RabbitMQ交换机:
一.交换机的作用
如果直接发送信息给一条队列,而这一消息需要多个队列的的多个消费者共同执行,可此时只会有一个队列的一个消费者接收该消息并处理,其他队列的消费者无法获取消息并执行。所以此时就需要交换机接收消息后,按照规则进行路由转发到绑定的所有队列。
二.交换机类型
RabbitMQ主要有三种类型交换机:
1. Fanout Exchange:广播模式,该交换机将接收到的消息广播到每一个跟其绑定的队列
2. Direct Excahange:定向交换机,把接收到的消息根据规则路由到指定的队列,也就是发送到属于生产者指定的RoutingKey的队列上
- 消费者需要设置绑定队列和交换机
- 生产者发布消息是需要指定RoutingKey
3. Topi Exchange:话题交换机,跟DirectExchange类似,区别在于 RoutingKey可以是多个单词列表,且以 . 分割
- 且可以使用通配符
- # : 表示0或多个单词
- * : 表示一个单词
springboot整合rabbitmq:
通过SpringAMQP整合springboot以及rabbitmq
一. 导入依赖
<!--AMQP依赖,包含RabbitMQ-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-amqp</artifactId>
</dependency>二. 添加配置yaml
spring:
rabbitmq:
host: 127.0.0.1 #主机名
prot: 15672 #端口
virtual-host: / #虚拟主机
username: guest #用户名
password: guest #密码
listener: # 任务模型时的接收者配置
simple:
prefecth: 1 #每次读取一条消息,处理完成才能获取下一个消息三,创建生产者
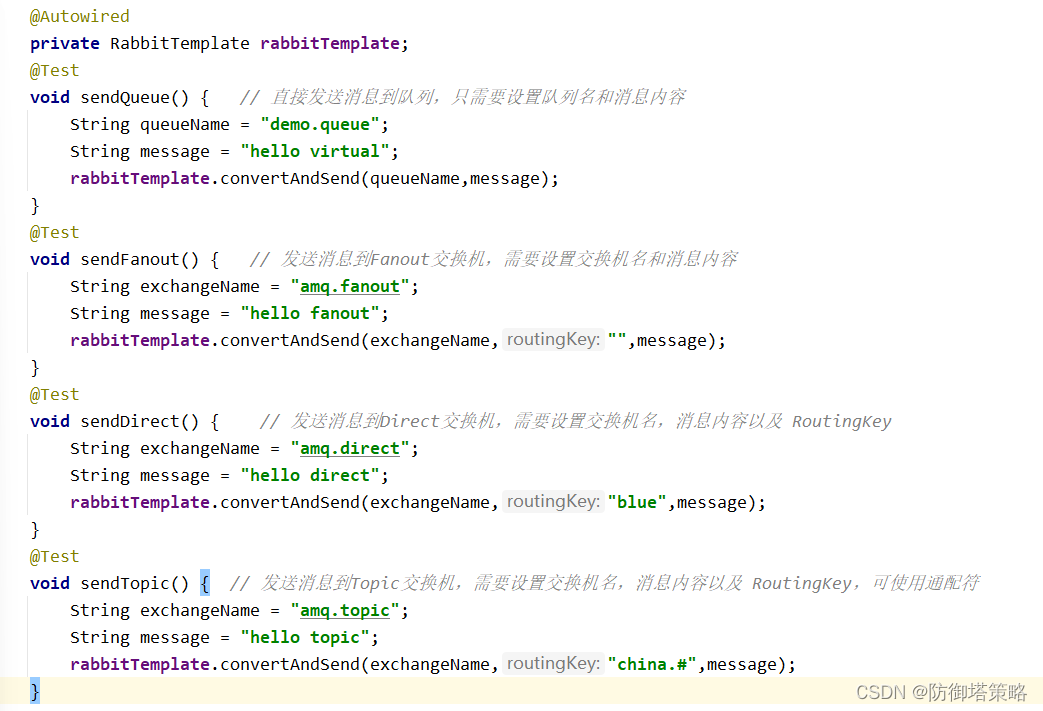
生产者只负责发送消息,不需要声明队列

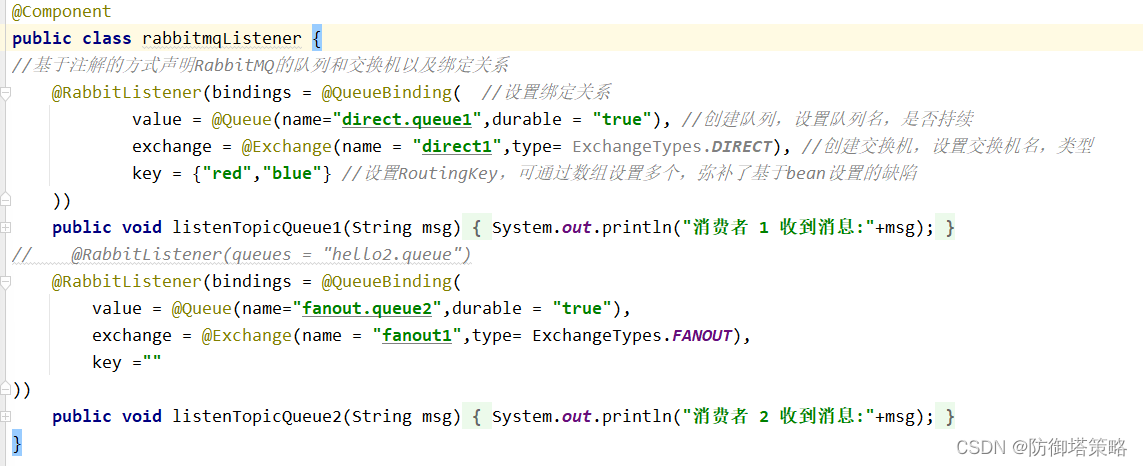
四,创建消费者
消费者需要声明创建队列和交换以及绑定关系。
有基于bean方式创建,也有基于注解方式创建
但基于bean方式具有缺陷,比如当需要消费多个RoutingKey值的队列时候,就需要一直创建bean
所以常使用基于注解的方式创建
消费者类是一个监听器,通过@Component交由spring控制,然后设置@RabbitListener注解属性实现

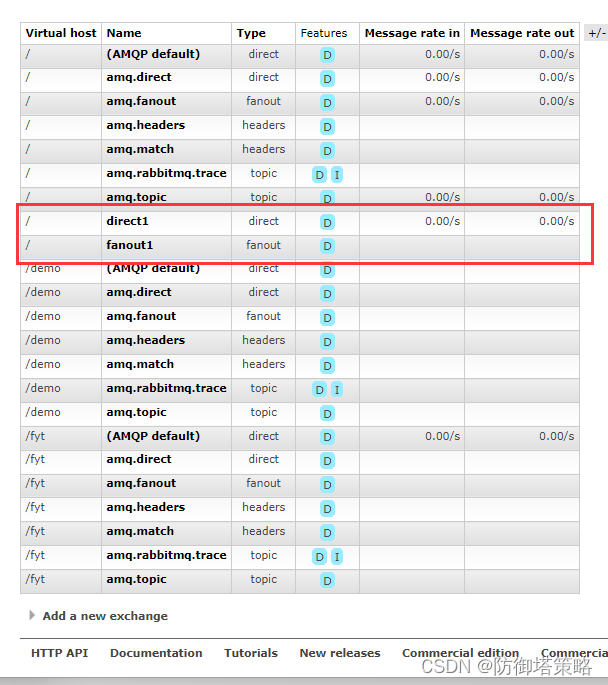
然后直接运行springboot就会自动创建交换机,队列,绑定关系以及RoutingKey























![[office] Excel表格中的日期怎么快速标注双休日- #经验分享#职场发展#职场发展](https://img-blog.csdnimg.cn/img_convert/f10045d9b61f9978fff840f90bbaddcf.jpeg)