1.行布局&列布局:RowLayout&ColumnLayout
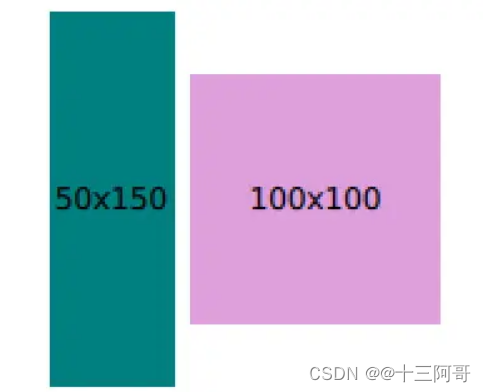
RowLayout {
id: layout
anchors.fill: parent
spacing: 6
Rectangle {
color: 'teal'
Layout.fillWidth: true
Layout.minimumWidth: 50
Layout.preferredWidth: 100
Layout.maximumWidth: 300
Layout.minimumHeight: 150
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
Rectangle {
color: 'plum'
Layout.fillWidth: true
Layout.minimumWidth: 100
Layout.preferredWidth: 200
Layout.preferredHeight: 100
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
}

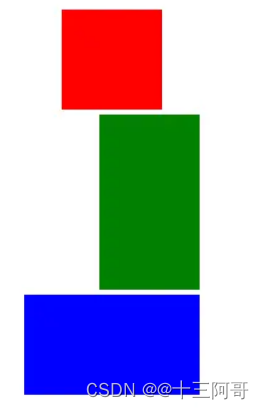
列布局RowLayout将会使它自身内的所有子对象进行一个垂直布局.效果如下
ColumnLayout{
spacing: 2
Rectangle {
Layout.alignment: Qt.AlignCenter
color: "red"
Layout.preferredWidth: 40
Layout.preferredHeight: 40
}
Rectangle {
Layout.alignment: Qt.AlignRight
color: "green"
Layout.preferredWidth: 40
Layout.preferredHeight: 70
}
Rectangle {
Layout.alignment: Qt.AlignBottom
Layout.fillHeight: true
color: "blue"
Layout.preferredWidth: 70
Layout.preferredHeight: 40
}
}

2、常用属性:
layoutDirection: enumeration // 布局方向,默认是从左到右排列(Qt.LeftToRight)
enumeration:
>Qt.LeftToRight (default) // 从左到右
>Qt.RightToLeft // 从右到左
spacing : real // 项之间的间隔,默认是5. 浮点类型
// 附加属性,可以附加给子对象:
Layout.preferredWidth: real // 首选宽度
Layout.preferredHeight : real // 首选高度
Layout.maximumWidth: real // 最大宽度
Layout.minimumHeight: real // 最小宽度
Layout.maximumHeight : real // 最大高度
Layout.minimumHeight : real // 最小高度
Layout.fillWidth : bool // 默认为false, 若为true的话,组件将在遵守约定的情况下尽可能的大,若为false的话则组件默认以首选宽度的大小
Layout.fillHeight : bool // 默认为false, 若为true的话,组件将在遵守约定的情况下尽可能的大,若为false的话则组件默认以首选高度的大小
Layout.alignment : Qt.Alignment // 对齐方式,可以指定对象在布局中的对齐方向
Qt.Alignment:
Qt::AlignLeft // 左对齐
Qt::AlignHCenter // 水平居中
Qt::AlignRight // 右对齐
Qt::AlignTop // 顶部对齐
Qt::AlignVCenter // 垂直对齐
Qt::AlignBottom // 底部对齐
Qt::AlignBaseline // 与基线对齐
Layout.rightMargin : real // 设置右边距
Layout.leftMargin : real // 设置左边距
Layout.topMargin : real // 设置顶边距
Layout.bottomMargin : real // 设置底边距
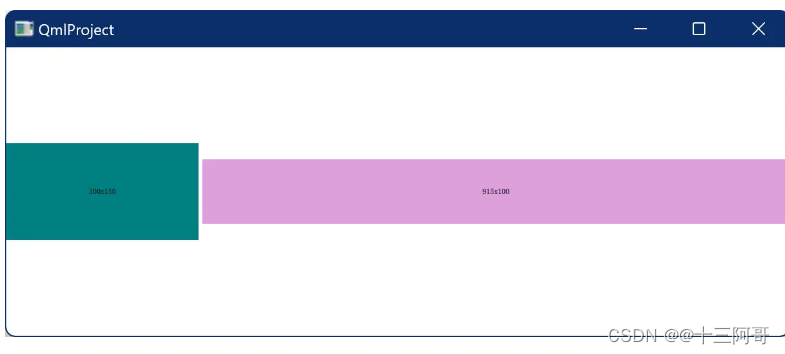
下面做个示范来演示部分上列部分属性
RowLayout {
id: layout
anchors.fill: parent
spacing: 6
Rectangle {
color: 'teal'
Layout.fillWidth: true
Layout.minimumWidth: 50
Layout.preferredWidth: 100
Layout.maximumWidth: 300
Layout.minimumHeight: 150
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
Rectangle {
color: 'plum'
Layout.fillWidth: true
Layout.minimumWidth: 100
Layout.preferredWidth: 200
Layout.preferredHeight: 100
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
}


ColumnLayout{
anchors.fill: parent
spacing: 6 // 设置间隔
Label{
text: "登录"
font.bold: true // 字体加租
font.family: "微软雅黑" // 选择字体
font.pixelSize: 20 // 字体大小
Layout.alignment:Qt.AlignHCenter // 居中
Layout.bottomMargin: 10 // 设置底部边距
}
RowLayout {
Layout.alignment: Qt.AlignHCenter // 居中显示
Label{
text:"用户名:"
Layout.preferredWidth:50 // 设置首选宽度
}
TextField{
width: 100
Layout.preferredWidth: 200 // 设置首选宽度
placeholderText: "请输入用户名" // 默认文字
}
}
RowLayout {
Layout.alignment: Qt.AlignHCenter // 居中显示
Label{
text:"密码:"
Layout.preferredWidth:50 // 设置首选宽度
}
TextField{
Layout.preferredWidth: 200 // 设置首选宽度
placeholderText: "请输入密码" // 默认文字
}
}
Button{
text: "登录"
Layout.preferredWidth: 250
Layout.alignment:Qt.AlignHCenter
}
}
3、网格布局(GridLayout)
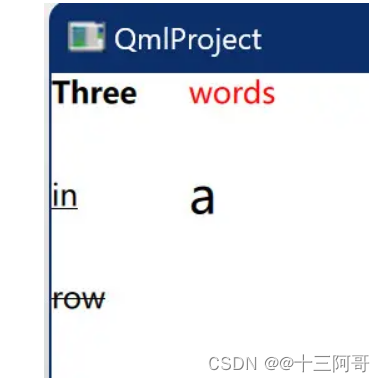
网格布局可以快速生成多行多列的布局如下图
GridLayout {
id: grid
columns: 3 // 设置3列
Text { text: "Three"; font.bold: true; } // 设置加租
Text { text: "words"; color: "red" } // 设置红色
Text { text: "in"; font.underline: true } // 设置下划线
Text { text: "a"; font.pixelSize: 20 } // 设置字体大小
Text { text: "row"; font.strikeout: true } // 设置删除线
}

4、转载文章
https://www.bilibili.com/read/cv21885803/