本文记录vue前端+nodejs后端通讯最简单的方法,供广大网友最快速进入全栈开发。
技术架构
前端 vue + axios
后端 nodejs + express
一、前端部分-搭建VUE 项目
vue create Vnode
npm run serve 启动;
具体操作步骤,请自行百度,这里没什么难度昂。
二、后端-node
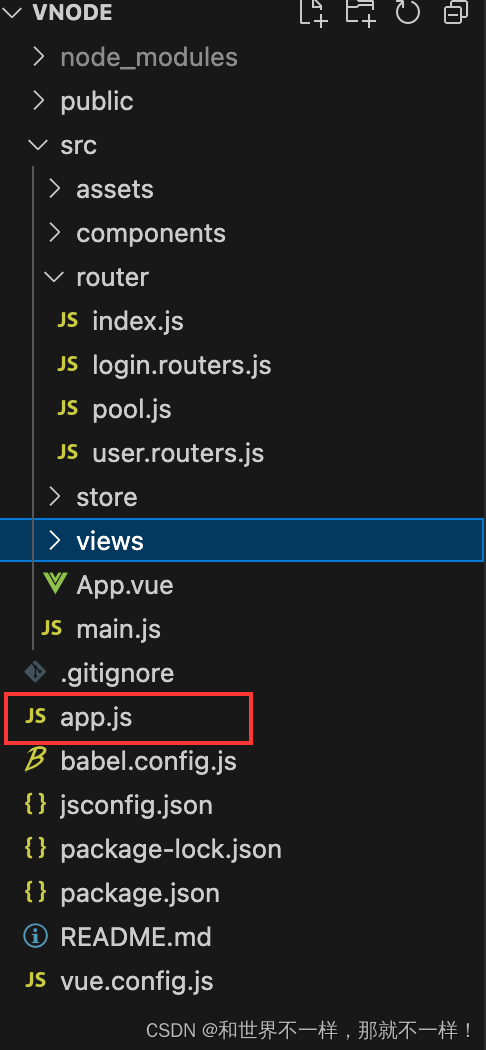
1、 在vue项目,src同级目录下,创建app.js 文件

app.js
// 引入express模块
const express=require("express");
// 引入bodyParser模块
const bodyParser=require("body-parser");
// 创建web服务器
var server=express();
server.listen(3001);
// 托管静态资源到public
server.use(express.static('public'));
// 配置post请求第三方中间件
server.use(bodyParser.urlencoded({ extended:false })) //formData格式解析
server.use(bodyParser.json()) //json解析
// 引入路由模块
const login=require("./src/router/login.routers");//用户登录
const user = require("./src/router/user.routers")
server.use('/login',login);//用户登录
server.use('/user',user);//用户信息
server.listen(82, () => {
console.log('服务器启动:'+'http://127.0.0.1')
})
2、 在routers文件夹下新建login.routers.js,里面含有各路由信息
// 引入express模块
const express=require('express');
// 创建一个空的路由对象
const router=express.Router();
// 引入连接池模块
const pool=require('./pool');
//post请求是req.body,get请求是req.query
router.post('/',(req,res)=>{
var name=req.body.name;
// console.log(name);
var pwd=req.body.pwd;
// console.log(pwd);
if(!name){
res.send("您输入的用户名不存在");
return;
}
if(!pwd){
res.send("您输入的密码不存在");
return;
}
pool.query('select * from user where name=? and pwd=?',[name,pwd],(err,result)=>{
if(err) throw err;
console.log(result);
console.log(result.length);
if(result.length>0){
res.send({status:1,rel:result,msg:'登录成功'});
}else{
res.send({status:0,msg:"用户名或密码不正确"});
}
})
})
module.exports=router;
3、在routers文件夹下新建user.routers.js,获取用户信息
var express = require('express');
var router = express.Router();
router.get('/getInfo', function (req, res) {
var user = {
name: '李四',
age: 30,
sex: 'woman',
};
var response = { status: 1, data: user };
res.send(JSON.stringify(response));
});
module.exports = rouçter;
4、.同级目录下新建pool.js(文件名自定义)
//创建连接池
const mysql=require('mysql');
var pool=mysql.createPool({
host:'127.0.0.1',
port:'3306', // 数据库端口号
user:'root', // 数据库用户名
password:'root', // 数据库密码
database:'mydatabase', // 数据库名称
connectionLimit:20 // 最大连接活跃数
});
module.exports=pool;
5、 vue中使用接口
安装axios
npm install axios --save-dev
main.js
//讲axios绑定到vue原型上
import axios from 'axios'
Vue.prototype.$axios = axios
App.vue文件(具体业务具体写,暂时放这里,测试数据通信)
created() {
this.$axios.get('/api/users/getInfo').then((res) => {
console.log(res, 'res-----');//
});
},
请求地址后会出现跨域的问题可在前端或者node服务端处理
前端配置代理
在vue根目录下新建vue.config.js文件
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:3001', //node.js服务器运行的地址
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': 'http://127.0.0.1:3001', //路径重写
},
},
},
},
};
在node服务端的app.js中设置域名可访问
// 采用设置所有均可访问的方法解决跨域问题
server.all('*', function(req, res, next) {
// 设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Origin', '*');
// 允许的header类型
res.header('Access-Control-Allow-Headers', 'content-type');
// 跨域允许的请求方式
res.header('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS');
if (req.method.toLowerCase() === 'options') {
res.send(200); // 让options尝试请求快速结束
} else {
next();
}
});
到此vue中即可访问node写的接口了。
终端,启动服务:node app.js
终端,启动前端: npm run serve
如果过程报错,缺少什么依赖,依次安装即可;
遇到问题,一步步解决,别气馁。
源代码地址:github代码
初写node,一起学习!!
参考文章地址










![[MFC] MFC消息机制的补充](https://img-blog.csdnimg.cn/direct/d83f3c72202e45009a49441f0c4ca183.png)







![[Angular 基础] - 数据绑定(databinding)](https://img-blog.csdnimg.cn/direct/3f1367bca6a74d818c5c0d878568b83f.png)
