一、Grafana部署所需资源
Grafana 需要最少的系统资源:
- 建议的最小内存:512 MB
- 建议的最低 CPU:1
官方文档:https://grafana.com/docs/grafana/latest/getting-started/build-first-dashboard/
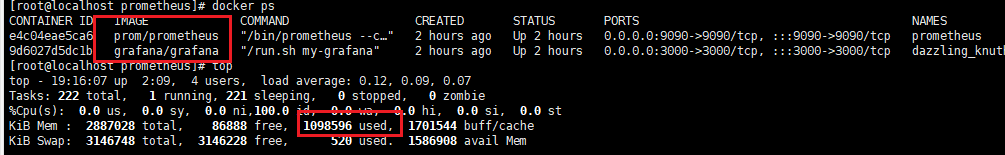
可以看到,我的这台服务器,部署了Grafana+Promethus,已经占了1个G左右的内存。
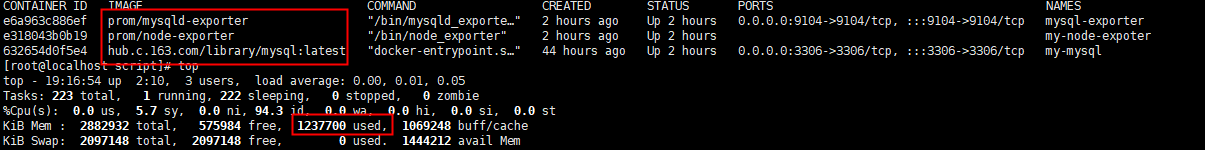
这是另一台被监控的服务器,部署了Mysql、Node-Exporter、Mysql-Export,占了1个多G的内存。
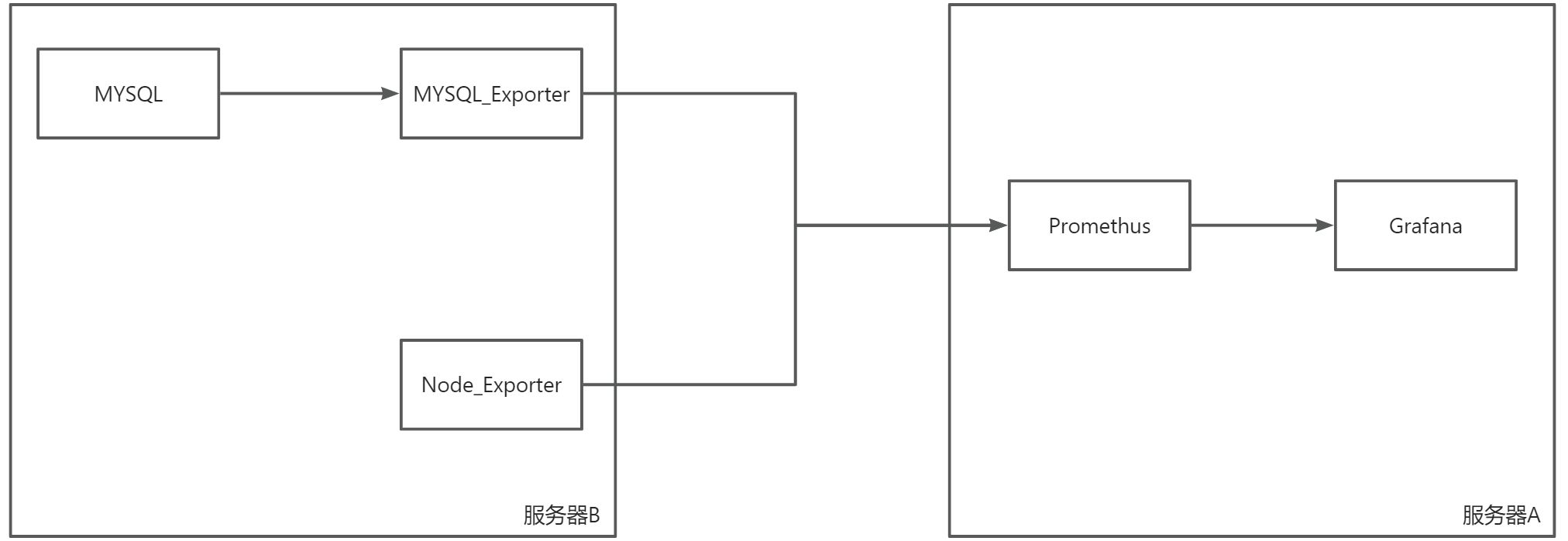
以上,就是给大家一个资源评估的建议,接下来我们对这两台服务器称为A服务器、B服务器,整个服务的部署以及数据流通如下图所示:
二、搭建MYSQL
- 拉取镜像
docker pull hub.c.163.com/library/mysql:latest
- 创建宿主机的挂载数据卷
mkdir -p /opt/mysql/data
- 启动容器
docker run -p 3306:3306 --restart="always" --name mysql -v /opt/mysql/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 -d --privileged=true hub.c.163.com/library/mysql:latest
- 为容器创建exporter用户
#进入容器
docker exec -it mysql bash
#进入mysql
mysql -uroot -p123456
# 创建数据库用户
mysql>create user 'exporter' @ 'localhost' identified by '123456';
# 查看主从运行情况及所有数据库
mysql>grant process,replication client,select on *.* TO 'exporter '@' localhost ' ;
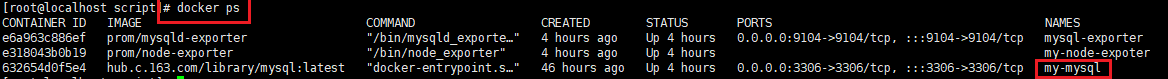
- 查看容器是否正常启动
#查看所有运行中的容器
docker ps

三、搭建mysql-exporter
- 拉取镜像
docker pull prom/mysqld-exporter
- 创建配置文件
vim /opt/my.cnf
#输入以下内容
[client]
host=主机ip
user=用户
password=密码
- 启动容器
docker run -d --restart="always" -name mysql-exporter -p 9104:9104 -v /opt/my.cnf:/etc/mysql/my.cnf prom/mysqld-exporter --config.my-cnf=/etc/mysql/my.cnf
- 查看服务是否在监听
访问http://主机ip:9104
四、搭建node-exporter
- 拉取镜像
docker pull prom/prometheus
- 启动容器
docker run -d -p 9100:9100 \
-v "/proc:/host/proc:ro" \
-v "/sys:/host/sys:ro" \
-v "/:/rootfs:ro" \
--net="host" \
--name node-expoter \
prom/node-exporter
- 查看服务是否在监听
访问http://主机ip:9100
五、搭建prometheus
- 拉取镜像
docker pull prom/node-exporte
- 新建目录,生成prometheus.yml
mkdir /opt/prometheus
cd /opt/prometheus/
vim prometheus.yml
#输入以下内容
global:
scrape_interval: 60s
evaluation_interval: 60s
scrape_configs:
- job_name: prometheus
static_configs:
- targets: ['localhost:9090']
labels:
instance: prometheus
- job_name: linux
static_configs:
- targets: ['192.168.119.128:9100']
labels:
instance: localhost
- job_name: mysql
static_configs:
- targets: ['192.168.119.128:9104']
labels:
instance: mysql
- 启动容器
docker run -d \
-p 9090:9090 \
-v /opt/prometheus/prometheus.yml:/etc/prometheus/prometheus.yml \
--name prometheus \
prom/prometheus
- 查看服务是否在监听
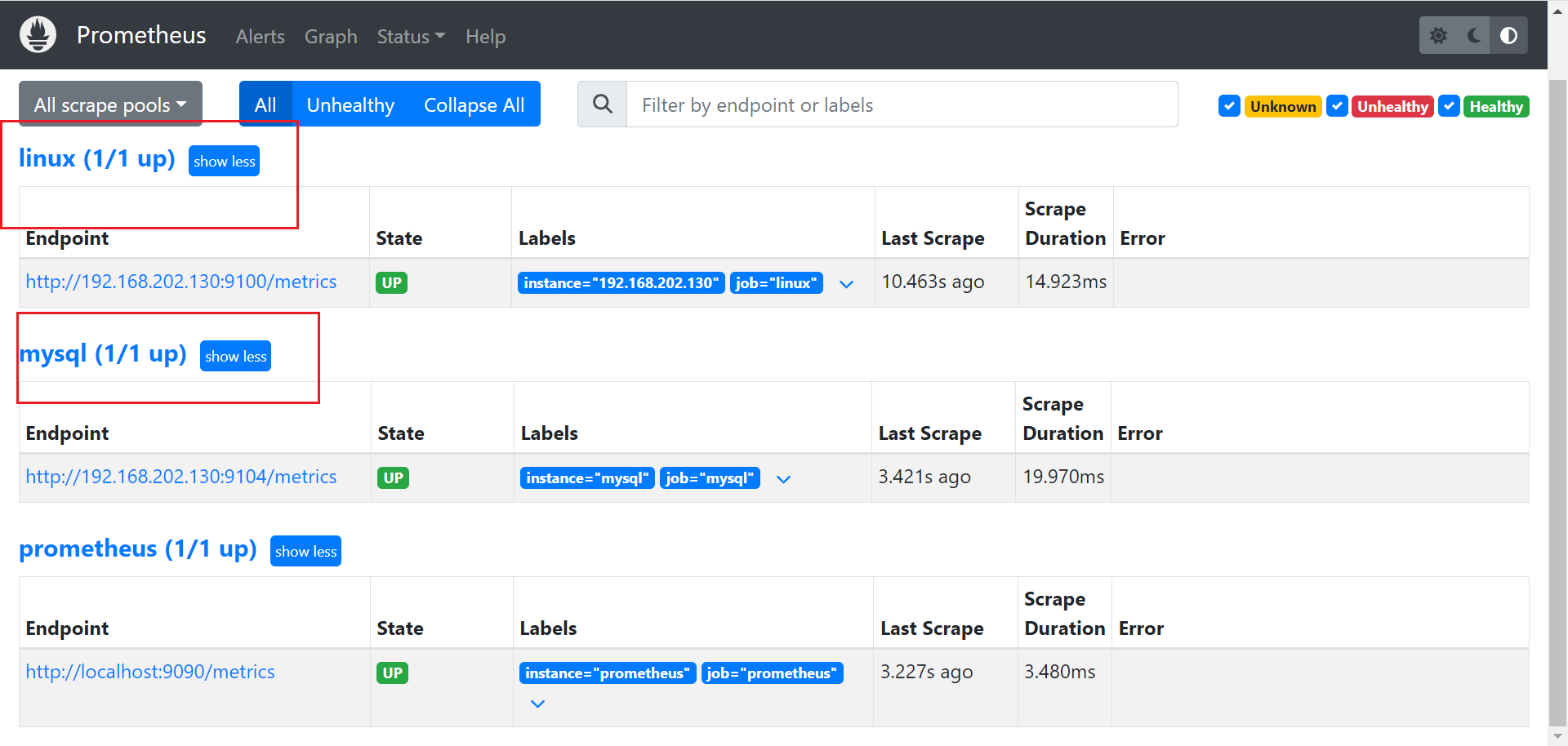
访问http://主机ip:9090/targets,看到启动的相关服务是up就可以了
六、搭建Grafana
- 拉取镜像
docker pull grafana/grafana
- 启动容器
访问地址:http://IP:3000 默认账号密码都是admin
docker run -d -p 3000:3000 grafana/grafana
- 启动容器
docker run -d \
-p 9090:9090 \
-v /opt/prometheus/prometheus.yml:/etc/prometheus/prometheus.yml \
--name prometheus \
prom/prometheus
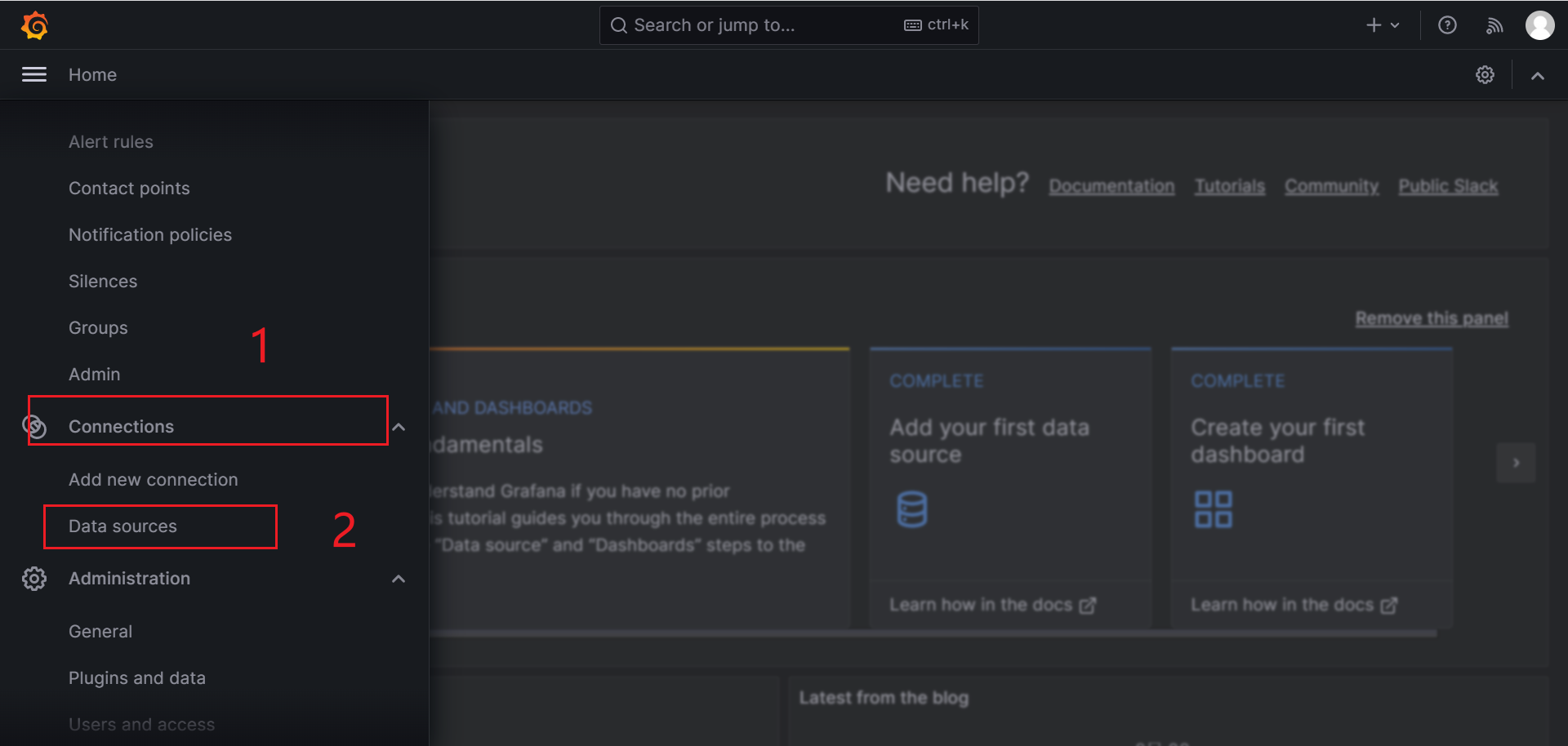
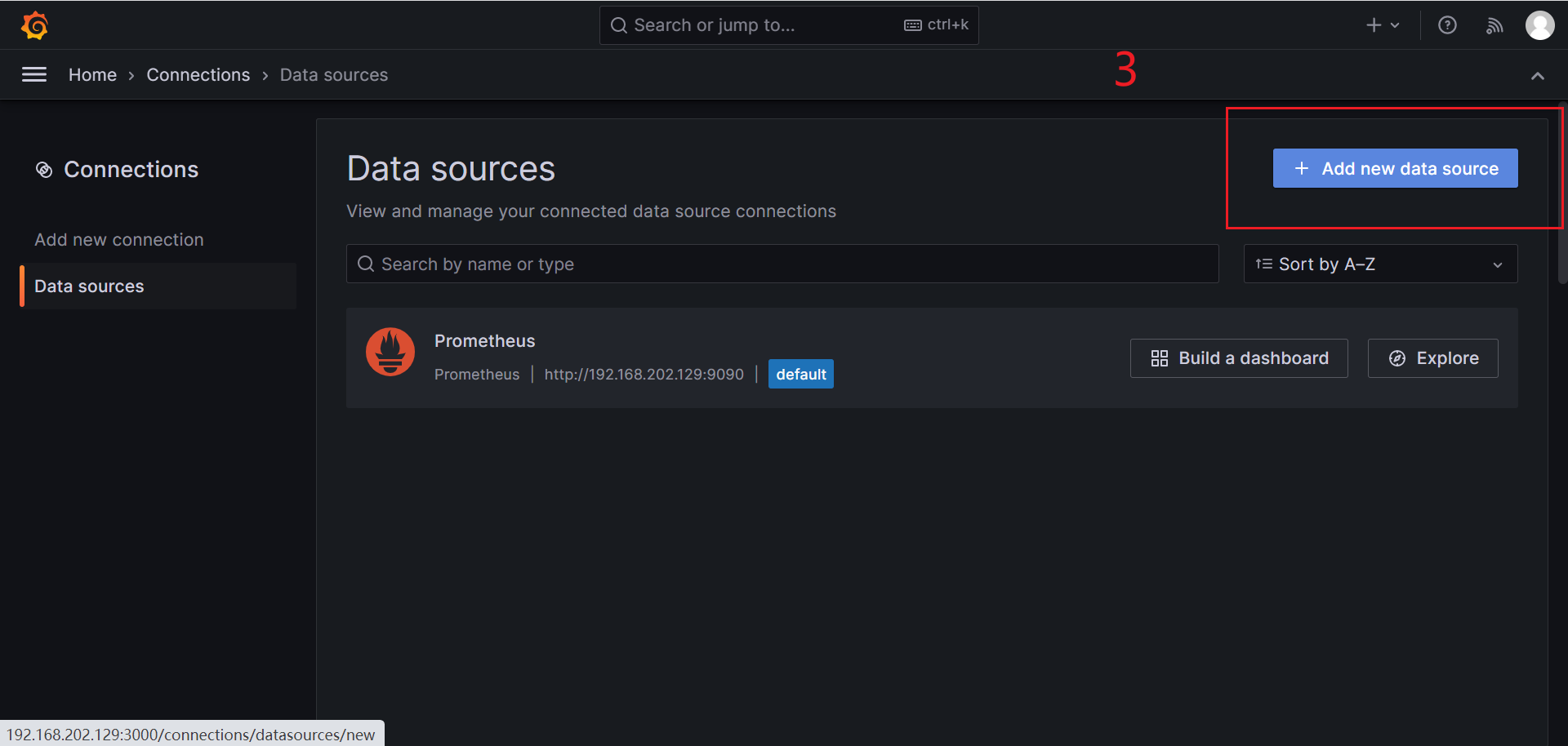
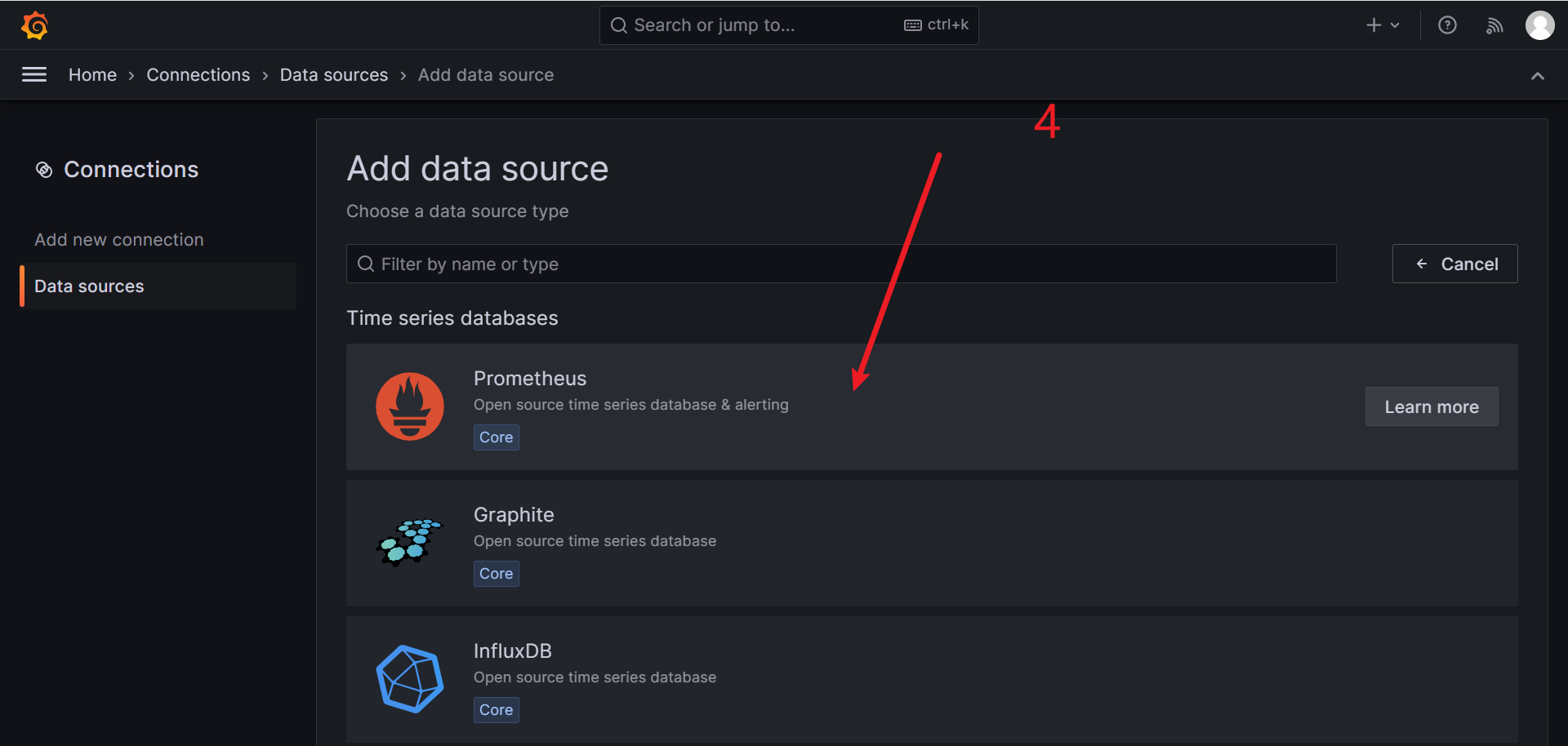
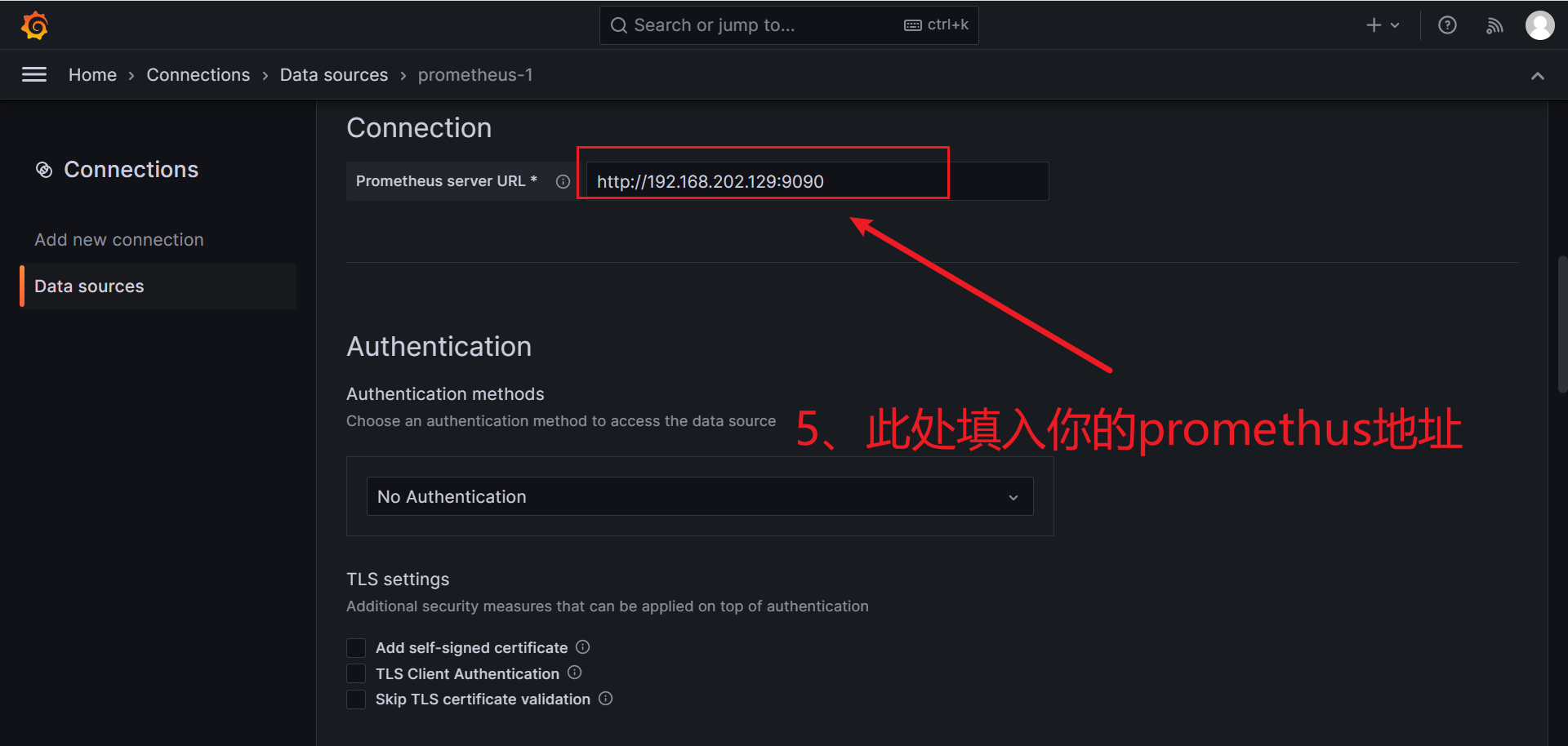
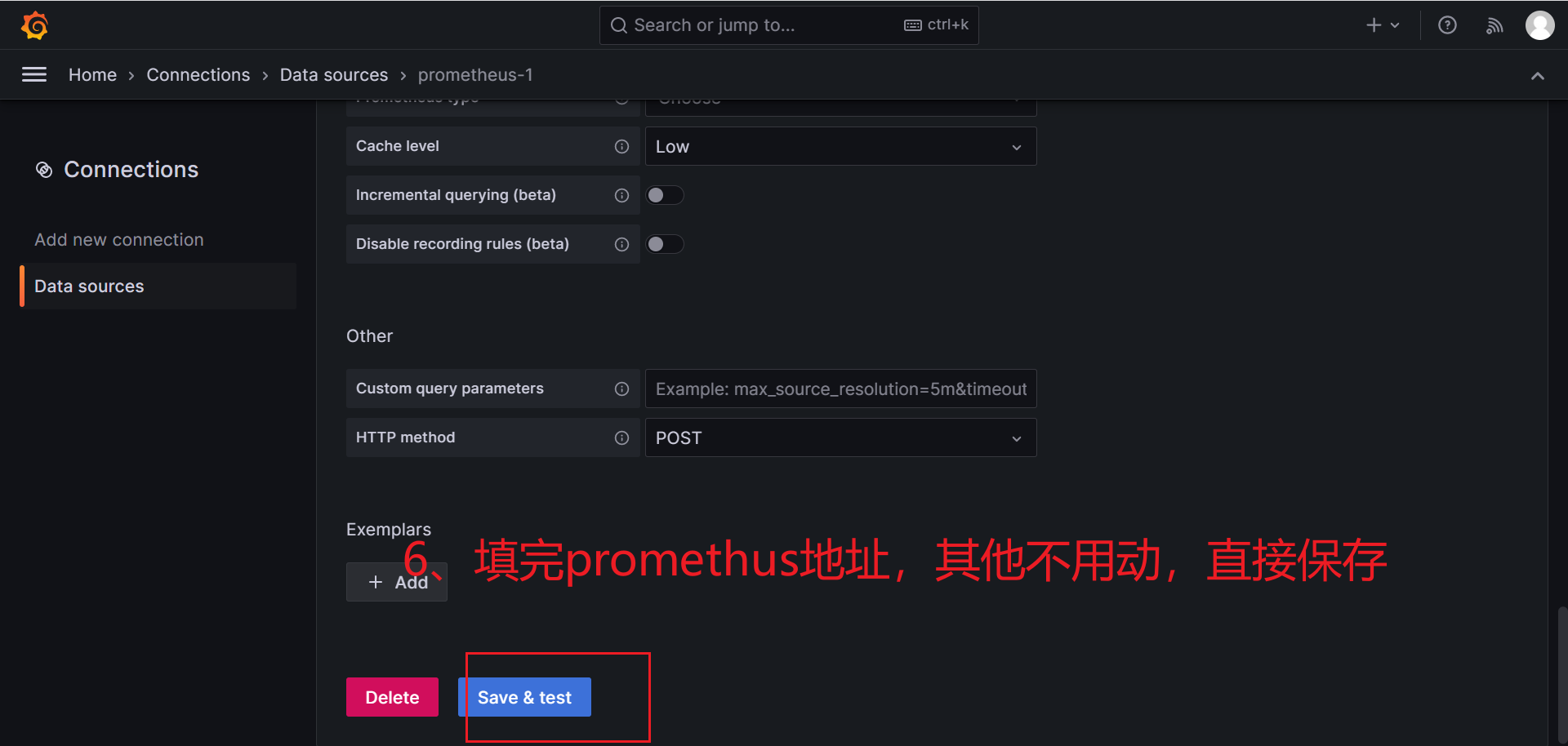
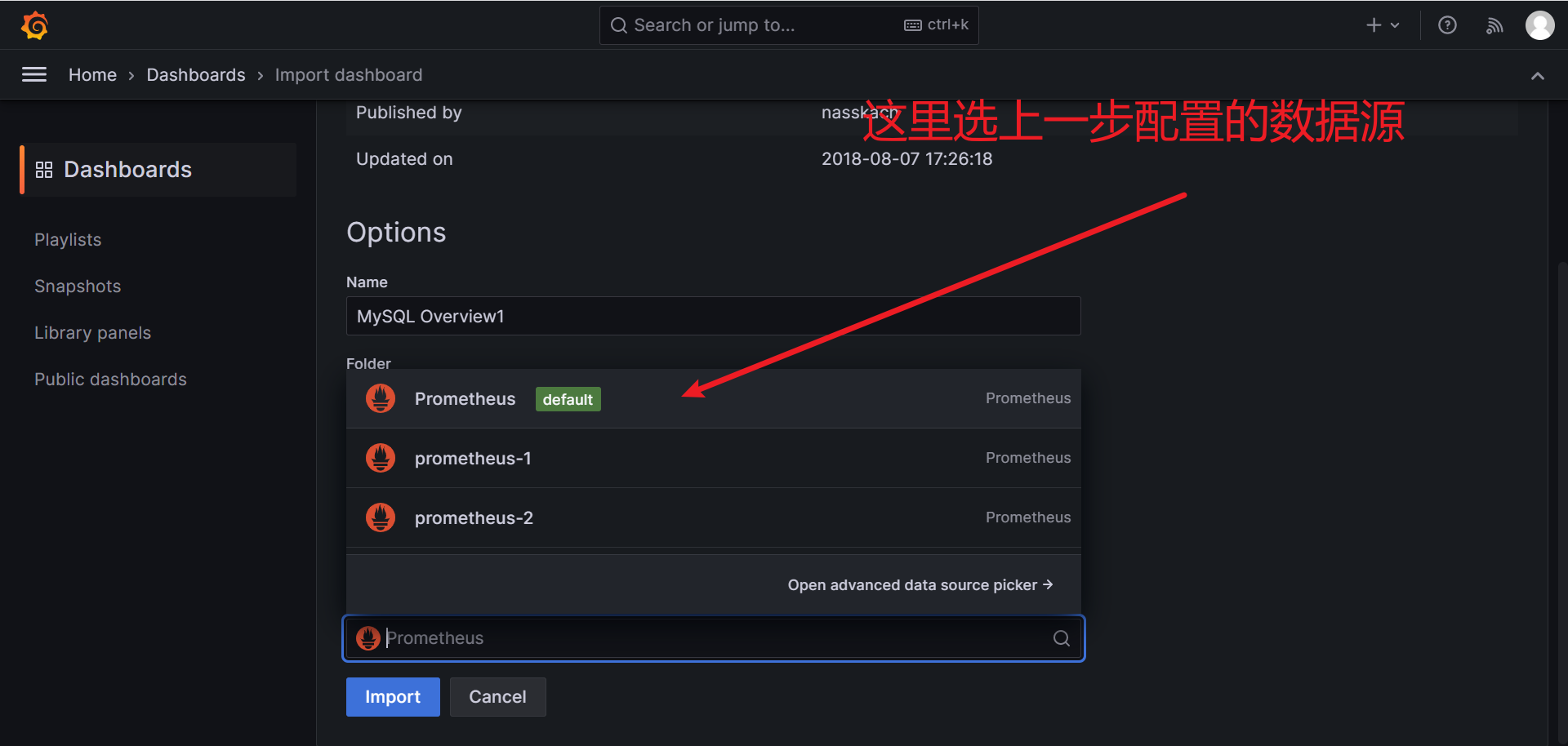
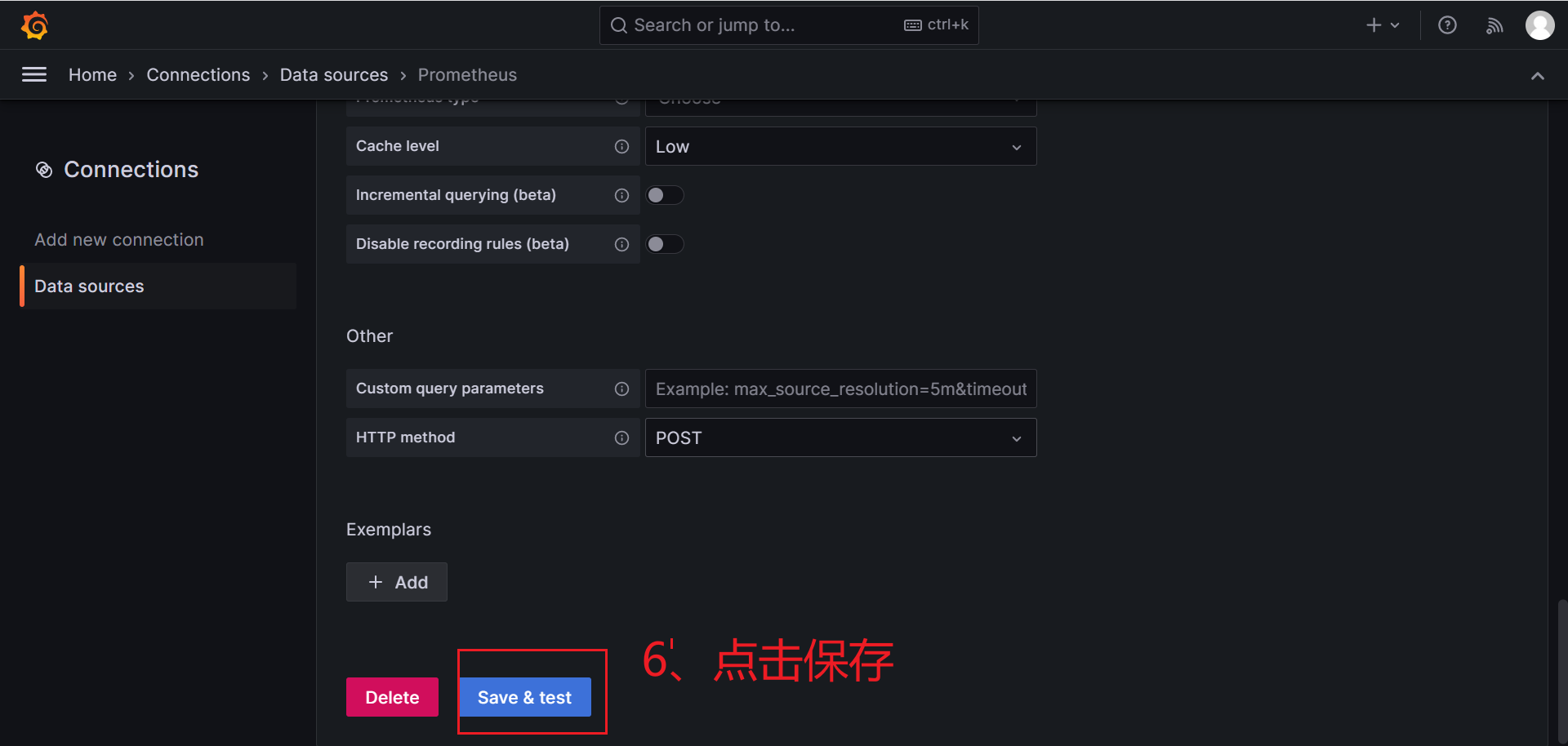
- 配置数据源





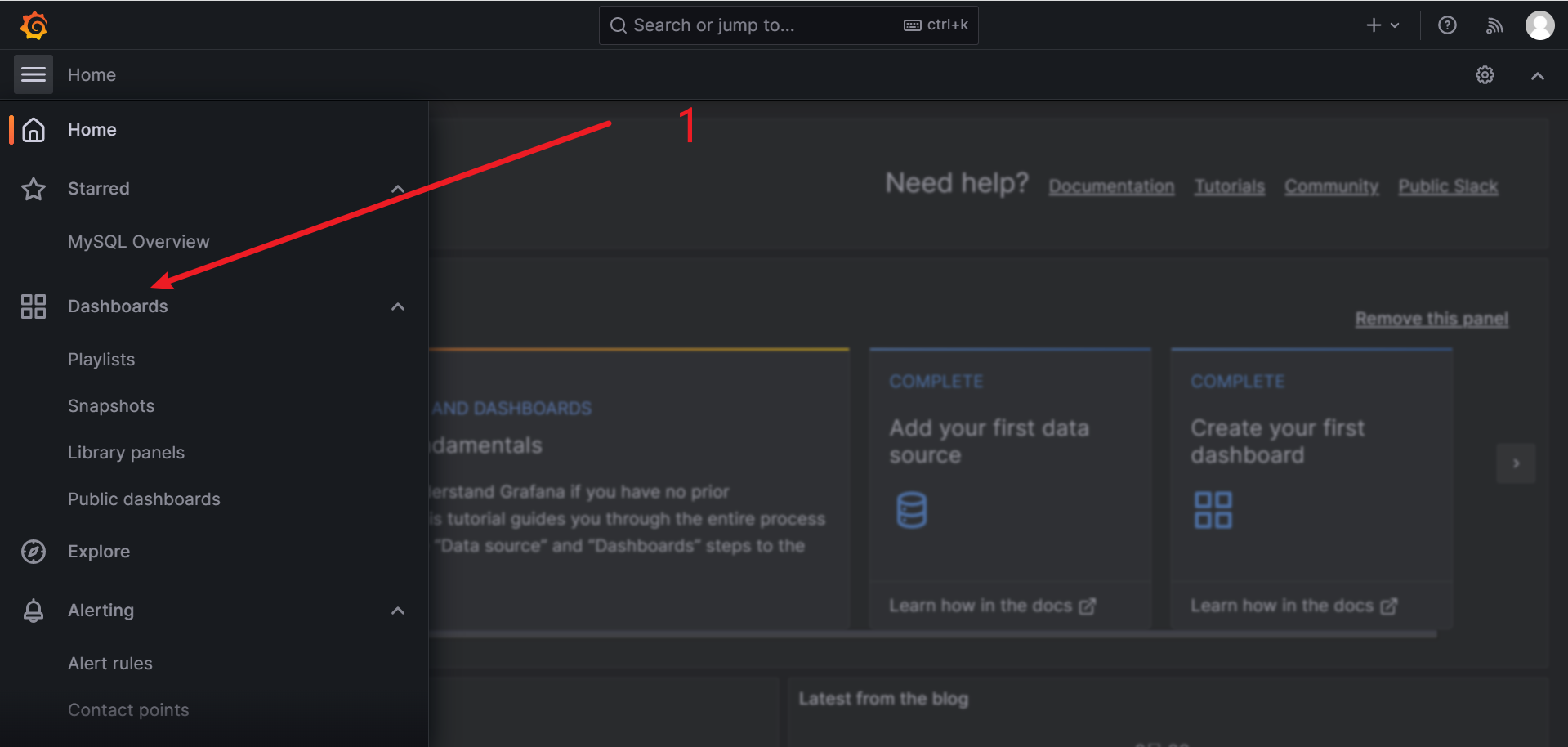
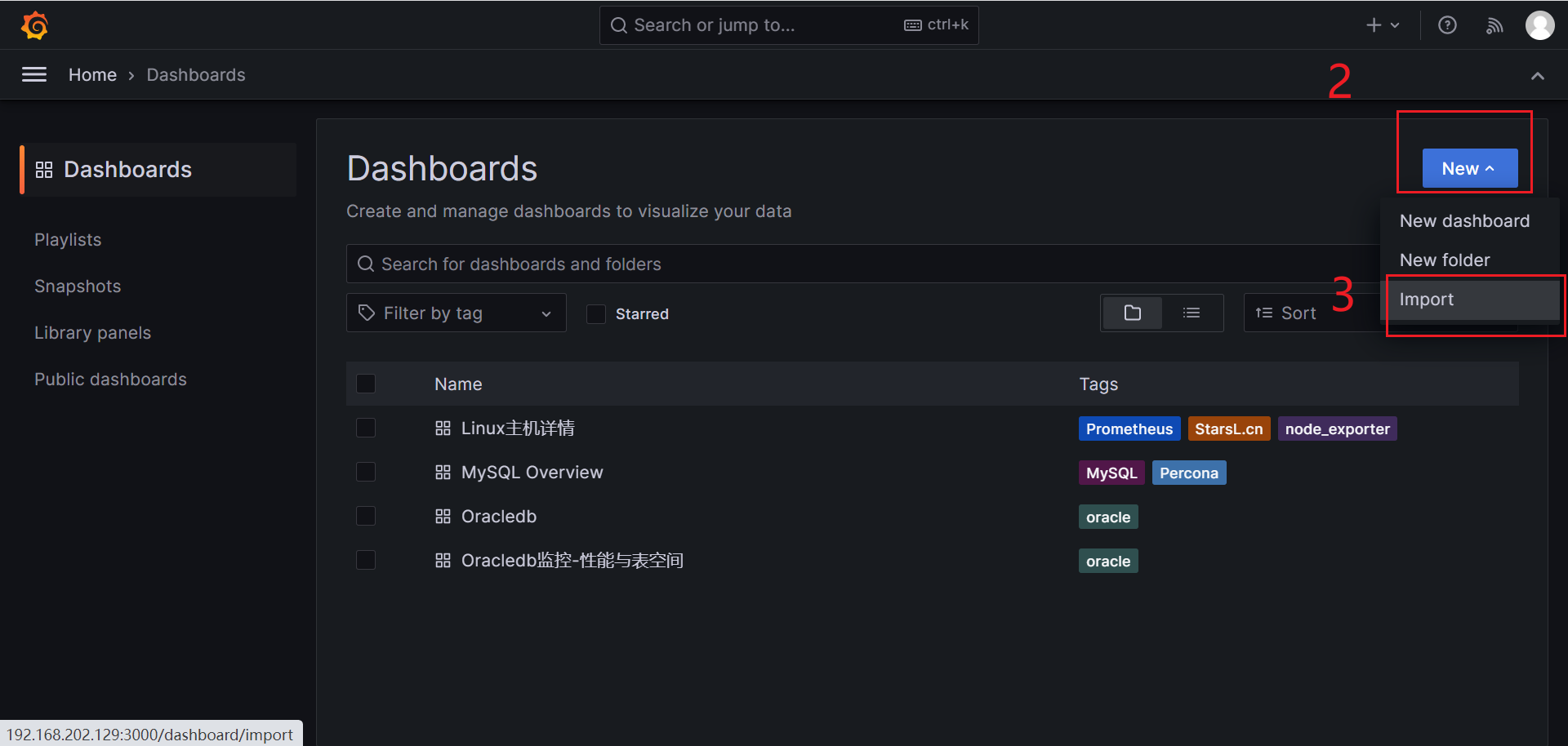
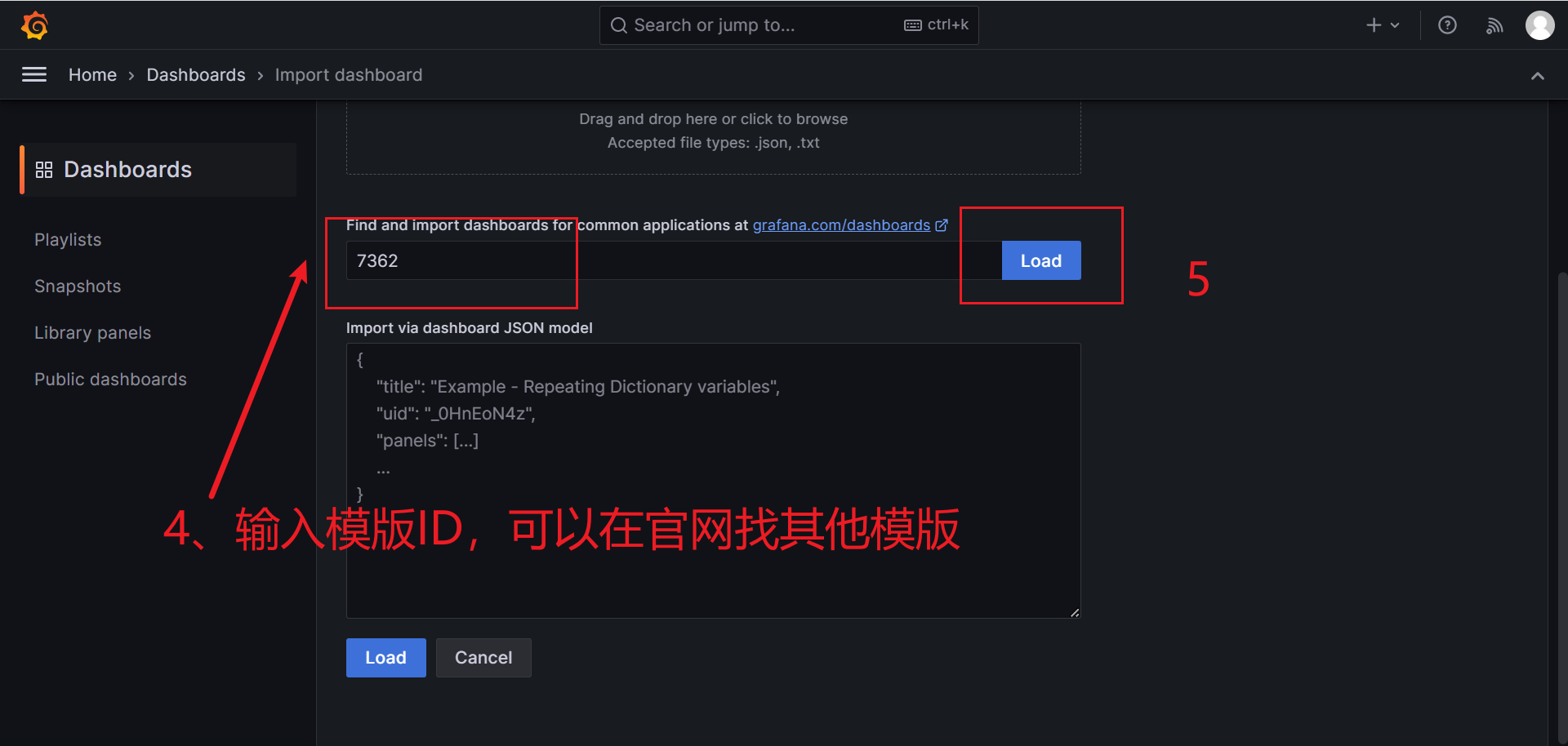
- 配置mysql监控面板





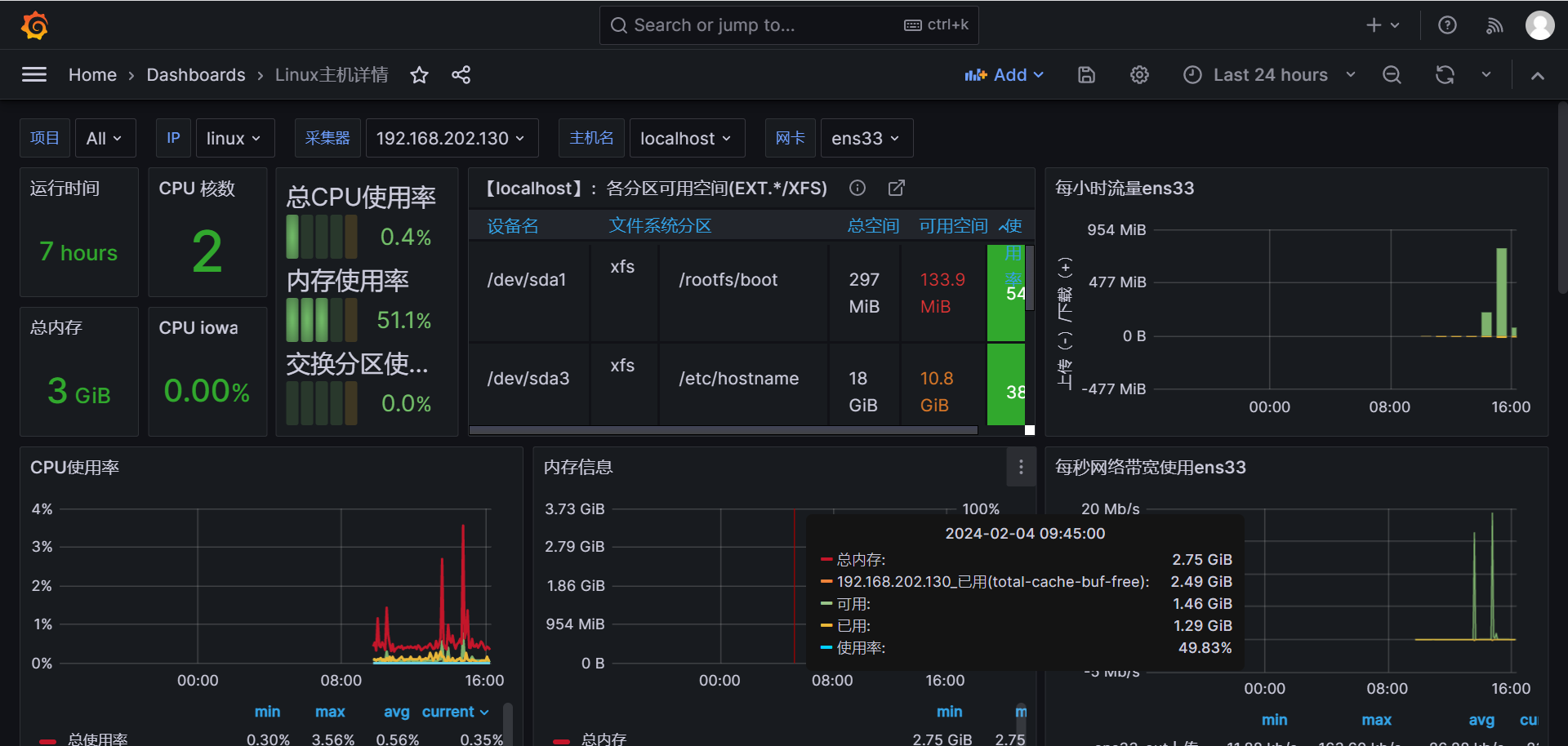
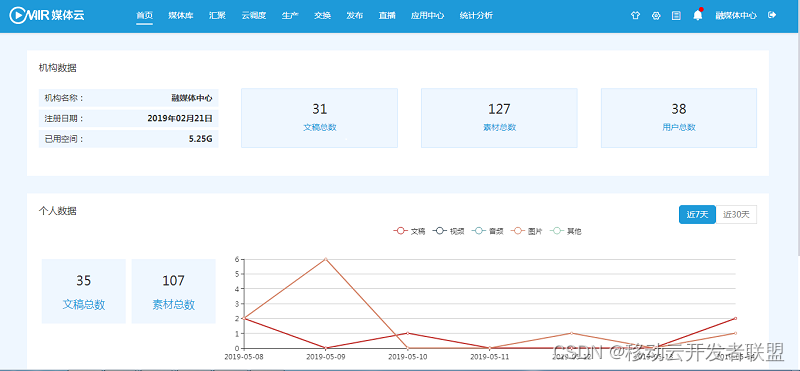
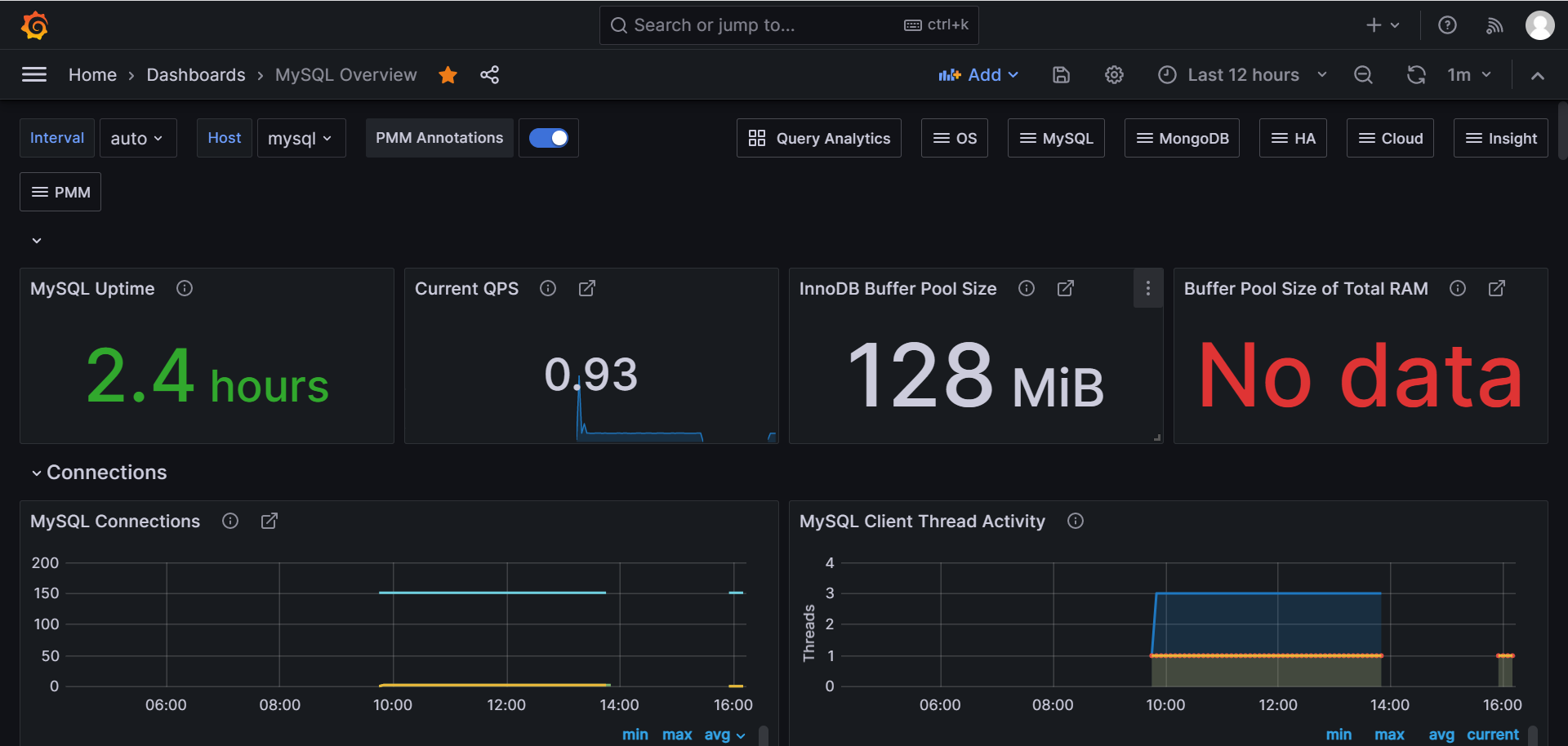
最终效果如下:
- 配置linux监控面板
与mysql配置基本一样,只有模版ID变了,为12633。效果如下图: