认识XML
与HTML很像,是一种将数据存储在标记之间的标记语言,用户可以自定义自己的标记。
XML文件可以表示称为:XML树。这个XML树从根元素开始,根元素进一步分支到子元素。XML文件的每个元素都是XML树的一个节点,没有子节点的元素称为叶节点。
解析XML的两种方式
ET方式
与DOM相比,速度更快、API使用更方便直接,不会一次性读入全部文档数据,可以根据接口获取指定数据。
创建test.xml文件
<collection shelf="不知名小公司">
<class departName="项目一部">
<code>001</code>
<name>李嘉图</name>
</class>
<class departName="项目二部">
<code>002</code>
<name>凯撒</name>
</class>
<class departName="项目三部">
<code>003</code>
<name>楚子航</name>
</class>
</collection>遍历打印所有节点
test_xml.py
# 导入ElementTree模块
import xml.etree.ElementTree as ET
# 读取文件
tree = ET.ElementTree(file='test.xml')
print(type(tree))
root = tree.getroot()
print(type(root))
print(root.tag)
print(root.attrib)
# 遍历节点
for index, child in enumerate(root):
print("第%s个%s元素,属性:%s" % (index, child.tag, child.attrib))
for i, child_child in enumerate(child):
print("标签:%s,内容:%s" % (child_child.tag, child_child.text))运行结果
<class 'xml.etree.ElementTree.ElementTree'>
<class 'xml.etree.ElementTree.Element'>
collection
{'shelf': '不知名小公司'}
第0个class元素,属性:{'departName': '项目一部'}
标签:code,内容:001
标签:name,内容:李嘉图
第1个class元素,属性:{'departName': '项目二部'}
标签:code,内容:002
标签:name,内容:凯撒
第2个class元素,属性:{'departName': '项目三部'}
标签:code,内容:003
标签:name,内容:楚子航获取指定标签里的数据
# 导入ElementTree模块
import xml.etree.ElementTree as ET
# 读取文件
tree = ET.ElementTree(file='test.xml')
root = tree.getroot()
# 查询指定节点的信息
for elem in tree.iter(tag='name'):
print(elem.tag, elem.text)运行结果
name 李嘉图
name 凯撒
name 楚子航DOM方式
将XML文档作为一棵树状结构,在加载XML文件加载之后,将XML文件的元素视为一个树状结构的节点,一次性将所有内容读入内存。
test_xml.py
from xml.dom.minidom import parse
# 读取文件
dom = parse('test.xml')
# 获取文档元素对象
elem = dom.documentElement
# 获取 class
class_list_obj = elem.getElementsByTagName('class')
print(class_list_obj)
print(type(class_list_obj))
for class_element in class_list_obj:
# 获取标签中内容
code = class_element.getElementsByTagName('code')[0].childNodes[0].nodeValue
name = class_element.getElementsByTagName('name')[0].childNodes[0].nodeValue
print('code:', code, ', name:', name)运行结果
[<DOM Element: class at 0x223b81c5450>, <DOM Element: class at 0x223b8214910>, <DOM Element: class at 0x223b8214cd0>]
<class 'xml.dom.minicompat.NodeList'>
code: 001 , name: 李嘉图
code: 002 , name: 凯撒
code: 003 , name: 楚子航python写入XML文件
语法格式
writexml(file, indent='', addindent='', newl='', endocing=None)
- file:要保存的文件对象名
- indent:根节点的缩进方式
- allindent:子节点的缩进方式
- newl:针对新行,指明换行方式
- encoding: 保存文件的编码方式示例
test_write.py
import xml.dom.minidom
# 1、在内存中创建一个空的文档
doc = xml.dom.minidom.Document()
# 2、创建根元素
root = doc.createElement('collection ')
# print('添加的xml标签为:',root.tagName)
# 3、设置根元素的属性
root.setAttribute('type', 'New Arrivals')
# 4、将根节点添加到文档对象中
doc.appendChild(root)
# 5、创建子元素
book = doc.createElement('book')
# 6、添加注释
book.appendChild(doc.createComment('这是一条注释'))
# 7、设置子元素的属性
book.setAttribute('语言', 'java')
# 8、子元素中嵌套子元素,并添加文本节点
name = doc.createElement('name')
name.appendChild(doc.createTextNode('java基础知识'))
price = doc.createElement('价格')
price.appendChild(doc.createTextNode('999元'))
number = doc.createElement('number')
number.appendChild(doc.createTextNode('剩余10本'))
# 9、将子元素添加到boot节点中
book.appendChild(name)
book.appendChild(price)
book.appendChild(number)
# 10、将book节点添加到root根元素中
root.appendChild(book)
# 创建子元素
book = doc.createElement('book')
# 设置子元素的属性
book.setAttribute('语言', 'python')
# 子元素中嵌套子元素,并添加文本节点
name = doc.createElement('name')
name.appendChild(doc.createTextNode('python基础知识'))
price = doc.createElement('价格')
price.appendChild(doc.createTextNode('888元'))
number = doc.createElement('number')
number.appendChild(doc.createTextNode('剩余20本'))
# 将子元素添加到boot节点中
book.appendChild(name)
book.appendChild(price)
book.appendChild(number)
# 将book节点添加到root根元素中
root.appendChild(book)
print(root.toxml())
fp = open('./书籍.xml', 'w', encoding='utf-8') # 需要指定utf-8的文件编码格式,不然notepad中显示十六进制
doc.writexml(fp, indent='', addindent='\t', newl='\n', encoding='utf-8')
fp.close()
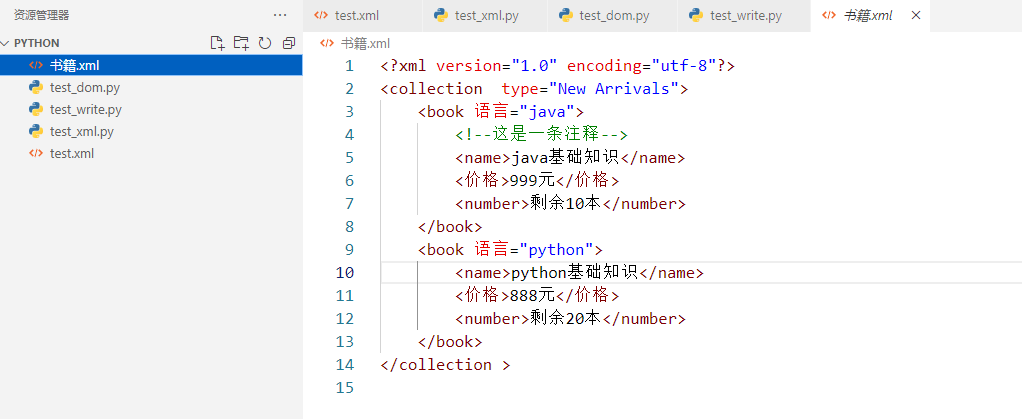
运行示例

python更新XML文件
test_add.py
import xml.dom.minidom
# 打开XML文件
dom = xml.dom.minidom.parse("书籍.xml")
# 创建新的书籍节点
new_book = dom.createElement("book")
new_book.setAttribute("语言", "C++")
# 创建name节点
name = dom.createElement("name")
name_text = dom.createTextNode("C++基础")
name.appendChild(name_text)
new_book.appendChild(name)
# 创建价格节点
price = dom.createElement("价格")
price_text = dom.createTextNode("777元")
price.appendChild(price_text)
new_book.appendChild(price)
# 创建number节点
number = dom.createElement("number")
number_text = dom.createTextNode("剩余30本")
number.appendChild(number_text)
new_book.appendChild(number)
# 将新的书籍节点添加到根节点下
root = dom.documentElement
root.appendChild(new_book)
# 需要指定utf-8的文件编码格式,不然notepad中显示十六进制
fp = open('./书籍.xml', 'w', encoding='utf-8')
dom.writexml(fp, indent='', addindent='\t', newl='\n', encoding='utf-8')
fp.close()
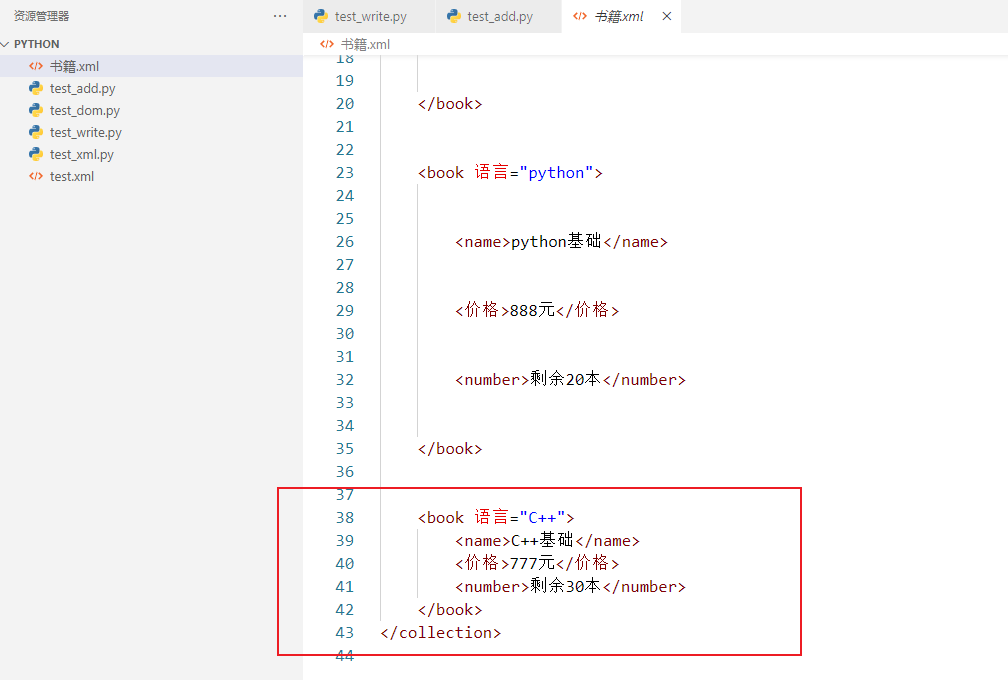
运行结果

但是不知道为啥,前面的格式乱了,后续再看看是什么原因导致的。


![[Angular 基础] - 数据绑定(databinding)](https://img-blog.csdnimg.cn/direct/3f1367bca6a74d818c5c0d878568b83f.png)