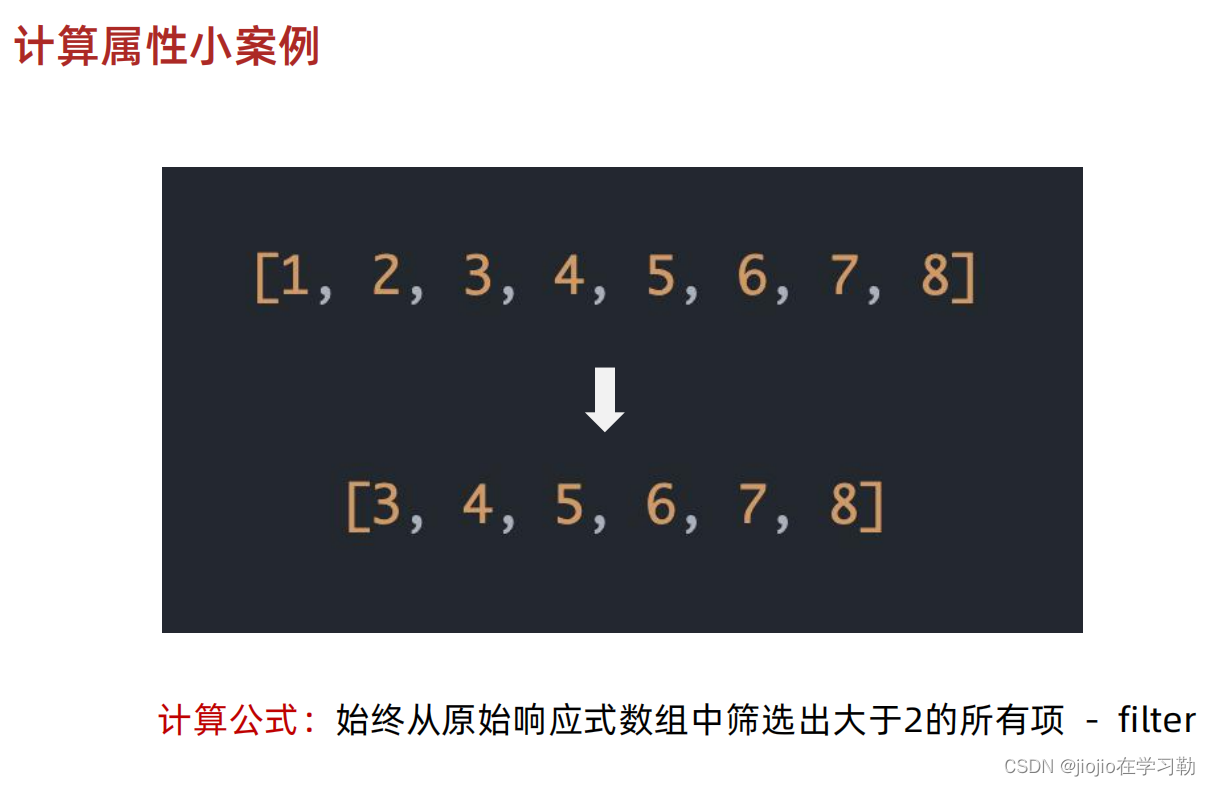
computed计算属性函数
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法
核心步骤:
- 导入computed函数
- 执行函数 在回调参数中return基于响应式数据做计算的值,用变量接收


```vue
<script setup>
// 1.导入computed
import {ref, computed } from 'vue'
// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 2.执行函数return计算之后的值 变量接收
const computedList = computed(()=>{
return list.value.filter(item=>item>2)
})
setTimeout(()=>{
list.value.push(9,10)
},3000)
</script>
<template>
<div>
原始响应式数组 —— {{list}}
</div>
<div>
计算属性数组 —— {{computedList}}
</div>
</template>