在平常的开发工作中,经常会使用到设计模式。合理的使用设计模式,可以提高开发效率、提高代码质量、提高代码的可拓展性和维护性。今天来聊聊观察者模式。
观察者模式是一种行为型设计模式,用于对象之间一对多的依赖关系,当被观察对象发生变化时会通知所有观察者进行相应的更新。
在观察者模式中,主要包括:
1:主题(Subject):定义了被观察的对象,存储了观察者的列表,并提供了方法用于增加、删除和通知观察者的方法。
2:观察者(Observer):定义了一个接口或者抽象类,通常包括更新方法,在主题更新时调用。
3:具体主题(Concrete Subject):实现主题接口,将状态变化通知给观察者。
4:具体观察者(Concrete Observer):实现观察者接口,负责接受主题的更新并更新自身的状态。
使用场景:
1:当一个对象的改变需要同时通知给其他多个对象。可以使用观察者模式。
2:当一个对象需要广播通知给其他多个对象,可以使用观察者模式。
简单示例:
主题接口:
package test.boot.observer;
public interface Subject {
void registerObserver(Observer observer);
void delObserver(Observer observer);
void notifyObservers();
}
主题实现类:
package test.boot.observer;
import java.util.ArrayList;
import java.util.List;
public class SubjectImpl implements Subject {
private List<Observer> observerList = new ArrayList<>();
private String msg;
@Override
public void registerObserver(Observer observer) {
observerList.add(observer);
}
@Override
public void delObserver(Observer observer) {
observerList.remove(observer);
}
@Override
public void notifyObservers() {
for (Observer observer : observerList) {
observer.update(msg);
}
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
notifyObservers();
}
}
观察者接口:
package test.boot.observer;
public interface Observer {
void update(String msg);
}
观察者1:
package test.boot.observer;
public class ObserverFirstImpl implements Observer{
@Override
public void update(String msg) {
System.out.println("ObserverFirstImpl update " + msg);
}
}
观察者2:
package test.boot.observer;
public class ObserverSecondImpl implements Observer{
@Override
public void update(String msg) {
System.out.println("ObserverSecondImpl update " + msg);
}
}
测试类:
package test.boot.observer;
public class ObserverTest {
public static void main(String[] args) {
SubjectImpl subject = new SubjectImpl();
Observer observerA = new ObserverFirstImpl();
Observer observerB = new ObserverSecondImpl();
subject.registerObserver(observerA);
subject.registerObserver(observerB);
subject.setMsg("hello");
subject.setMsg("world");
}
}
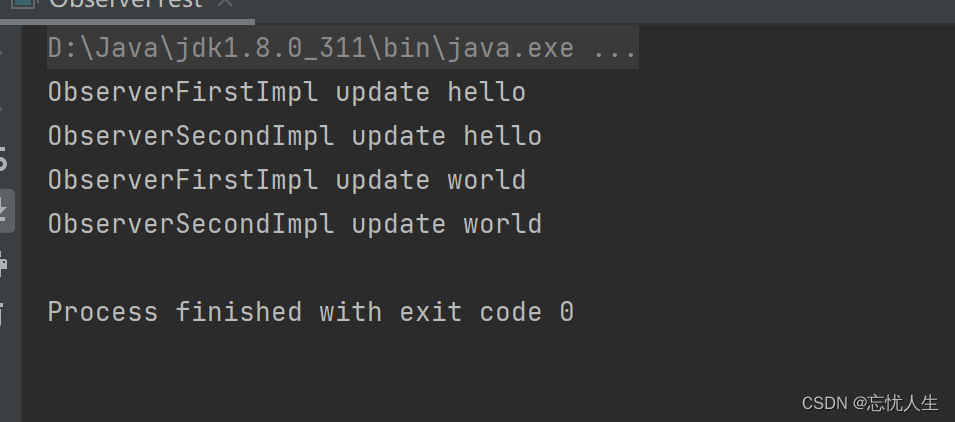
运行结果:

以上为观察者模式简单示例,加油!美好的风景一直在路上,期待遇见更好的自己!











![[MFC] MFC消息机制的补充](https://img-blog.csdnimg.cn/direct/d83f3c72202e45009a49441f0c4ca183.png)







![[Angular 基础] - 数据绑定(databinding)](https://img-blog.csdnimg.cn/direct/3f1367bca6a74d818c5c0d878568b83f.png)