学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 案例 - 本地生活(首页)
- 1、首页效果以及实现步骤
- 2、代码展示
- 二、案例 - 本地生活(列表页面)
- 1、效果图展示:
- 2、代码展示
- 总结
前言
这个案例的相关接口都是最新的,原接口现在都不管用了,有需要的小伙伴可以用这个。
案例 - 本地生活(首页)
1、首页效果以及实现步骤

- 新建项目并梳理项目结构
- 配置导航栏效果
- 配置 tabBar 效果
- 实现轮播图效果
- 实现九宫格效果
- 实现图片布局
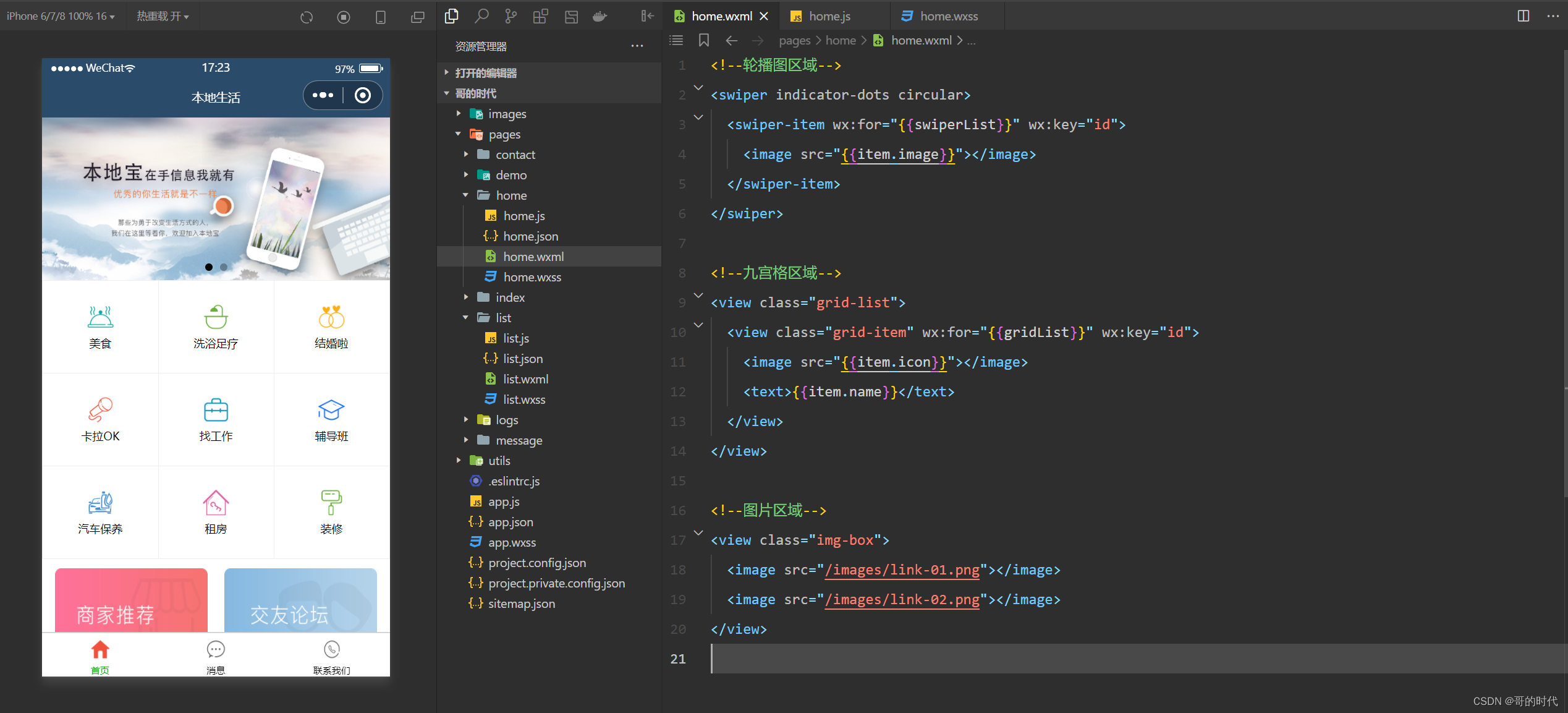
演示效果:

2、代码展示
home.wxml
<!--轮播图区域-->
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>
<!--九宫格区域-->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>
<!--图片区域-->
<view class="img-box">
<image src="/images/link-01.png"></image>
<image src="/images/link-02.png"></image>
</view>
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
//存放轮播图数据的列表
swiperList:[],
//存放九宫格数据的列表
gridList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList()
this.getGridList()
},
//获取轮播图数据的方法
getSwiperList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(res)=>{
console.log(res),
this.setData({
swiperList:res.data
})
}
})
},
//获取九宫格数据的方法
getGridList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/categories',
method:'GET',
success:(res)=>{
console.log(res)
this.setData({
gridList:res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
home.wxss
/* pages/home/home.wxss */
swiper{
height: 350rpx;
}
swiper image{
width: 100%;
height: 100%;
}
.grid-list{
display: flex;
flex-wrap: wrap;
border-left: 1px solid #efefef;
border-top: 1px solid #efefef;
}
.grid-item{
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1px solid #efefef;
border-bottom: 1px solid #efefef;
box-sizing: border-box;/*让盒子固定*/
}
.grid-item image{
width: 60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
}
.img-box{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 45%;
height: 200rpx;
}
二、案例 - 本地生活(列表页面)
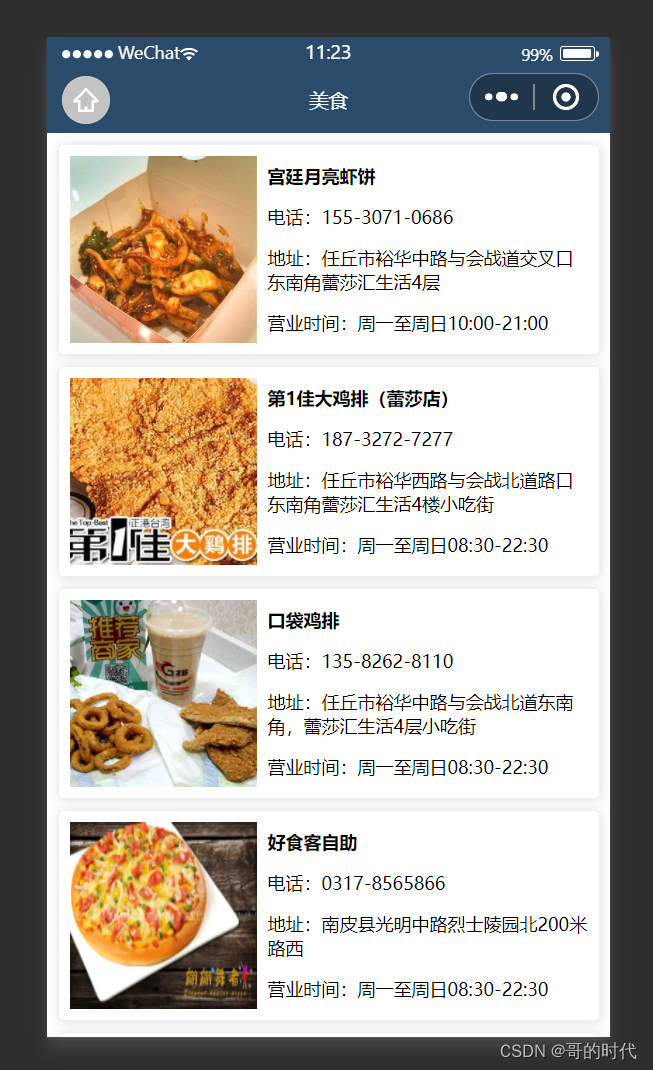
1、效果图展示:

2、代码展示
wxml页面
<!--pages/shoplist/shoplist.wxml-->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}"></image>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
<wxs src="../../utils/tools.wxs" module="tools"></wxs>
wxss页面
/* pages/shoplist/shoplist.wxss */
.shop-item{
display: flex;
padding: 15rpx;
border:1px solid #efefef;
border-radius: 8rpx;
margin: 15rpx;
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image{
width: 250rpx;
height: 250rpx;
display: block;
margin-right: 15rpx;
}
.info{
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title{
font-weight: bold;
}
js页面
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query:{},
shopList:[],
page:1,
pageSize:10,
total:0,
isLoading:false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query:options
})
this.getShopList()
},
//以分页的形式获取商铺列表数据的方法
getShopList(cb){
this.setData({
isLoading:true
})
//展示loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method:'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},
success:(res)=>{
console.log(res),
this.setData({
shopList:[...this.data.shopList,...res.data],
total:res.header['X-Total-Count'] - 0
})
},
complete:()=>{
//隐藏loading效果
wx.hideLoading()
this.setData({isLoading:false})
//wx.stopPullDownRefresh()
cb&&cb()
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: this.data.query.title
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
//需要重置关键的数据
this.setData({
page:1,
shopList:[],
total:0
})
//重新发起数据请求
this.getShopList(()=>{
wx.stopPullDownRefresh()
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.page*this.data.pageSize>=this.data.total){
//证明没有下一页的数据了
return wx.showToast({
title: '数据加载完毕!',
icon:'none'
})
}
//判断是否正在加载其他数据
if(this.data.isLoading) return
//页码值+1
this.setData({
page:this.data.page + 1
})
//获取下一页数据
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
json页面
{
"usingComponents": {},
"onReachBottomDistance": 200,
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle":"dark"
}
wxs页面
function splitPhone(str){
if(str.length!==11) return str
var arr=str.split('')
arr.splice(3,0,'-')
arr.splice(8,0,'-')
return arr.join('')
}
module.exports={
splitPhone:splitPhone
}
总结
以上就是微信小程序之本地生活案例的实现的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!








![[leetcode] 22. 括号生成](https://img-blog.csdnimg.cn/direct/a36c1b59f2eb48eebd27dc7ba26116ca.png)