文章目录
- 概要
- 技术细节
概要
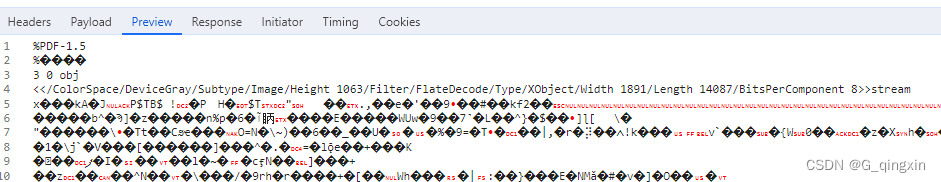
vue 下载后端返回的二进制文件流

技术细节
import axios from "axios";
const baseUrl = process.env.VUE_APP_BASE_API;
//downLoadPdf("/pdf/download?pdfName=" + res + '.pdf', res);
export function downLoadPdf(str, fileName) {
var url = baseUrl + str;
axios({
method: "get",
url: url,
responseType: "blob",//一般都是blob
headers: { isToken: false },//传不传token取决于token要求
// headers: { Authorization: "Bearer " + getToken() },
}).then((res) => {
// // 创建blob对象,解析流数据
//基本都是res.data
//type类型pdf(application/pdf)xlsx(application/vnd.openxmlformats-officedocument.spreadsheetml.sheet)
//zip(application/zip)
const blob = new Blob([res.data], {
type: "application/pdf",
});
//1.浏览器打开-预览
const url = window.URL.createObjectURL(blob);
window.open(url);
//使用a标签下载
const a = document.createElement("a");
// 兼容webkix浏览器,处理webkit浏览器中href自动添加blob前缀,默认在浏览器打开而不是下载
const URL = window.URL || window.webkitURL;
// 根据解析后的blob对象创建URL 对象
const herf = URL.createObjectURL(blob);
// 下载链接
a.href = herf;
// 下载文件名,如果后端没有返回,可以自己写a.download = '文件.pdf'
a.download = fileName;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
// 在内存中移除URL 对象
window.URL.revokeObjectURL(herf);
});
}













![BUUCTF-Real-ThinkPHP]5.0.23-Rce](https://img-blog.csdnimg.cn/direct/b9e802ae77ed4893b4b9746c72e589b3.png)