目录
- 1.Nacos安装
- 1.官网下载
- 2.解压到本地
- 3.启动nacos
- 2.Nacos快速入门
- 1.在父工程中导入nacos依赖
- 2.给子项目添加客户端依赖
- 3.修改对应服务的配置文件
- 4.启动服务,查看nacos发现情况
- 3.Nacos服务多级存储模型
- 4.NacosRule负载均衡
- 5. 服务实例的权重设置
- 6.环境隔离(namespace)
- 7.Nacos和Eureka的对比
- 1.临时实例和非临时实例
- 2.Nacos与eureka的共同点
- 3.Nacos与Eureka的区别
- 8.Nacos配置管理
- 1.统一配置管理
- 2.配置热更新
- 3.多环境配置共享
- 4.搭建Nacos集群
- 5.nginx反向代理
1.Nacos安装
1.官网下载
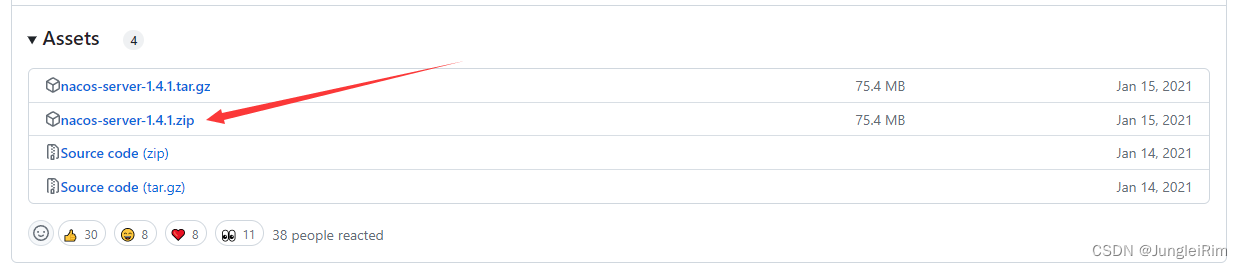
网址:
https://github.com/alibaba/nacos/releases/tag/1.4.1
这里下载nacos1.4.1的Windows版本为例

2.解压到本地
注:解压到非中文目录

nacos默认端口号:
8848,可在配置文件properties中修改

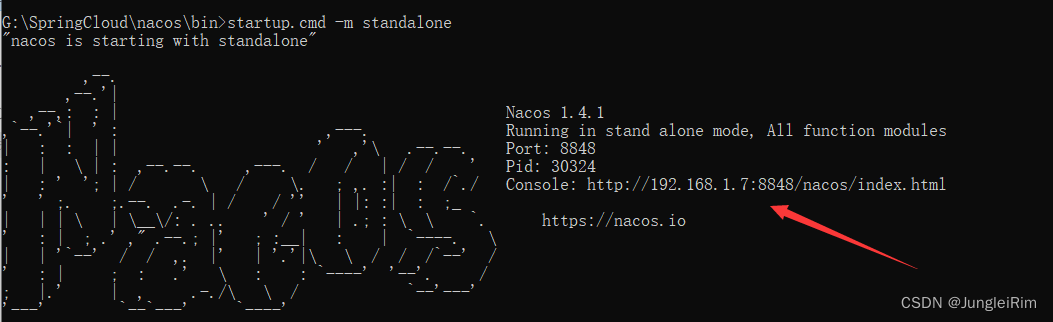
3.启动nacos
在
G:\SpringCloud\nacos\bin目录下打开命令行:
输入指令(使用单机模式启动):
startup.cmd -m standalone

访问上述nacos网页端地址:默认账号密码均为nacos


2.Nacos快速入门
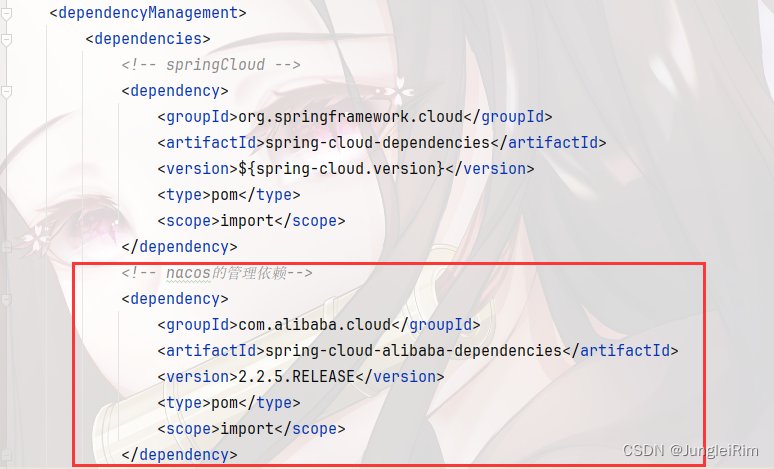
1.在父工程中导入nacos依赖
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2.2.5.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>

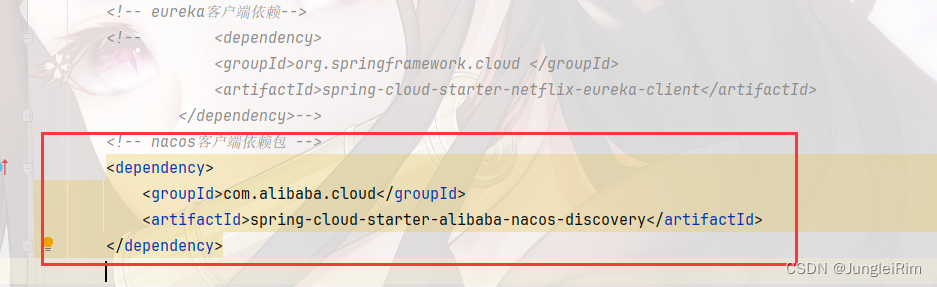
2.给子项目添加客户端依赖
<!-- nacos客户端依赖包 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>

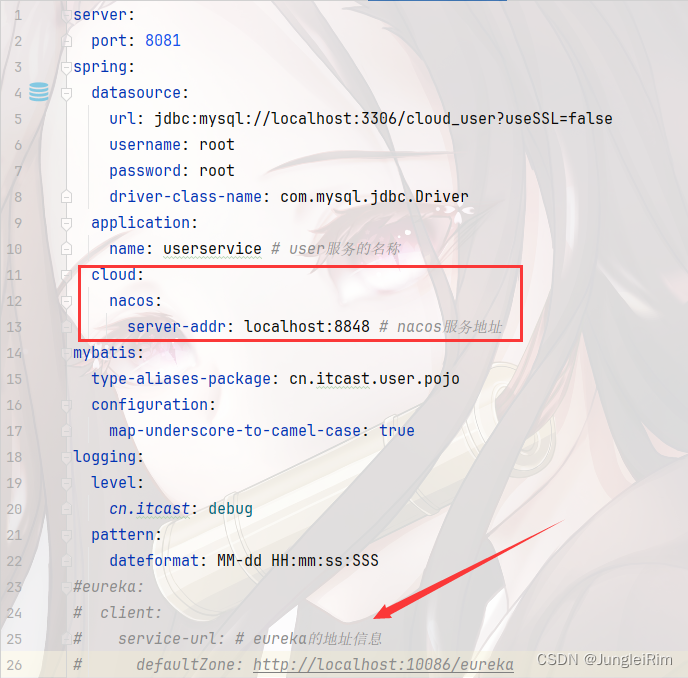
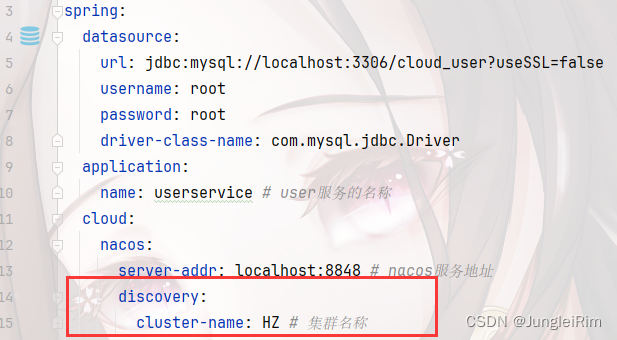
3.修改对应服务的配置文件

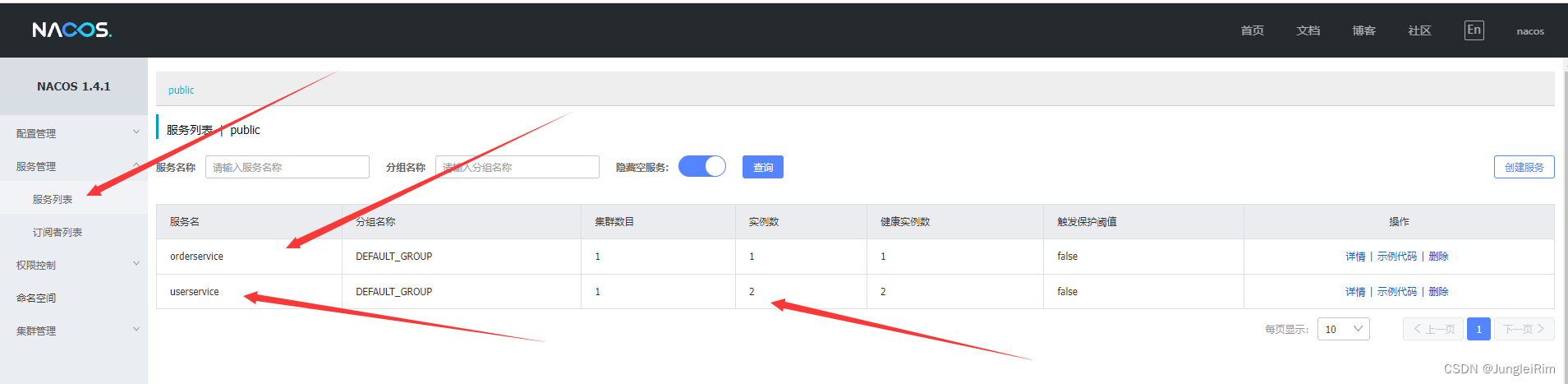
4.启动服务,查看nacos发现情况

3.Nacos服务多级存储模型
服务调用尽可能选择本地集群的服务,跨集群调用延迟较高本地集群不可访问时,再去访问其它集群。
Nacos服务多级存储模型是指在Nacos服务注册与发现系统中,数据可以被存储在多个级别的存储介质中。
①一级是服务
②二级是集群
③三级是实例
Nacos服务注册与发现系统主要有三个核心功能,即
服务注册、服务发现和配置管理。
这些功能所涉及到的数据可以被存储在多级存储介质中,以提高数据的可靠性和可扩展性。
Nacos支持以下多级存储模型:
-
内存存储:Nacos将数据存储在内存中,以提高数据的读写性能。这是最快速的数据存储方式,适用于临时数据和高频访问的数据。 -
本地文件存储:Nacos可以将数据存储在本地文件系统中,以实现数据的持久化。这样即使Nacos服务重启,数据也能被恢复。本地文件存储适用于小规模数据的场景。 -
分布式存储:Nacos还支持将数据存储在分布式存储系统中,如MySQL、Redis、Zookeeper等。这可以提供更高的数据可靠性和可扩展性。分布式存储适用于大规模数据的场景,可以通过分片和副本来实现数据的高可用和负载均衡。
通过多级存储模型,Nacos可以根据数据的特性和需求,选择合适的存储介质来存储数据。
这样可以在提供良好的读写性能的同时,保证数据的可靠性和可扩展性。
如何设置实例的集群属性?
运行时环境配置:在Nacos服务的运行环境中,可以通过修改
application.yml文件来进行配置。
找到以下属性并进行修改:

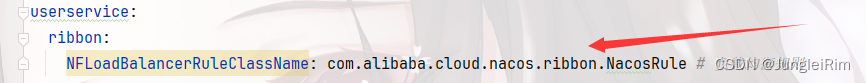
4.NacosRule负载均衡
在order-service中设置负载均衡的IRule为
NacosRule,这个规则优先会寻找与自己同集群的服务:
①优先选择同集群服务实例列表
②本地集群找不到提供者,才去其它集群寻找,并且会报警告
③确定了可用实例列表后,再采用随机负载均衡挑选实例

5. 服务实例的权重设置
实际部署中会出现这样的场景:
服务器设备性能有差异,部分实例所在机器性能较好,另一些较差,我们希望性能好的机器承担更多的用户请求.
Nacos提供了权重配置来控制访问频率,权重越大则访问频率越高.
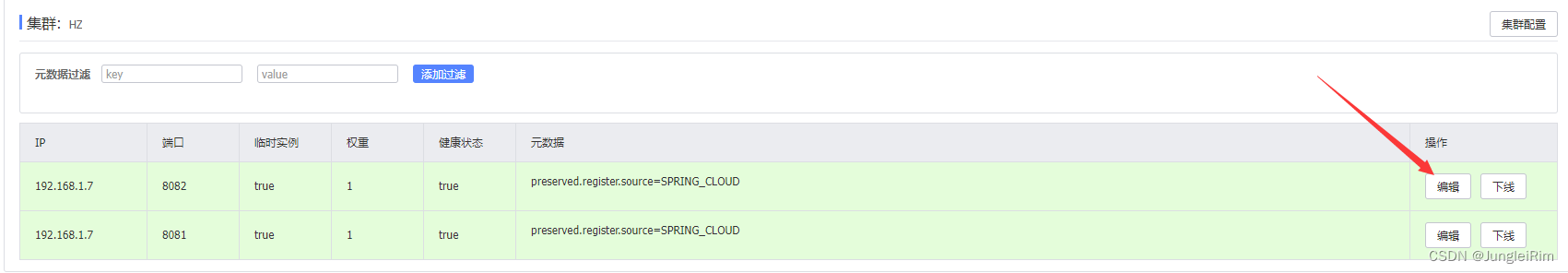
1.在Nacos控制台可以设置实例的权重值,首先选中实例后面的编辑按钮

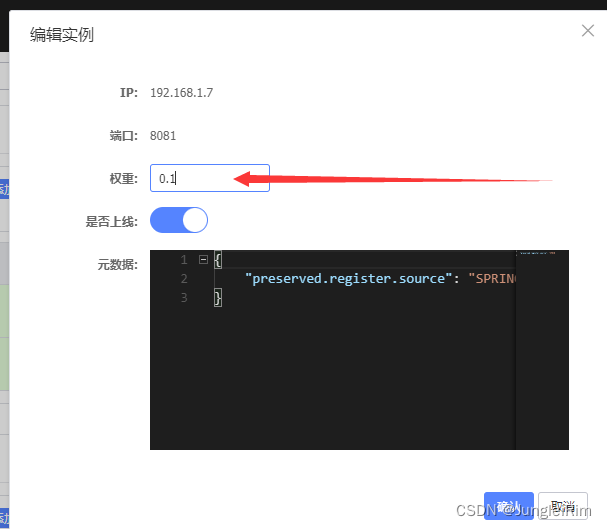
2.将权重设置为0.1,测试可以发现8081被访问到的频率大大降低

实例的权重控制
①Nacos控制台可以设置实例的权重值,0~1之间
②同集群内的多个实例,权重越高被访问的频率越高
③权重设置为0则完全不会被访问
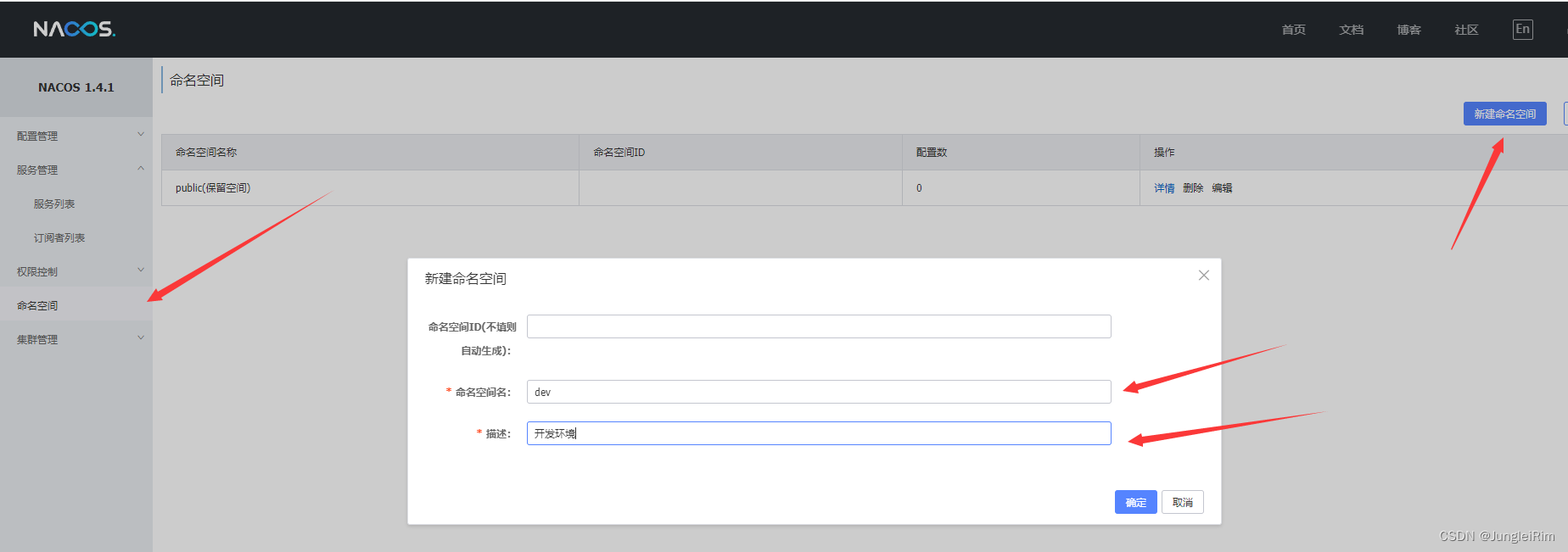
6.环境隔离(namespace)
Nacos中服务存储和数据存储的最外层都是一个名为namespace的东西,用来做最外层隔离.
1.新建命名空间

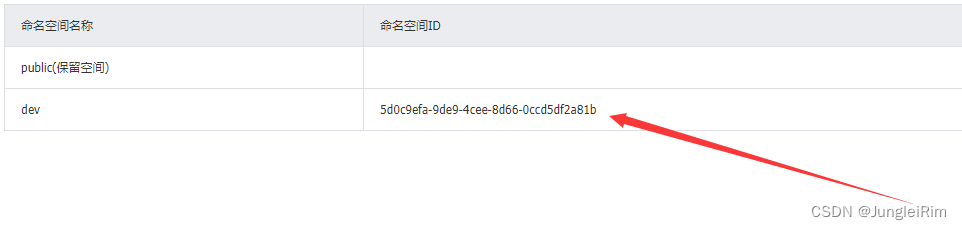
2.查看新增的id

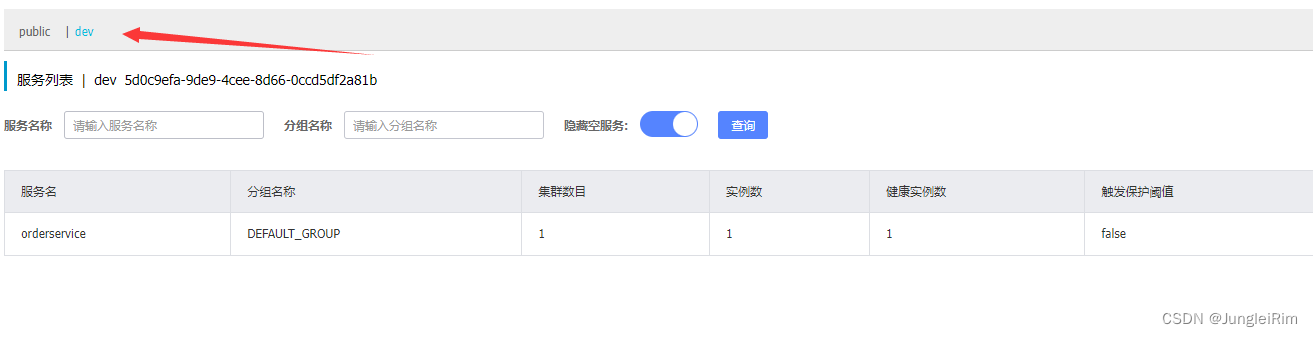
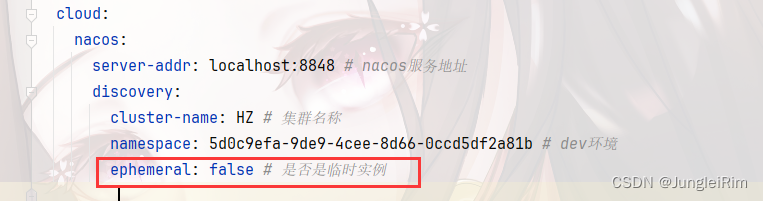
3.修改服务的yml文件后重启服务

4.查看效果

①namespace用来做环境隔离
②每个namespace都有唯一id
③不同namespace下的服务不可见
7.Nacos和Eureka的对比
1.临时实例和非临时实例
服务注册到Nacos时,可以选择注册为临时或非临时实例,通过下面的配置来设置:

2.Nacos与eureka的共同点
①都支持服务注册和服务拉取
②都支持服务提供者心跳方式做健康检测
3.Nacos与Eureka的区别
①Nacos支持服务端主动检测提供者状态:临时实例采用心跳模式,非临时实例采用主动检测模式
②临时实例心跳不正常会被剔除,非临时实例则不会被剔除
③Nacos支持服务列表变更的消息推送模式,服务列表更新更及时
④Nacos集群默认采用AP方式,当集群中存在非临时实例时,采用CP模式;Eureka采用AP方式
8.Nacos配置管理
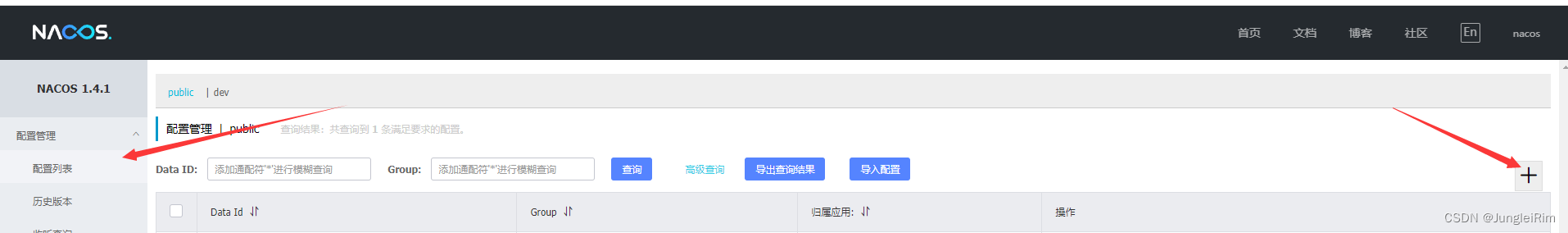
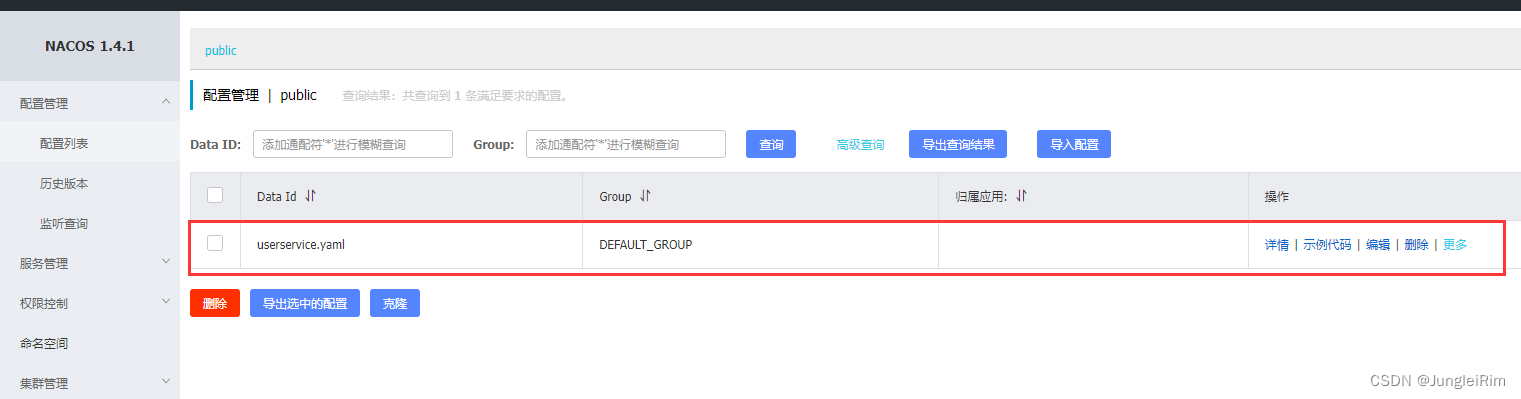
1.统一配置管理
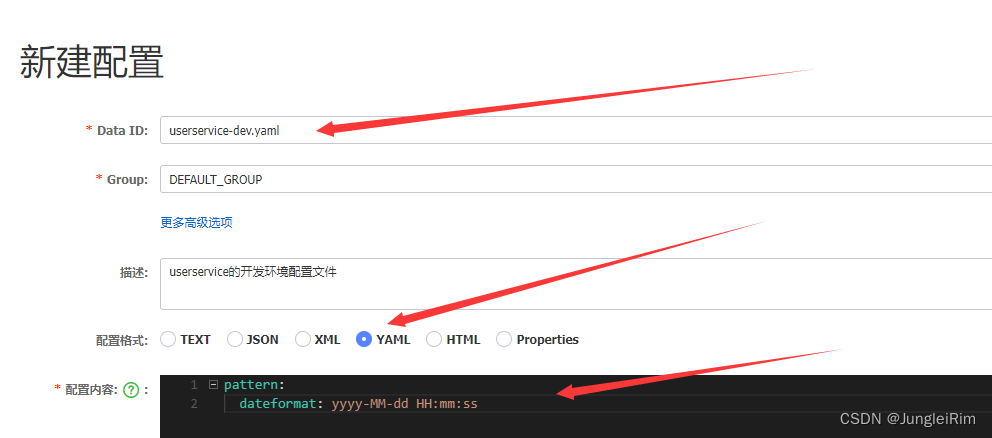
新建配置:

填写配置信息:

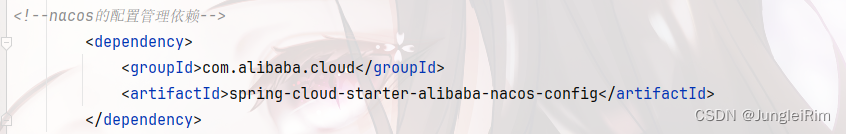
1.引入Nacos的配置管理客户端依赖:

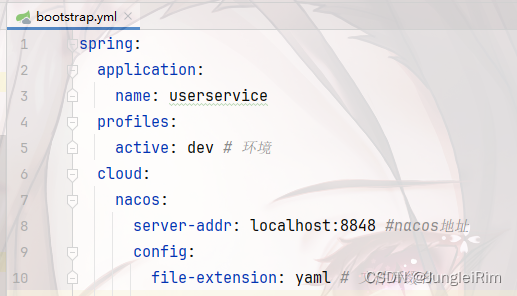
2. 在userservice中的resource目录添加一个bootstrap.yml文件,这个文件是引导文件,优先级高于application.yml:

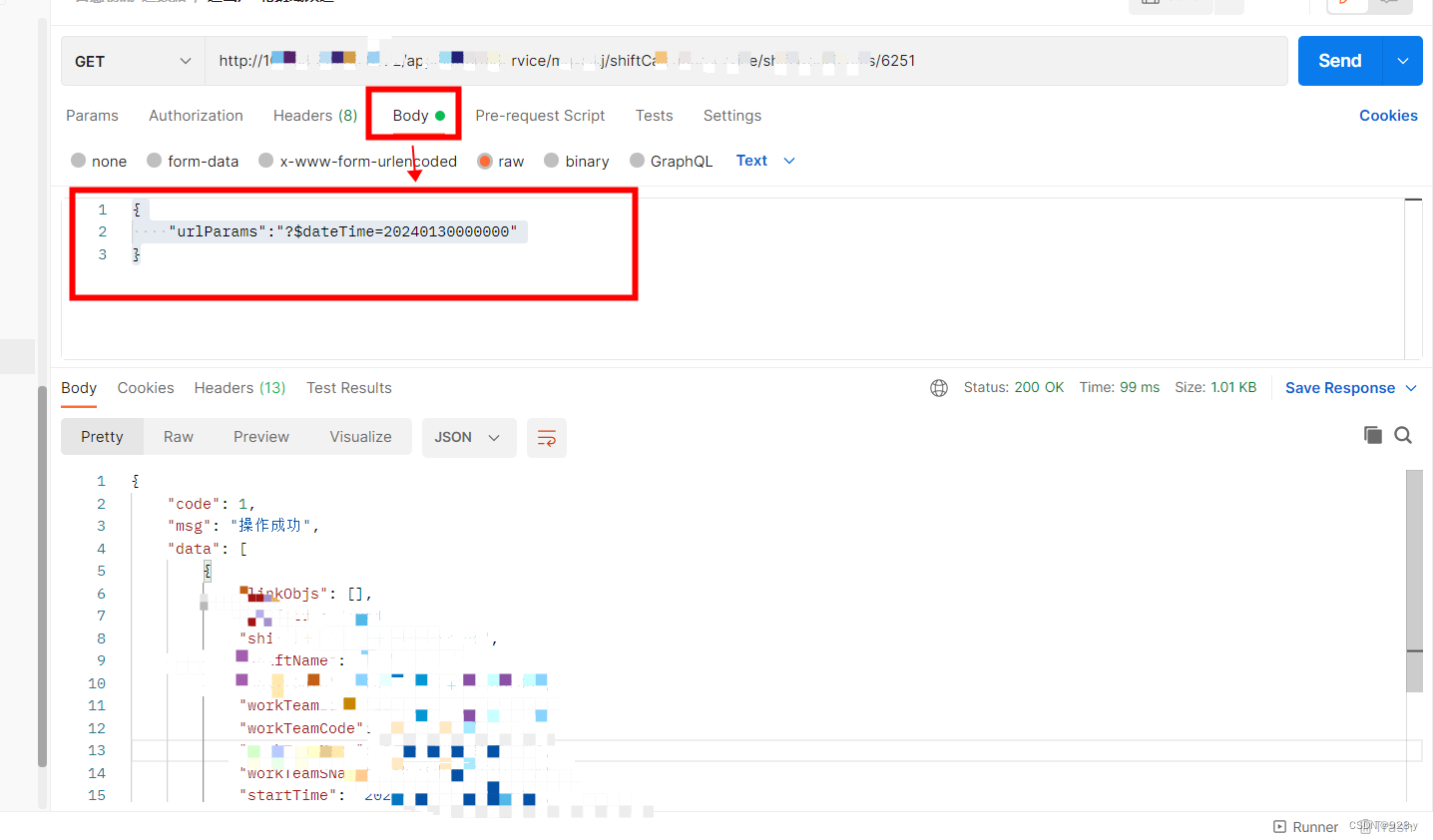
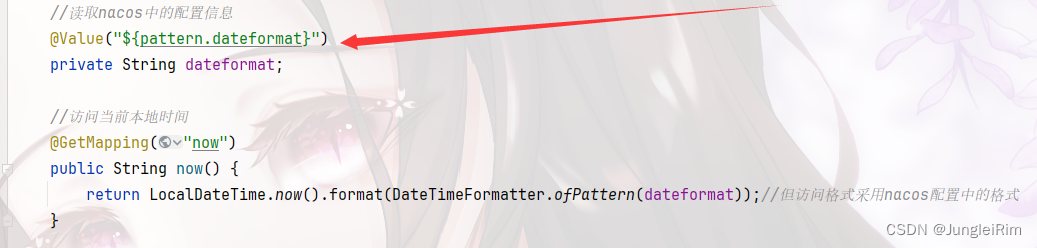
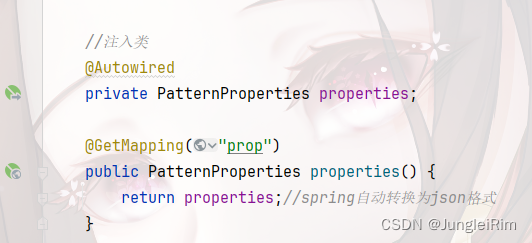
配置接口,读取nacos中的配置信息

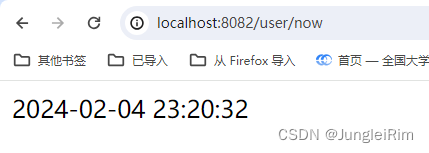
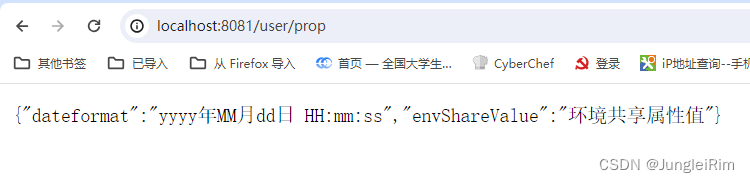
访问接口:

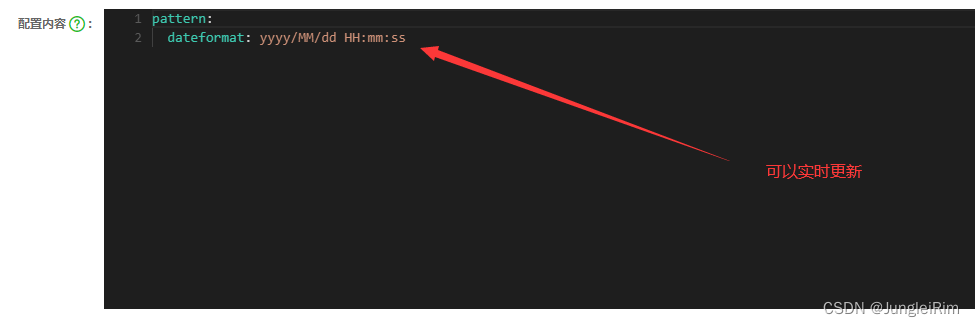
2.配置热更新
Nacos中的配置文件变更后,微服务无需重启就可以感知。
不过需要通过下面两种配置实现:·
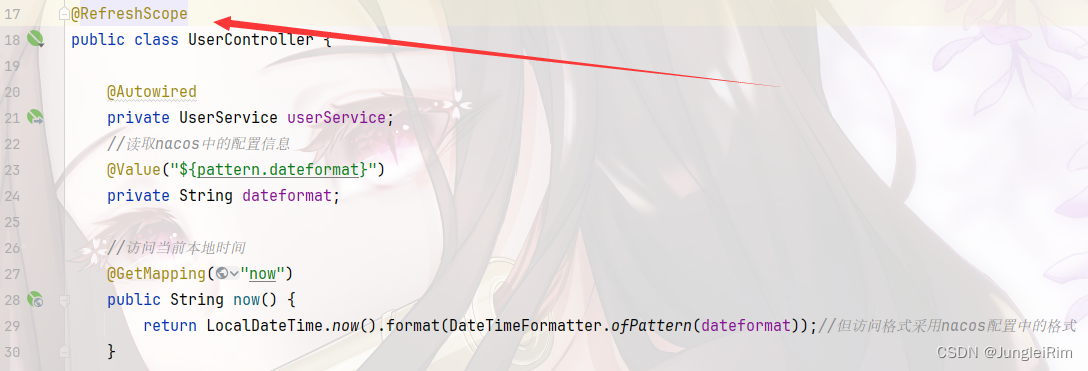
方式一:在@Value注入的变量所在类上添加注解@RefreshScope


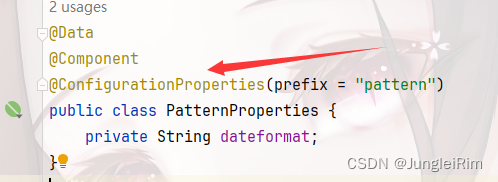
方式二:使用@ConfigurationProperties注解
新建配置类:

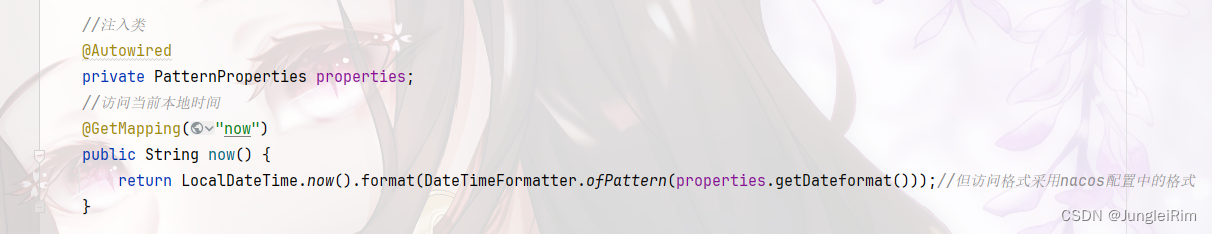
配置接口信息:

注意事项:
①不是所有的配置都适合放到配置中心,维护起来比较麻烦
②建议将一些关键参数,需要运行时调整的参数放到nacos配置中心,一般都是自定义配置
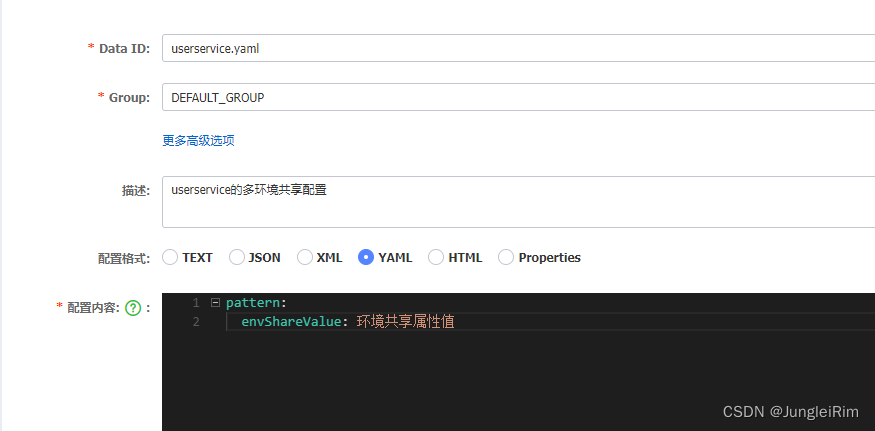
3.多环境配置共享
新建配置:

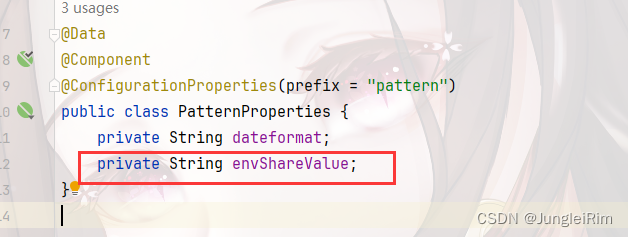
添加新属性:

添加测试接口:

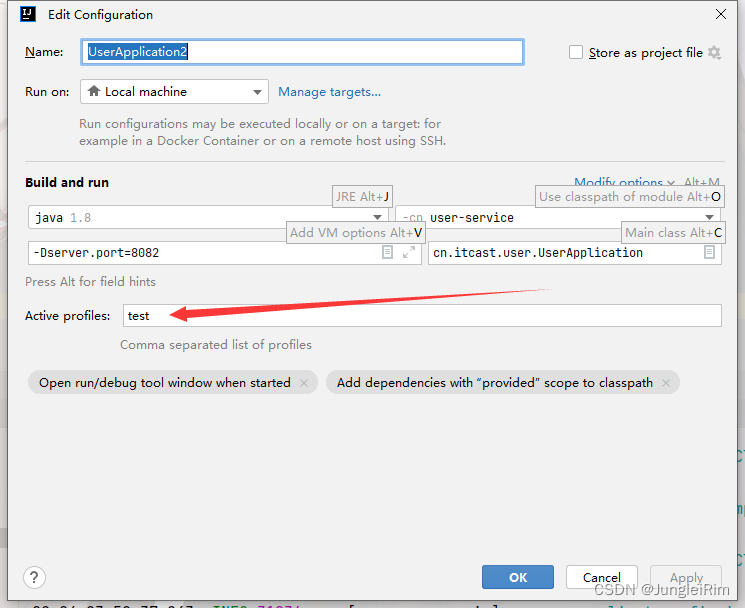
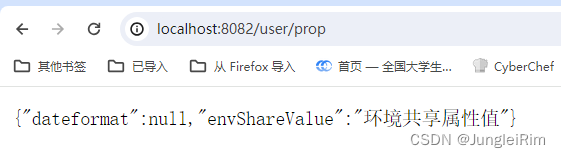
修改服务2为测试环境,即只能读到共享环境:

重启查看访问效果:


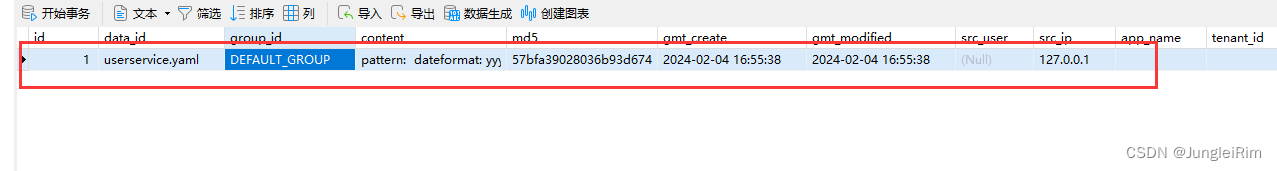
证明user service.yaml被多个环境所共享
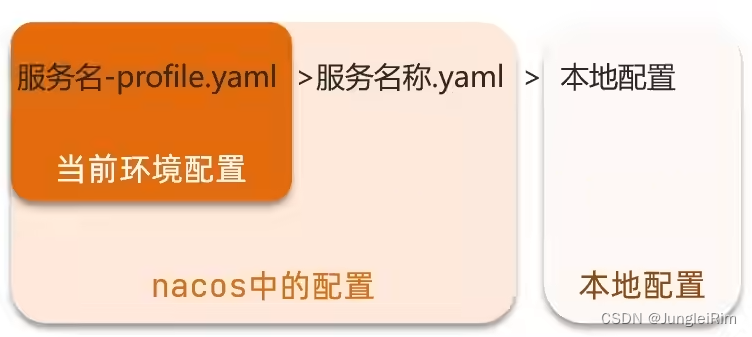
多种配置的优先级:

4.搭建Nacos集群
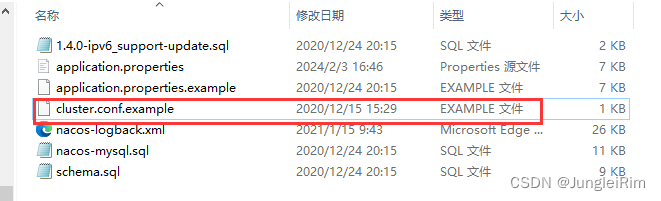
进入nacos的conf目录,修改配置文件cluster.conf.example,重命名为cluster.conf:

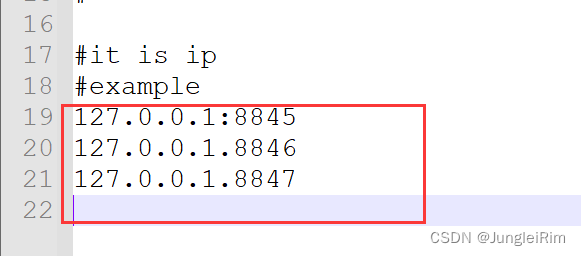
添加内容:

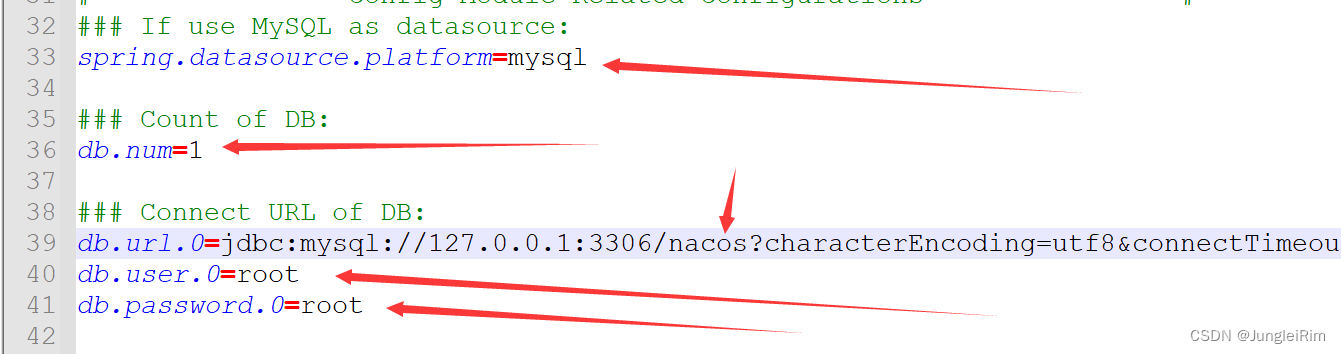
然后修改application.properties文件,添加数据库配置:

将nacos文件夹复制三份,分别命名为:nacos1、nacos2、nacos3

然后分别修改三个文件夹中的application.properties中的端口号为8085,8086,8087
分别在各个文件夹的bin目录下打开命令行:
startup.cmd
启动集群:

5.nginx反向代理
解压nginx安装包到任意非中文目录下:

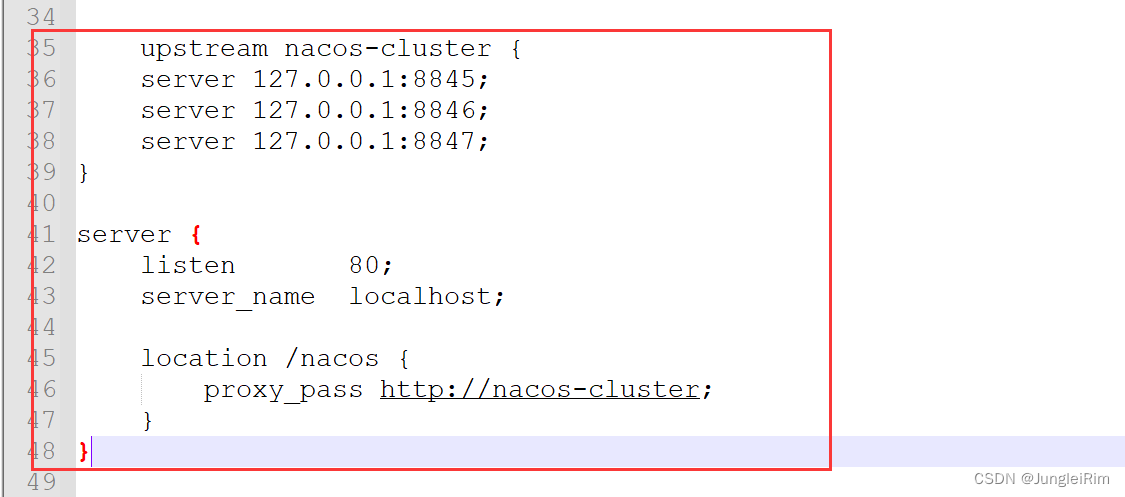
修改conf/nginx.conf文件,添加配置如下:

启动nginx:

登录到nacos

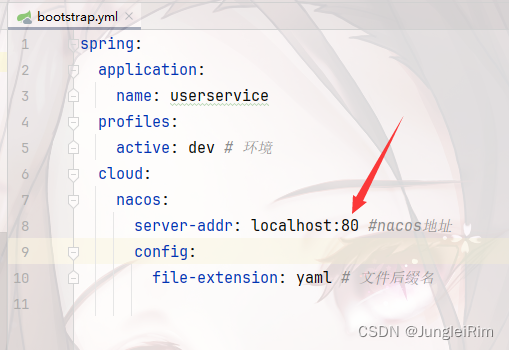
修改user服务配置信息:

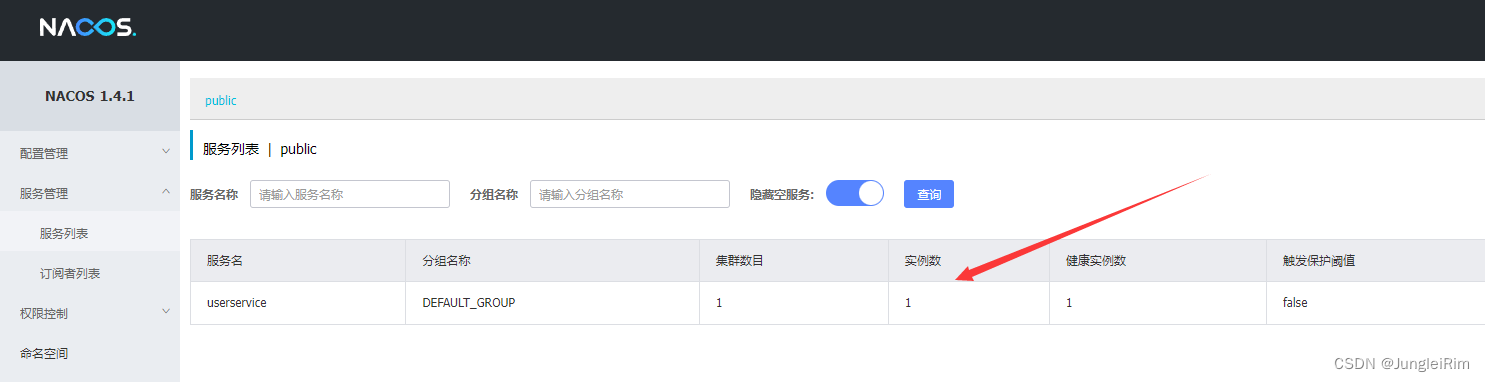
启动服务,查看实例:

新增共享环境配置:

查看数据库持久化存储: