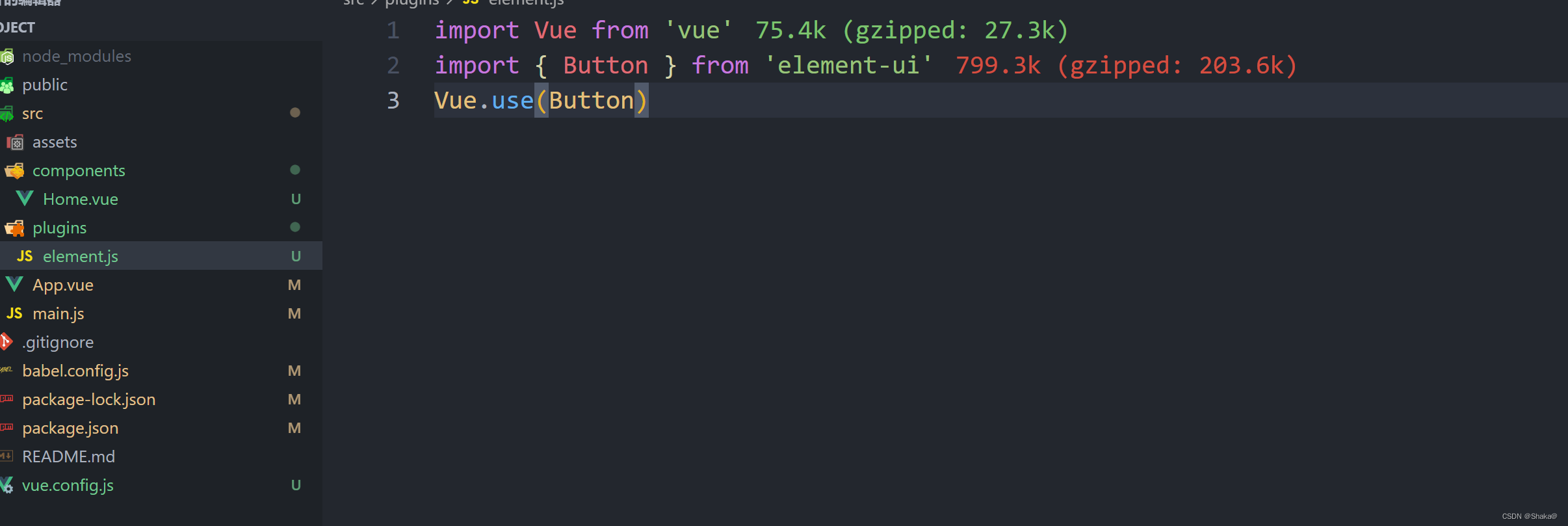
2、plugins文件夹新建element.js

然后我们在main.js里将这个文件夹引入即可

然后我们每使用一个组件,在element.js里进行注册就可以了,虽然麻烦,但是正常项目都是这么做的,减少项目打包后的体积