问题
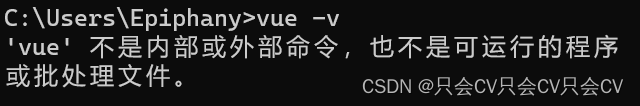
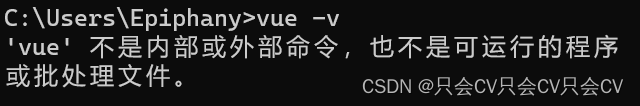
如图,明明安装Vue是全局包,但是使用时却提示:


解决办法
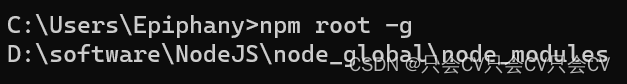
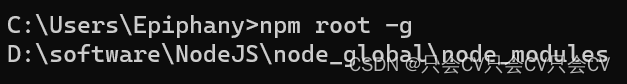
使用以下命令任意一种命令查看全局包的配置路径
npm root -g
然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!
结果
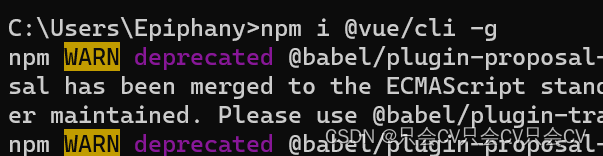
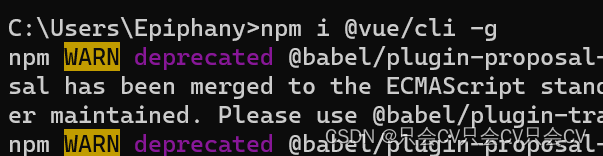
配置完毕后,重新安装vue

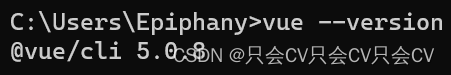
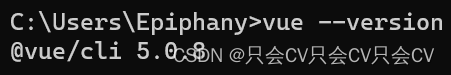
然后再次使用vue,此时发现,安装成功!

扩展
【npm】修改npm全局安装包的位置路径
如图,明明安装Vue是全局包,但是使用时却提示:


使用以下命令任意一种命令查看全局包的配置路径
npm root -g
然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!

配置完毕后,重新安装vue

然后再次使用vue,此时发现,安装成功!

【npm】修改npm全局安装包的位置路径
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1433126.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!