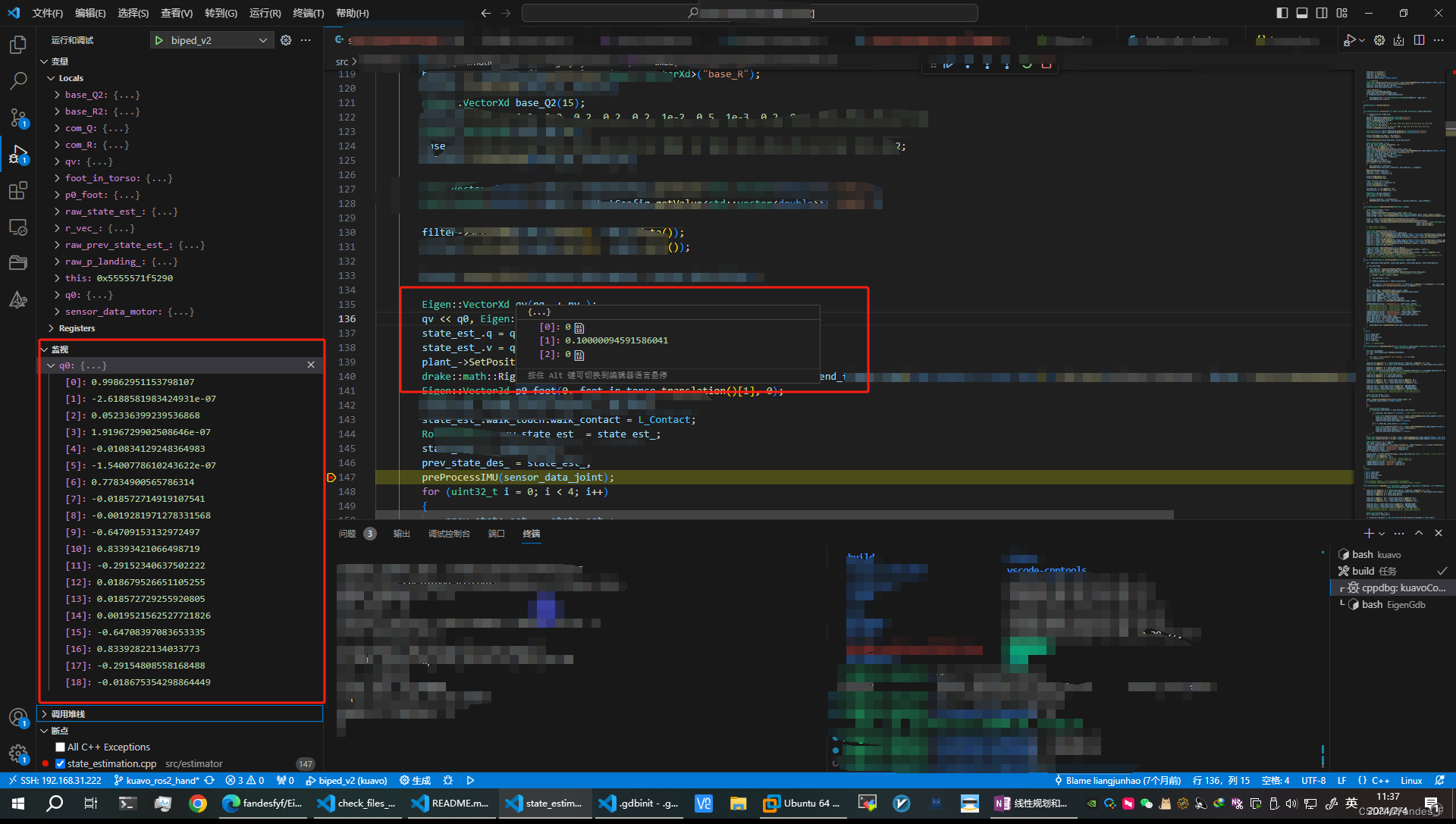
vscode debug无法直接查看eigen变量的问题(解决方法)
news2025/1/16 8:12:26
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1432686.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
使用yolov5时需要安装的requirements.txt
之前需要配置好pytorch,同时注意的是pytoorch版本需要在1.7以上 1.github下载好requirements.txt
文件内容如下:
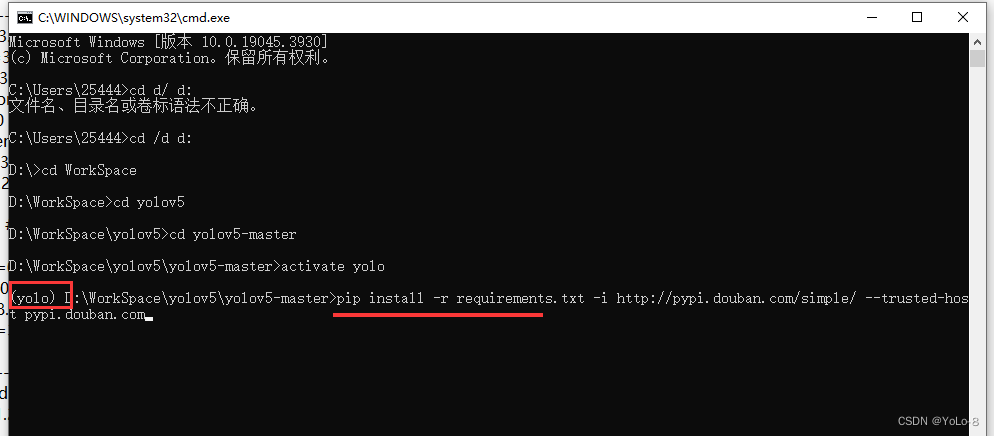
2.在cmd命令行转移到yolov5所在文件夹及配置的yolo环境中,直接下载
pip install -r requirements.txt -i http://pypi.doub…
一文讲透ast.literal_eval() eval() json.loads()
文章目录 一文讲透ast.literal_eval() eval() json.loads()1. ast.literal_eval()2. eval()3. json.loads()4. 总结 一文讲透ast.literal_eval() eval() json.loads()
在Python库中,我们经常会遇到需要将字符串转换为相应对象或数据结构的情况。在这种情况下&#…
TCP与UDP:传输层协议的差异与选择
在计算机网络中,传输控制协议(TCP)和用户数据报协议(UDP)是两种常用的传输层协议。然而,随着互联网的快速发展,传统的TCP和UDP在某些场景下存在一些限制。为了解决这些问题,出现了新…
蓝桥杯Web应用开发-display属性
display 属性
专栏持续更新中
display 属性可以用来设置元素在页面上的排列方式,也可用来隐藏元素。
display 属性值的说明如下表所示。
属性值说明block元素以块级方式展示。inline元素以内联方式展示。inline-block元素以内联块的方式展示。none隐藏元素。
b…
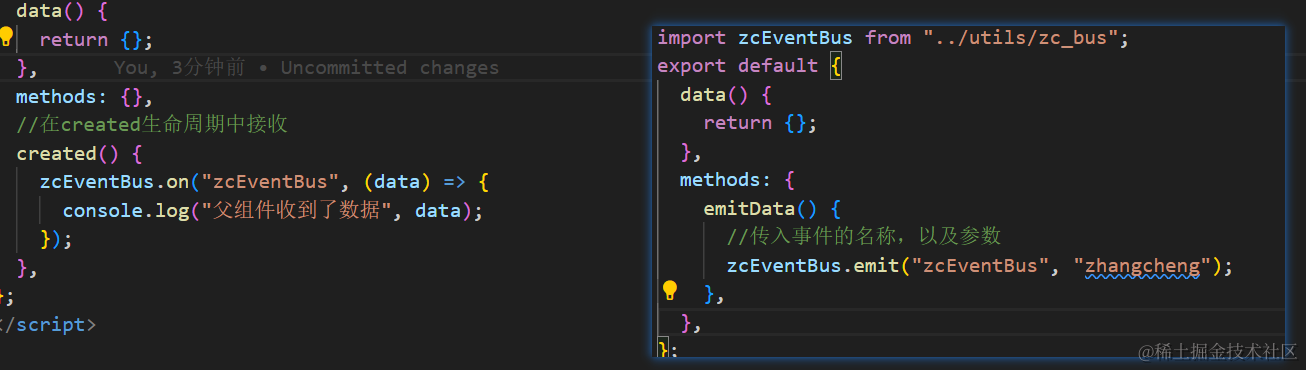
Vue3.0(二):Vue组件化基础 - 脚手架
Vue组件化基础 - 脚手架
Vue的组件化 我们在处理一些任务量比较庞大的工作时候,会将工作内容进行拆分,分步骤完成 而组件化的思想正式如此,对于一个庞大的项目,我们可以将其拆分成一个个的小功能,分步骤进行实现 组…
Axure RP9原型设计工具使用记录:基础操作
Axure RP9使用记录一 📚第一章 前言📗背景📗目的 📚第二章 基础介绍及操作📗页面功能总览📗基础操作📕设置样式📕设置交互📕设置组合📕设置动态面板…
在线JSON转SQL工具
在线JSON转SQL - BTool在线工具软件,为开发者提供方便。在线JSON转SQL工具可以将JSON文件中的数据或者JSON对象转换为SQL插入语句,方便用户将数据导入到数据库中。用户可以通过简单的界面上传JSON文件,或者文本框输入,点击JSON转S…
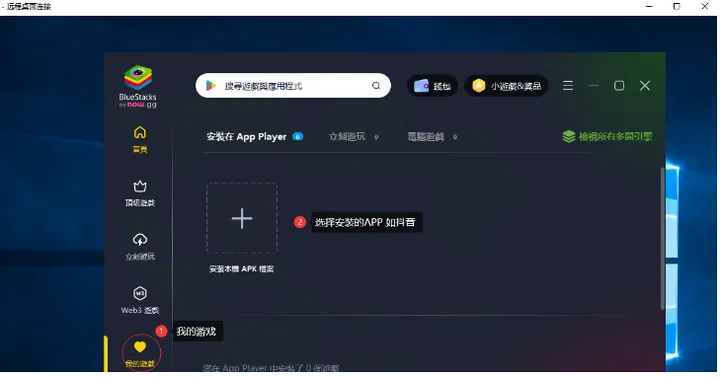
云服务器也能挂游戏 安卓模拟器
安卓模拟器云服务器
什么是BlueStacks模拟器主机?
特网科技基于Windows操作系统预装了BlueStacks Android模拟器您能够通过Android模拟器安装Android应用程序、如APP游戏、安卓APP、APP游戏等。
我可以在主机上安装应用程序吗?
你可以在BlueStacks模…
适合大型企业的云计算服务器有哪些?
随着云计算技术的不断发展,越来越多的企业开始采用云计算服务来降低成本、提高效率。对于大型企业而言,选择适合的云计算服务器非常重要,因为它将直接影响企业的业务运营和数据安全。本文将介绍适合大型企业的云计算服务器类型,以…
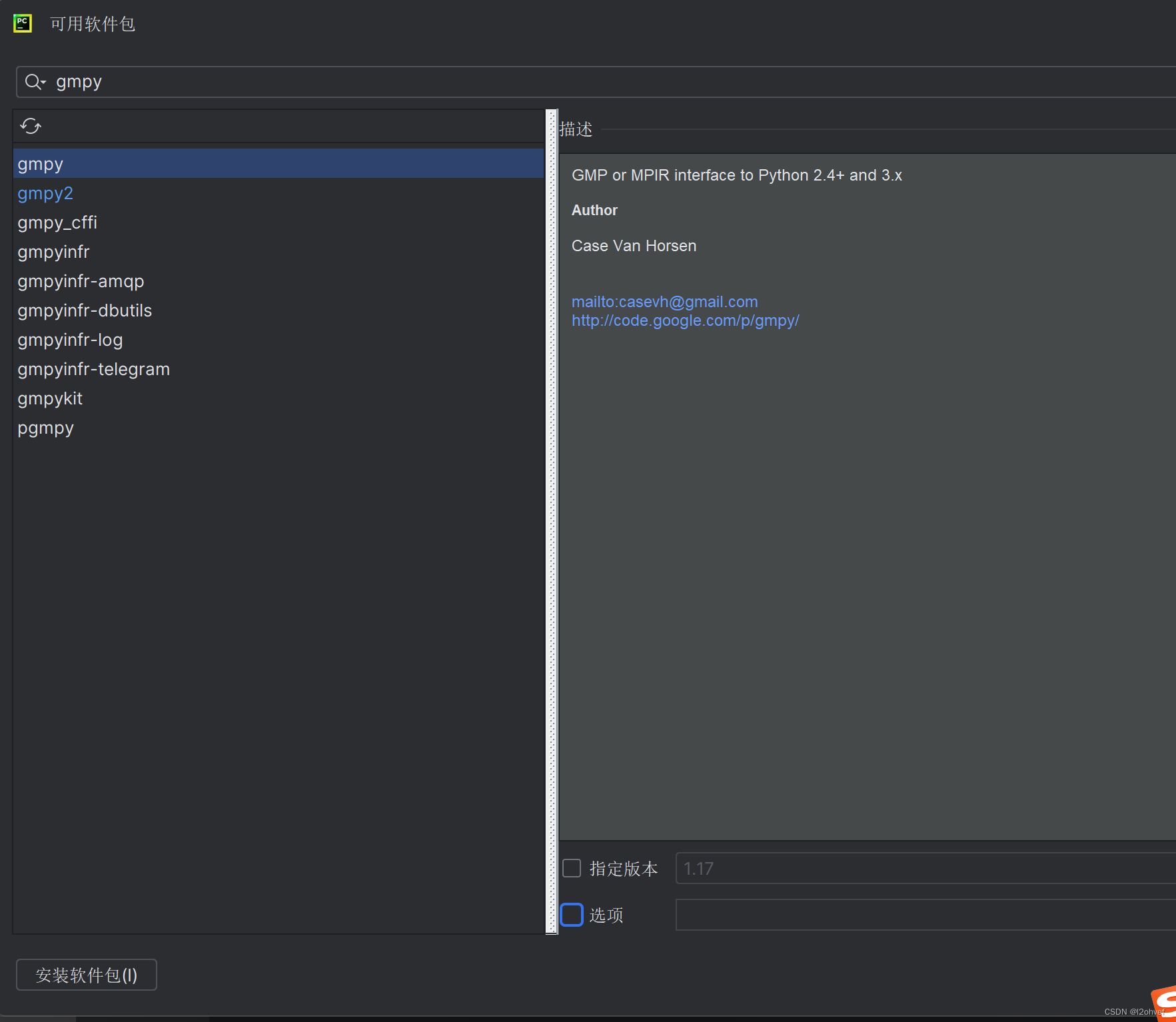
使用Pycharm安装Python的库
1.点击文件-----设置(setting)
2.找到Python解释器,点击加号
3.搜索你需要的库,安装
介绍一个关于 JSON 可视化的网站
最近在看到一个比较好玩的网站,可以将 JSON以可视化的方式展现出现,比如存在一下JSON数据:
{"id": "f3bbc3bc-9f34-4bf7-8a0f-7e6f6e6fbb9a","isActive": false,"age": 25,"name": "…
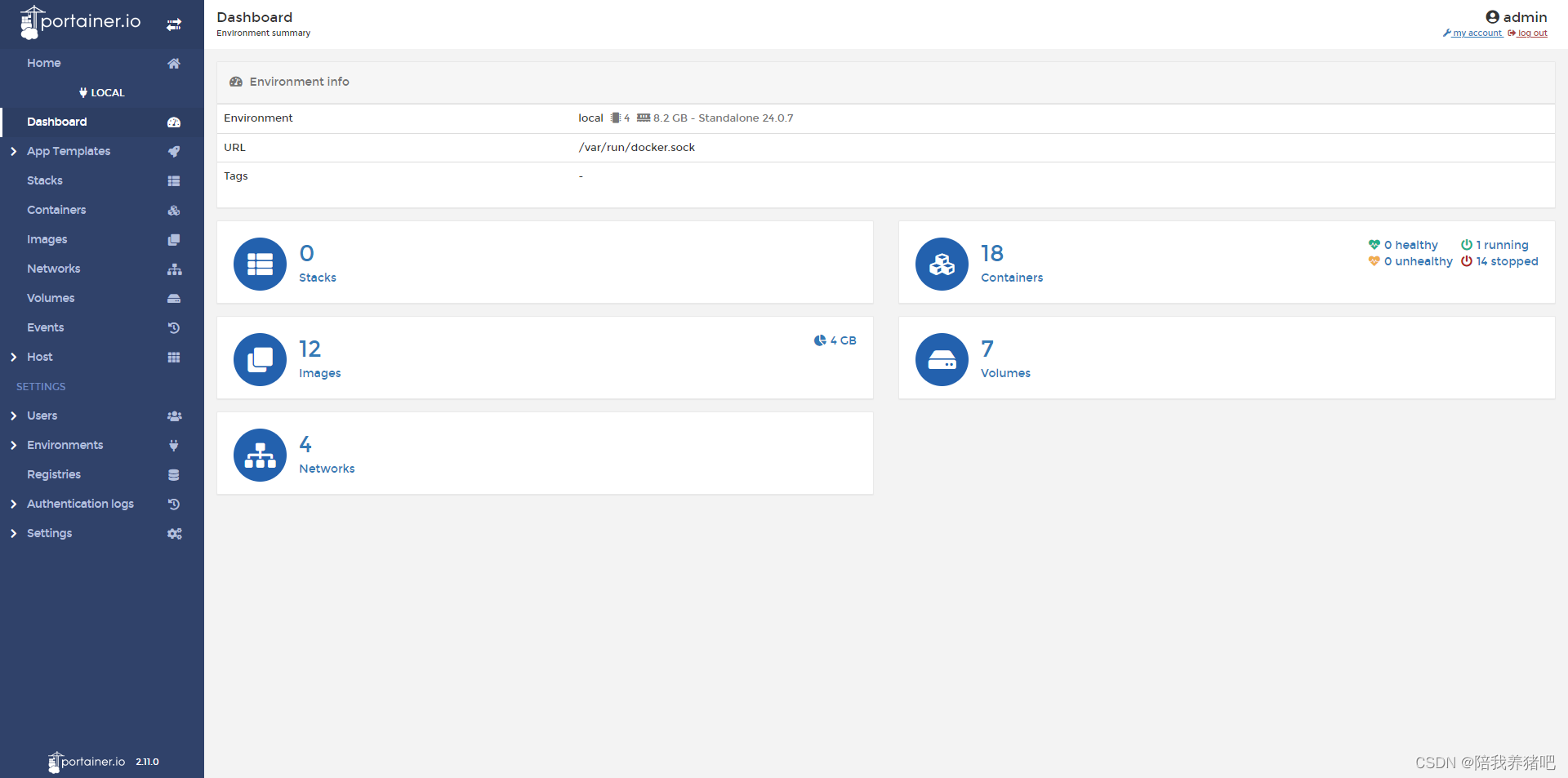
Docker进阶篇-轻量级可视化工具Portainer
一、简介
Portainer是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环
境和集群环境。
Portainer分为开源社区版(CE版)和商用版(BE版/EE版)。
官网:P…
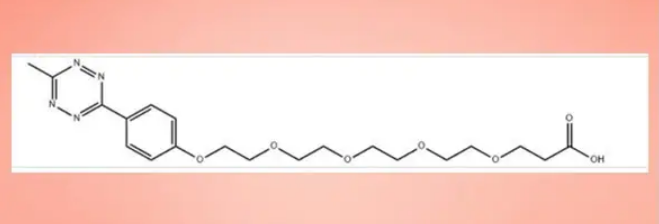
1802907-91-0,Methyltetrazine-PEG4-COOH,可以与多种不同的化学基团反应
您好,欢迎来到新研之家
文章关键词:Methyltetrazine-PEG4-COOH,Methyltetrazine-PEG4-acid,甲基四嗪-四聚乙二醇-羧基,甲基四嗪-四聚乙二醇-羧酸,甲基四嗪PEG4羧酸,甲基四嗪-PEG4-羧酸
一、基…
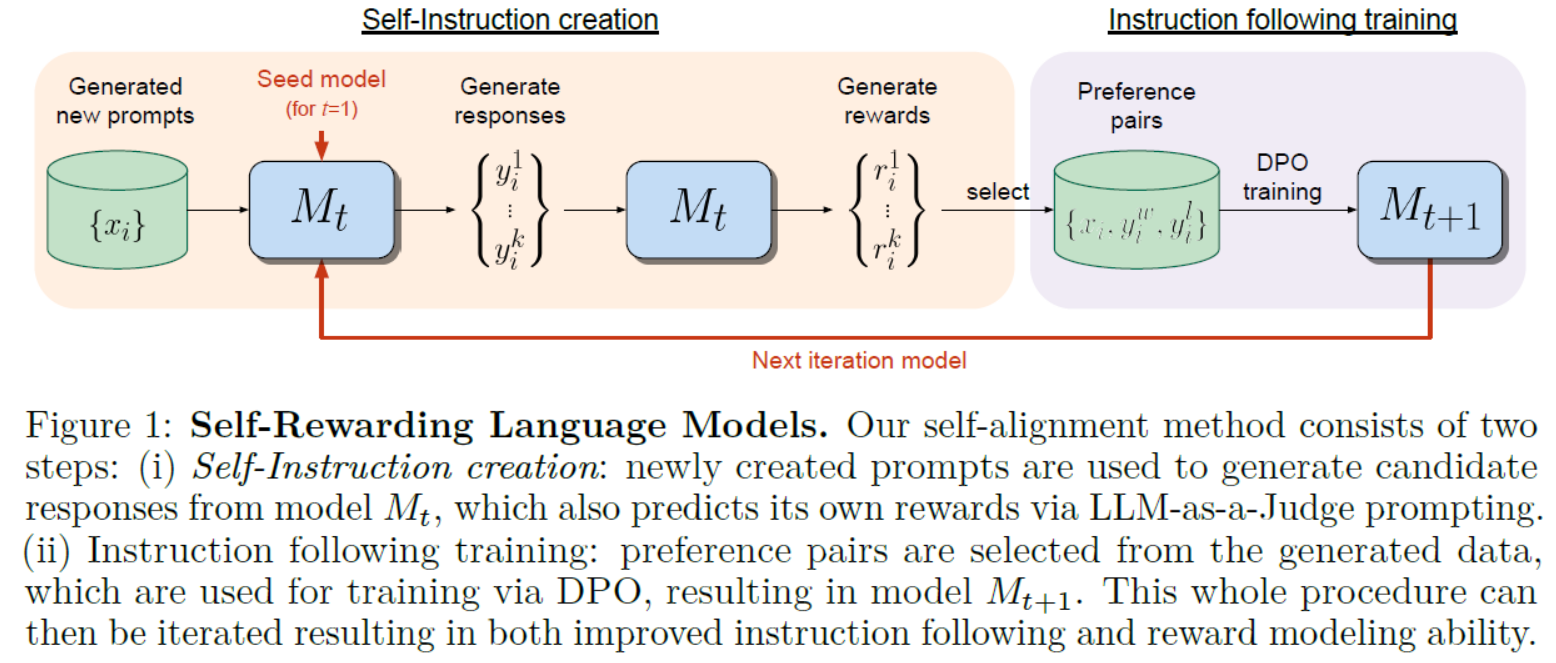
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读
LLMs之Llama2 70B:《Self-Rewarding Language Models自我奖励语言模型》翻译与解读 目录
《Self-Rewarding Language Models》翻译与解读
Abstract
5 Conclusion结论
6 Limitations限制 《Self-Rewarding Language Models》翻译与解读 地址 文章地址࿱…
PyTorch 2.2 中文官方教程(八)
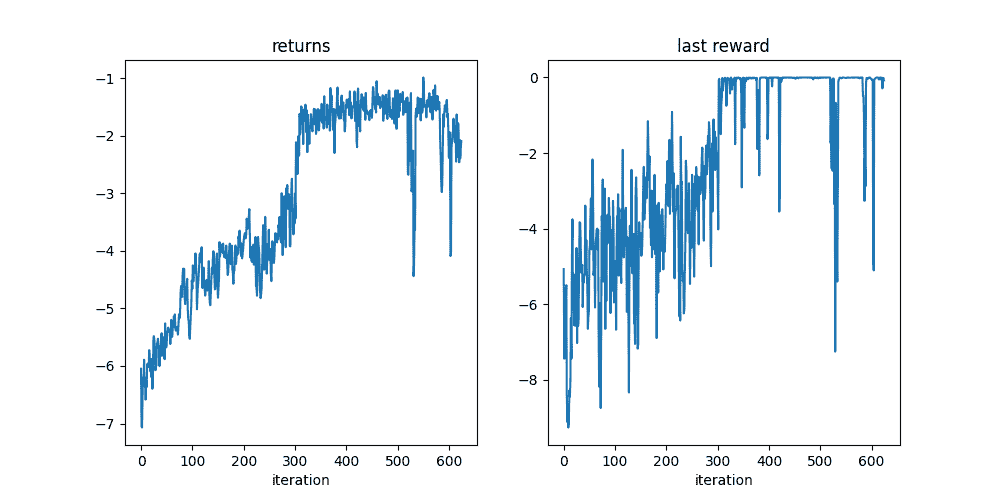
训练一个玛丽奥玩游戏的 RL 代理 原文:pytorch.org/tutorials/intermediate/mario_rl_tutorial.html 译者:飞龙 协议:CC BY-NC-SA 4.0 注意
点击这里下载完整的示例代码
作者: 冯元松, Suraj Subramanian, 王浩, 郭宇章。
这个…
jmeter设置定时器
前言
本文主要分享两种定时器(同步定时器、固定定时器)的用法,从作用,设置方法以及实例演示几个方面讲解,结尾还有小知识哦!一起开始学习吧!
一、同步定时器(集合点)
…
Educational Codeforces Round 87 (Rated for Div. 2)D.Multiset 卡内存的修改数组
Problem - 1354D - Codeforces
我被卡了:
这道题看到multiset我还真写multiset,结果内存超限。
当然能想到想同的数存到一块,所以用了map,结果还超,诶呦: set肯定比map大滴,这里可能刚超就结束了&#x…
C++实现鼠标点击和获取鼠标位置(编译环境visual studio 2022)
1环境说明 2获取鼠标位置的接口
void GetMouseCurPoint()
{POINT mypoint;for (int i 0; i < 100; i){GetCursorPos(&mypoint);//获取鼠标当前所在位置printf("% ld, % ld \n", mypoint.x, mypoint.y);Sleep(1000);}
}
3操作鼠标左键和右键的接口
void Mo…
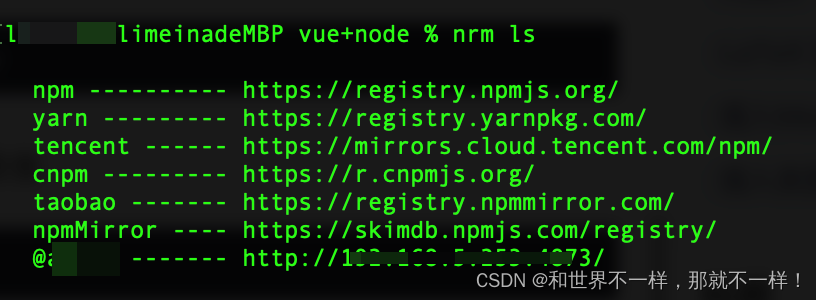
npm---设置淘宝镜像时报“certificate has expired“的错误
今天使用vue create my-app 创建项目时,竟然报错:
Error: Command failed: npm info vue-cli-version-marker --json --registryhttps://registry.npm.taobao.org
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request t…
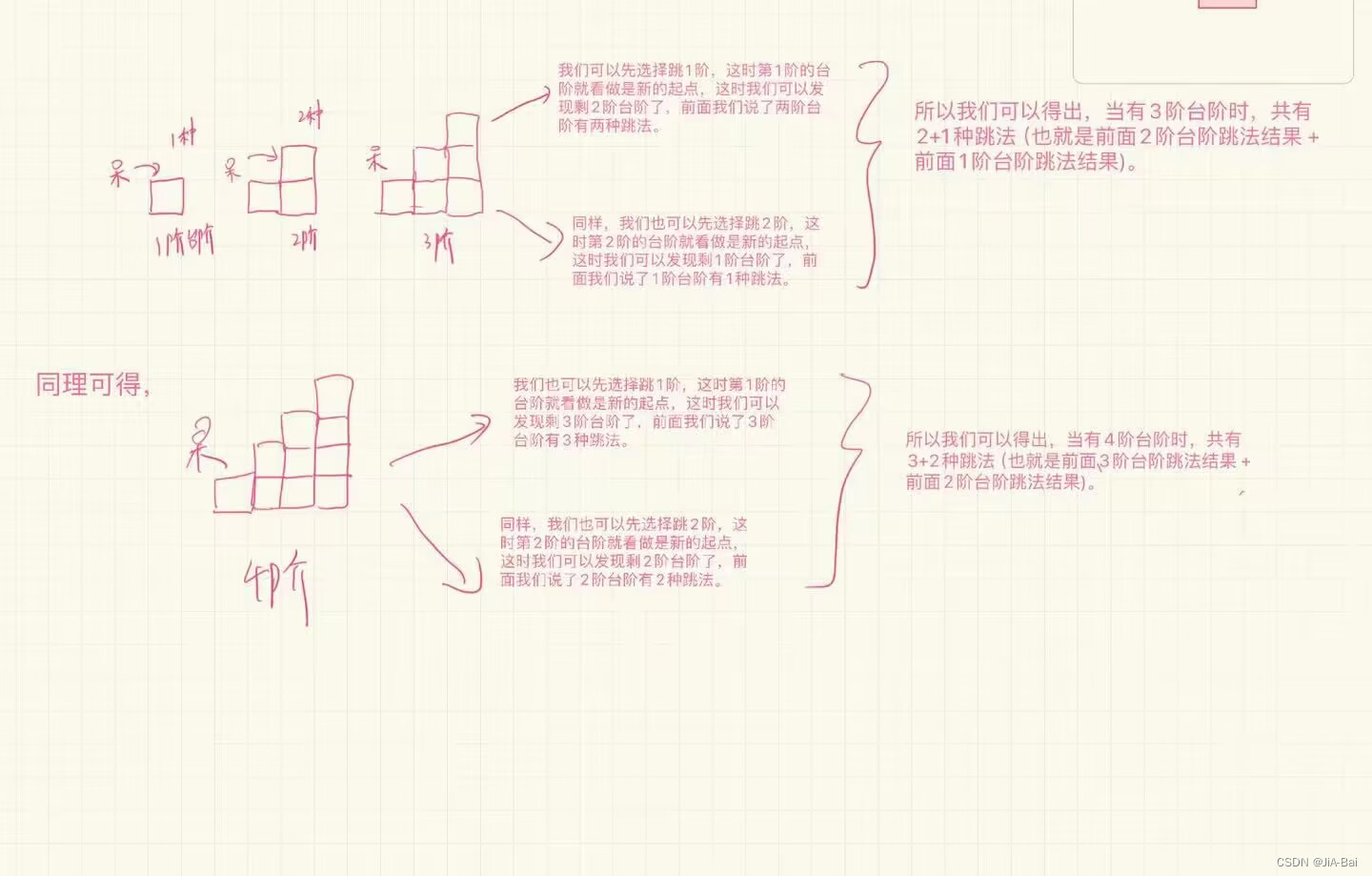
JavaSE习题 青蛙跳台阶问题
题目: 一只青蛙一次可以跳上 1 级台阶,也可以跳上2 级。求该青蛙跳上一个n 级的台阶总共有多少种跳法。 题目分析:
如下图所示,当只有一阶台阶时,青蛙只有一种跳法。当只有两阶台阶时,青蛙有两种算法&…