☆☆☆☆
什么是原型?
构造函数的prototype 就是原型 专门保存所有子对象共有属性和方法的对象
一个对象的原型就是它的构造函数的prototype属性的值。
prototype是哪来的?
所有的函数都有一个prototype属性
当函数被创建的时候,prototype属性会自动创建和初始化
构造函数的prototype属性的默认值是一个对象,这个对象只带有一个属性,constructor。
Person.prototype.constructor === Person ===> true
对象在被创建的时候,原型就定下来了,那么其原型链也就确定下来了
原型链
对象有原型对象,原型对象也是对象,所以,
原型对象也有原型对象,这样一环扣一环,就形成了一条链式结构
叫做:原型链
prototype 和 proto 的异同:
构造函数.prototype
对象.proto
var obj = {};
原型属性 原型对象
Person.prototype === p.proto ==> true
相同点:
1 这两个都是属性,存储的是对象的引用
2 这两个属性存储的引用指向了同一个对象
不同点:
1 站在不同的角度去看待这两个属性
prototype 是站在 构造函数 的角度
proto 是站在 对象 的角度
2 proto 是非标准属性
// 验证
function Person() {
this.sayHi = function() {};
}
var p1 = new Person();
var p2 = new Person();
console.log(p1.sayHi === p2.sayHi); // false
// 使用原型的情况
function Person() {
// this.sayHi = function() {};
}
Person.prototype.sayHi = function() {
};
var p1 = new Person();
var p2 = new Person();
console.log(p1.sayHi === p2.sayHi); // true
1. 对象的类型就是构造函数的名字
var obj = new Object();//Object
var arr = new Array();//Array
var d = new Date();//Date
function Person() {}
var p = new Person();//Person
constructor 用于检测某个实例的构造函数是谁 ,也就是获得对象的类型
constructor 是原型提供的对象类型的属性,实例化的过程其实就是拷贝构造函数属性的过程,
function Product(){
}
var iphone = new Product();
alert( iphone.constructor ); //function Product() {}
var arr = [];
alert( arr.constructor == Array ); //true
如何获取对象的类型,也就是如何获取对象构造函数的名字
方式一:
function Person() {}
var p = new Person();
// 通过对象获取到构造函数
var ctr = p.constructor; // function Person() {}
// 将获取到的值 转化为 字符串类型
var strCtr = ctr + "";
// 1 将 function 替换为 "|"
strCtr = strCtr.replace("function", "|");
// 2 获取开始位置 和 结束位置的索引号
var startIndex = strCtr.indexOf('|');
// 获取结束位置的索引
var endIndex = strCtr.indexOf('(');
if(startIndex > -1 && endIndex > -1) {
// 3 根据开始和结束的索引号来截取
var ret = strCtr.slice(startIndex + 2, endIndex);
console.log("-" + ret + "-");
// 此时就获取到函数的名字了
}
第二种方式, 使用正则表达式
function Person() {}
var p = new Person();
// 通过对象获取到构造函数
var ctr = p.constructor; // function Person() {}
// 将获取到的值 转化为 字符串类型
var strCtr = ctr + "";
// "function Person() {}"
var r = /function (.+)\(/ ; // [a-z] \[
var m = r.exec(strCtr);
console.log("-" + m[1] + "-");
// 第三种方式: 使用 name 属性
// IE浏览器不支持 name 属性
console.log("-" + ctr.name + "-");
2. 实现继承的方式
方式一: 利用对象的动态特性
function Person() { }
Person.prototype.run = function() {
console.log("come on ");
};
Person.prototype.sayHi = function() {
console.log("你好啊");
};
var p = new Person();
p.run();
p.sayHi();
方式二:利用覆盖原型对象 的方式 就是给构造函数的原型重新赋值
function Person() {}
var obj = {
name: "rose",
age: 19,
gender: "female",
sayHi: function() {
alert("jack, where are you");
}
};
Person.prototype = obj;
Person.prototype.constructor = Person
// Person.prototype = {}; //这里要是赋值了空对象 则p.sayHi()就报错了
var p=new Person();
p.sayHi();
方式三:利用混入继承的方式
Person.prototype.extend = function(obj) {
for(var k in obj) {
this[k] = obj[k];
}
};
var p2 = new Person();
p2.extend({a:1});
p2.extend({"b": "fadsasd"});
console.log(p2);
方式四:经典继承:ES5提供的方法 Object.create() IE9+支持
var o1 = {
sayHi: function() {
console.log("你愁啥");
}
};
// 作用:会创建一个新对象,并且这个新对象会继承自 o1
var o2 = Object.create(o1);
o2.sayHi();
---兼容处理
// 1 统一使用新方法(推荐)
var create = function( obj ) {
if ( Object.create ) {
return Object.create( obj );
} else {
function F() {}
F.prototype = obj;
return new F();
}
}
var o1 = {
sayHi: function() {
alert("nihao");
}
};
var o2 = create(o1);
o2.sayHi();
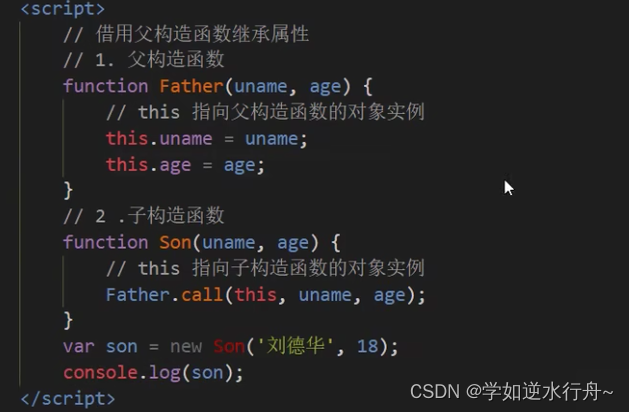
方式五、使用call函数借用父构造函数继承属性

// 2 给原生对象添加成员(不推荐)
function create(obj) {
if(!Object.create) {
// 直接在原生对象中修改
Object.create = function() {
// 没有这个方法
function F() {}
F.prototype = obj;
return new F();
};
}
}
3. 原型链
对象有原型对象,原型对象也是对象,所以,原型对象也有原型对象,这样一环扣一环,就形成了一条链式结构,叫做:原型链
此时的原型继承理解:
任何对象都有一条原型链存在,所谓的继承就是通过任何手段,改变原型链的层次结构,那么,对象通过访问原型链中的属性或者方法,从而实现继承
原型链结构的最上层是 Object.prototype,任何对象都直接或间接的继承自 Object.prototype
function Person() {}
var p = new Person();
console.log(Person.prototype.__proto__ === Object.prototype); //true
console.log(p.__proto__ === Person.prototype);//true
// __proto__ 它是一个非标准的属性
function Person() {}
Person.prototype.sayHi = function() {
alert(12);
};
var p = new Person();
// 由 构造函数 创建出来的对象 p ,
// 会默认链接到其构造函数的这个属性(prototype)上
// Person.prototype
//
console.log(p.__proto__ === Person.prototype); // true
4. 只用构造函数创建对象存在的问题
对象需要实例化,每次实例化都需要分配内存存储这些数据,如果实例很多,那就要分配很多内存存储,一般每个实例的属性是不一样的,而行为一般都是一样的,所以我们希望每次实例化的时候,只分配内存保存不一样的数据而像方法,可以之分配一次空间,所有的实例共享这些方法,那就需要原型对象,原性对象不管实例化多少次,都只会生成一次;实例化的时候只拷贝构造函数中的属性,不会拷贝原型对象中的属性
5. 属性搜索机制 (构造函数的)
先在自身的属性列表中寻找,如果找到直接返回,如果找不到,去构造函数中查找,如果找不到,就去原型中查找,先找到自身的一个隐藏属性Prototype,这个属性中保存的是原型对象的地址,如果还找不到,则去原型的原型中去找
属性搜索原则:
1 首先在当前对象(本身)中查找有没有这个属性,如果有,就直接返回
2 如果没有,就去构造函数中查找有没有该属性,如果有,就直接返回
3 如果还没有,就去原型中查找,如果有,就直接返回
4 如果还没有,就去原型的原型中查找,如果还没有,就返回 undefined(暂时先不考虑,等后面讲了原型链再考虑)
任何一个我们编写的函数其实都是function对象,既然对象是函数实现的,那么对象也是function的一个实例,所以构造函数含有function对象的一切属性和方法,而constructor属性 prototype属性是Function对象中的属性之一,在实例化的时候回拷贝构造函数中属性和方法,自然就有了constructor属性和prototype属性
prototype属性:保存的是原型对象的地址,作用:将实例和原型对象联系在一起
属性搜索机制的本质就是通过这个prototype属性中的地址链接原型
原型对象本质:原型对象的属性和方法可以被所有实例共享,这样,如果我们需要修改所有实例中的属性或者方法,就只需要修改一处,就能够影响到所有实例了;

tom tom
知识点考察:
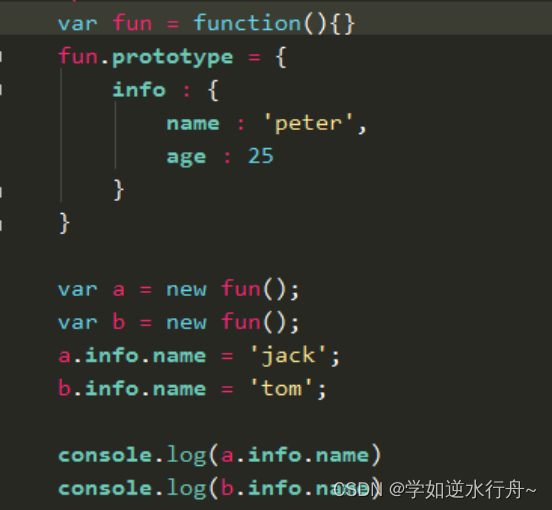
原型属性为所有实例共享
他们修改的都是同一片内存空间
6.双对象法则:
通过原型方式创建对象的原理:通过原型创建对象,其实创建的是两个对象:构造函数对象和原型对象,当我们实例化的时候,该实例自动拷贝构造函数的所有属性和方法,而对于原型对象,则不拷贝,而是通过一个属性‘铁链’ proto
7. 属性屏蔽法则
//该函数 用于创建对象 其除了是一个函数之外,我们又称之为构造对象的函数 - 简称构造函数
function Product(){
//属性
this.name='构造';
// 属性
this.description = ''
this.buy = function(){
alert('构造函数对象')
}
}
Product.prototype={
name:'原型',
buy:function(){
alert('原型对象')
}
}
var product = new Product();
/*原型属性屏蔽理论 -- 乌云蔽日*/
console.log(product.buy());//构造函数
// 获取被屏蔽的原型属性的两个方法
/*清除乌云*/
delete product.buy;
console.log(product.buy());//原型对象
/*被屏蔽之后如何获取 */
console.log(Product.prototype.buy())
8. 正则复习
/^同类/
// ^ 匹配输入字符串的开始位置。
// $ 匹配输入字符串的结束位置。
// \b 匹配一个单词边界,也就是指单词和空格间的位置。
// 例如, ‘er\b’ 可以匹配"never" 中的’er’,但不能匹配 “verb” 中的 ‘er’。
// \B 和\b相反,匹配非单词边界。
// ‘er\B’ 能匹配 “verb” 中的 ‘er’,但不能匹配 “never” 中的 ‘er’。
/补充 g同类 – i 表示不区分大小写
比如:/a/i,表示“a”或“A”都是满足条件的/
/*同类/
//星号(*): 星号代表匹配它前面一个字符任意遍(0或任意次)
//加号(+): 表示匹配前面的字符一次或多次(至少一次).
//问号(?): 问号也是一个数量词,它代表匹配前一个字符0或1次。
//中括号[]:中括号用来表示一个字符集合,
//如果这个集合有很多元素,如26个字母,数字等,一个个地写在中括号里,未免太麻烦太蠢笨,
//这时可以用连字符(hyphen)来表示一个范围,
// 如:[a-z]表示小写字母的集合,
// [a-zA-Z]表示大小写字母的集合。
// 脱字符^ (caret).
// 这种写法表示,匹配任何不在该集合中的字符,与上面的用法刚好相反
// 大括号:{}
// 大括号的作用是指定重复前面一个字符多少遍:
// {N} 重复N遍
// {n,m} 重复 n~m 遍
// {n,} 至少重复n遍
// {,m} 至多重复m遍
/\s同类/
// \w – (小写w) 表示字母或数字_,等价于 [a-zA-Z0-9_]
// \W – (大写W)非字母且非数字,与\w相反 等价于 ‘[^A-Za-z0-9_]’
// \s – (小写s)匹配一个空格字符,包括:空格,换行,回车,tab,等价于[ \n\r\t\f]
// \S – (大写S)匹配非空格字符,\s的相反 等价于 [^ \f\n\r\t\v]。
// \d – 表示10进制数字,等价于 [0-9]
// \D – 匹配一个非数字字符。等价于 [^0-9]。
示例:去字符串两边的空格
//定义一个对象 - 名字是$
var $$ = function() {};
$$.prototype.$id=function(id) {
return document.getElementById(id)
}
// 删除左边的空格
$$.prototype.ltrim=function(str) {
/*^ 以xx开头*/
/*\s 表示空格*/
/**表示匹配零个或者多个*/
/*g 表示匹配全部*/
/*(^\s*)表示匹配以空格开头一个或者多个字符*/
/*str.replace(/(^\s*)/g,'') 表示用''替换所有的空格*/
return str.replace(/(^\s*)/g,'');
}
//删除右边的空格
$$.prototype.rtrim=function(str) {
/*$以xx结尾*/
return str.replace(/(\s*$)/g,'');
}
//删除左右两端的空格
$$.prototype.trim=function(str) {
/*/表示或者的意思*/
return str.replace(/(^\s*)|(\s*$)/g, '');
}
9. 常用正则表达式
常用正则表达式大全!(例如:匹配中文、匹配html)
匹配中文字符的正则表达式: [u4e00-u9fa5]
评注:匹配中文还真是个头疼的事,有了这个表达式就好办了
匹配双字节字符(包括汉字在内):[^x00-xff]
评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
匹配空白行的正则表达式:ns*r
评注:可以用来删除空白行
匹配HTML标记的正则表达式:<(S*?)[^>]*>.*?|<.*? />
评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力
匹配首尾空白字符的正则表达式:^s*|s*$
评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式
匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
评注:表单验证时很实用
匹配网址URL的正则表达式:[a-zA-z]+://[^s]*
评注:网上流传的版本功能很有限,上面这个基本可以满足需求
匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
评注:表单验证时很实用
匹配国内电话号码:d{3}-d{8}|d{4}-d{7}
评注:匹配形式如 0511-4405222 或 021-87888822
匹配腾讯QQ号:[1-9][0-9]{4,}
评注:腾讯QQ号从10000开始
匹配中国邮政编码:[1-9]d{5}(?!d)
评注:中国邮政编码为6位数字
匹配身份证:d{15}|d{18}
评注:中国的身份证为15位或18位
匹配ip地址:d+.d+.d+.d+
评注:提取ip地址时有用
匹配特定数字:
^[1-9]d*$ //匹配正整数
^-[1-9]d*$ //匹配负整数
^-?[1-9]d*$ //匹配整数
^[1-9]d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数
^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数
^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$ //匹配浮点数
^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$ //匹配非负浮点数(正浮点数 + 0)
^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$ //匹配非正浮点数(负浮点数 + 0)
评注:处理大量数据时有用,具体应用时注意修正
匹配特定字符串:
^[A-Za-z]+$ //匹配由26个英文字母组成的字符串
^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串
^[a-z]+$ //匹配由26个英文字母的小写组成的字符串
^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串
^w+$ //匹配由数字、26个英文字母或者下划线组成的字符串
只能输入数字:“^[0-9]*$”
只能输入n位的数字:“^d{n}$”
只能输入至少n位数字:“^d{n,}$”
只能输入m-n位的数字:“^d{m,n}$”
只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”
只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”
只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”
只能输入非零的正整数:“^+?[1-9][0-9]*$”
只能输入非零的负整数:“^-[1-9][0-9]*$”
只能输入长度为3的字符:“^.{3}$”
只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”
只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”
只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”
只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”
只能输入由数字、26个英文字母或者下划线组成的字符串:“^w+$”
验证用户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,
只能包含字符、数字和下划线。
验证是否含有^%&'',;=?$"等字符:“[^%&'',;=?$x22]+”
只能输入汉字:“^[u4e00-u9fa5],{0,}$”
验证Email地址:“^w+[-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$”
验证InternetURL:“^http://([w-]+.)+[w-]+(/[w-./?%&=]*)?$”
验证电话号码:“^((d{3,4})|d{3,4}-)?d{7,8}$”
正确格式为:“XXXX-XXXXXXX”,“XXXX-XXXXXXXX”,“XXX-XXXXXXX”,
“XXX-XXXXXXXX”,“XXXXXXX”,“XXXXXXXX”。
验证身份证号(15位或18位数字):“^d{15}|d{}18$”
验证一年的12个月:“^(0?[1-9]|1[0-2])$”正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:“^((0?[1-9])|((1|2)[0-9])|30|31)$”
正确格式为:“01”“09”和“1”“31”。
匹配中文字符的正则表达式: [u4e00-u9fa5]
匹配双字节字符(包括汉字在内):[^x00-xff]
匹配空行的正则表达式:n[s| ]*r
匹配HTML标记的正则表达式:/<(.*)>.*|<(.*) />/
匹配首尾空格的正则表达式:(^s*)|(s*$)
匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
匹配网址URL的正则表达式:http://([w-]+.)+[w-]+(/[w- ./?%&=]*)?
/^(https?|ftp|file)😕/[-A-Za-z0-9+&@#/%?=_|!:,.;]+[-A-Za-z0-9+&@#/%=_|]$/
10. replace的用法总结
replace用法1 - 基础用法
/*
最核心的易错点:如果要替换全部匹配项,需要传入一个 RegExp 对象并指定其 global 属性。
**/
//基本用法:
myString = "javascript is a good script language";
//在此我想将字母a替换成字母A
console.log(myString.replace("a","A"));
// 我想大家运行后可以看到结果,它只替换了找到的第一个字符,如果想替换多个字符怎么办?
// 答案:结合正则表达式,这也是replace的核心用法之一!
//将字母a替换成字母A 错误的写法 少了/g
myString = "javascript is a good script language";
console.log(myString.replace(/a/,"A"));
//console.log(myString.replace(new RegExp('a','gm'),"A"));
//将字母a替换成字母A 正确的写法 /g表示匹配所有
myString = "javascript is a good script language";
console.log(myString.replace(/a/g,"A"));
replace用法2 - 高级用法 特殊标记$
//replace高级技巧 - 特殊标记$
console.log('replace功能4 - 特殊标记$')
// 对于正则replace约定了一个特殊标记符$:
// 1.$i (i:1-99) : 表示从左到右正则子表达式所匹配的文本。
// 2.$&:表示与正则表达式匹配的全文本。
// 3.$`(`:切换技能键):表示匹配字符串的左边文本。
// 4.$'(‘:单引号):表示匹配字符串的右边文本。
// 5.$$:表示插入一个$。
案例1- 匹配后替换
console.log('replace功能1 - 匹配后替换')
//在本例中,我们将把所有的花引号替换为直引号:
myString = ' "a", "b" ';
myString = myString.replace(/"([^"]*)"/g, " '$1' ");//寻找所有的"abb"形式字符串,此时组合表示字符串,,然后用'$1'替换
console.log(myString)// 'a', 'b'
案例2- 匹配后替换
myString= "javascript is a good script language";
替换成 "javascript is fun. it is a good script language"
console.log(myString.replace(/(javascript)\s*(is)/g,"$1 $2 fun. it $2"));
案例3 - 分组匹配后颠倒
console.log('replace功能2 - 颠倒')
//在本例中,我们将把 "itcast,cn" 转换为 "cn itcast" 的形式:
myString = "itcast , cn";
myString = myString.replace(/(\w+)\s*, \s*(\w+)/, "$2 $1");
console.log(myString)
//案例4 - 分组匹配后颠倒
myString = "boy & girl";
myString.replace(/(\w+)\s*&\s*(\w+)/g,"$2 & $1") //girl & boy
console.log(myString)
// $&:表示与正则表达式匹配的全文本。
myString = "boy";
myString =myString.replace(/\w+/g,"$&-$&") // boy-boy
console.log(myString)
// $`(`:切换技能键):表示匹配字符串的左边文本。
myString = "javascript"; // 下面的$&就是script
myString =myString.replace(/script/,"$& != $`") // javascript != java
console.log(myString)
// $'(‘:单引号):表示匹配字符串的右边文本。
myString = "javascript"; // 下面的$&就是java
myString =myString.replace(/java/,"$&$' is ") // javascript is script
console.log(myString)
/*replace用法2 - 高级用法 第二个参数可以是函数 - 最常用 必考点*/
//无敌的函数 - replace第二个参数可以传递函数
//如果第二个参数是一个函数的话,那么函数的参数是什么呢?
myString = "bbabc";
myString.replace(/(a)(b)/g, function(){
console.log(arguments) // ["ab", "a", "b", 2, "bbabc"]
});
// 参数将依次为:
// 1、整个正则表达式匹配的字符。
// 2、第一分组匹配的内容、第二分组匹配的内容…… 以此类推直到最后一个分组。
// 3、此次匹配在源自符串中的下标(位置)。
// 4、源自符串
// 所以例子的输出是 ["ab", "a", "b", 2, "bbabc"]
//用法举例 首字母大写
//在本例中,我们将把字符串中所有单词的首字母都转换为大写:
myString = 'aaa bbb ccc'; // 下面的正则匹配的是aaa、bbb、ccc
myString=myString.replace(/\b\w+\b/g, function(word){
console.log(word) // 打印三次 分别是aaa、bbb、ccc
return word.substring(0,1).toUpperCase()+word.substring(1);}
);
console.log(myString) //Aaa Bbb Ccc
字符^
意义:表示匹配的字符必须在最前边。
例如:/^A/不匹配"an A,"中的’A’,但匹配"An A."中最前面的’A’。
字符$
意义:与^类似,匹配最末的字符。
例如:/t$/不匹配"eater"中的’t’,但匹配"eat"中的’t’。*/
var myString = "i am a boy !";// 下面的正则匹配的是i/a/a/b
myString=myString.replace( /(^|\s)([a-z])/g , function(m,p1,p2){
return p1+p2.toUpperCase() // m是大正则匹配的内容;p1是开头或空格,p2是每个单词的首字母
})
console.log(myString) //I Am A Boy!
11. 替换对象的原型时最好手动添加constructor属性
在使用新的对象替换掉默认的原型对象之后,原型对象中的constructor属性会变成 Object,为了保证整个构造函数---原型----对象 之间的关系的合理性
应做如下操作:
在替换原型对象的时候,在新的原型对象中手动添加 constructor 属性
function Person(){ }
console.log(Person.prototype.constructor);//ƒ Person(){ }
Person.prototype = {
constructor : Person // 如果不加这个 下面结果就是ƒ Object() { [native code] }
};
console.log(Person.prototype.constructor);//ƒ Person(){ }
12. 原型的相关结论
1 只要是函数就有 prototype 这个属性
2 构造函数也是函数
3 构造函数.prototype 就是 原型(原型对象)
4 通过构造函数创建出来的对象,会默认链接到该构造函数的prototype
5 创建出来的对象默认继承自原型对象
6 想要创建一个对象,就要有一个构造函数
如果想让某个对象继承自另外一个对象,只需要修改该对象的原型对象
function Person() {}
var o = {
name: "Tom",
age: 8
};
Person.prototype = o;
var p = new Person();
console.log(p.name);
console.log(p.age);