React常用的钩子函数
constructor
这个函数我们太常见了,在初始化类的state的时候,或者初始化类的props的时候都会用到,就是一个类的构造函数。对后端人员来说很熟悉
constructor() {
super();
this.state = {
age: 18
}
}
getDerivedStateFromProps
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。这个生命周期的意思就是从props中获取state,这个生命周期的功能实际上就是将传入的props映射到state上面。这个函数有两个参数, 第一个参数为即将更新的 props, 第二个参数为上一个状态的 state , 可以比较props 和 state来加一些限制条件,防止无用的state更新。这个函数将替代componentWillReceiveProps
static getDerivedStateFromProps(nextProps,prevState){
return nextProps
}
render
render是渲染视图的,当所有组件完成初始化,render会调用一次,渲染dom;当state发生变化的时候,render会重新渲染视图,再次被调用。注意render必须有返回值,可以是null。
render() {
return (
<button>点击我</button>
)
}
componentDidMount
当所有组件挂载到页面上,在render执行前,会执行一次,状态更新不会触发。
componentDidMount() {//挂载完毕出发
console.log("组件挂载完毕了",this.state.age)
}
我们写一个定时器,定时更次年state的状态,看看会不会触发componentDidMount
class Hello extends React.Component {
b1 = createRef()
state = {
age: 18
}
componentDidMount() {//挂载完毕出发
console.log("组件挂载完毕了",this.state.age)
}
ageAdd=()=>{
setInterval(()=>{
this.setState({age:this.state.age+1})
},1000)
}
render() {
return (
<ul>
<li>age :{this.state.age}</li>
<button onClick={this.ageAdd}>自动+1</button>
</ul>
)
}
}
componentWillUnmount
既然开启了定时器,那么我们就得有让定时器停止的时机,比如componentWillUnmount,它是在组件将要被移出页面的时候触发,和上面的mount是相反的。主要用于消除计时器,ajax请求,取消监听,因为如果销毁后不删除的话,会继续占用内存。比如前面代码,我想让页面加载完毕后自动触发+1操作,删除加1按钮后停止+1操作。
import React, {createRef} from "react";
import {root} from "./index";
class Hello extends React.Component {
b1 = createRef()
state = {
age: 18,
timerId:0
}
componentDidMount() {//挂载完毕出发
this.ageAdd()
}
componentWillUnmount() {//卸载组件
console.log("组件被卸载了");
clearInterval(this.state.timerId)//停止定时器
}
delAdd=()=>{
root.unmount()
}
ageAdd=()=>{
let timerId= setInterval(()=>{
this.setState({age:this.state.age+1})
},1000)
this.setState({timerId:timerId})
}
render() {
return (
<ul>
<li>age :{this.state.age}</li>
<button>自动+1</button>
<button onClick={this.delAdd}>game over</button>
</ul>
)
}
}
shouldComponentUpdate
视图更新后执行的函数,比如还是刚才那个计时器,我们看看年龄+1后会不会触发,注意这个函数应该有一个返回值,返回true or false
shouldComponentUpdate(){
console.log("组件即将更新",this.state.age);
return true
}
getSnapshotBeforeUpdate
它的核心作用就是在render改变dom之前,记录更新前的dom信息传递给componentDidUpdate,在render之前调用。将替换componentWillUpdate,通常情况下,getSnapshotBeforeUpdate方法会返回一个值,这个值会作为第三个参数传递给componentDidUpdate方法。返回值snapshot会作为参数传递给componentDidUpdate
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("原来的props和state",prevProps,prevState);
return true
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("组件更新了",prevProps,prevState,snapshot);
}
componentDidUpdate
视图更新后调用,如果shouldComponentUpdate 返回了false,将不会被调用
componentDidUpdate() {
console.log("组件更新了");
}
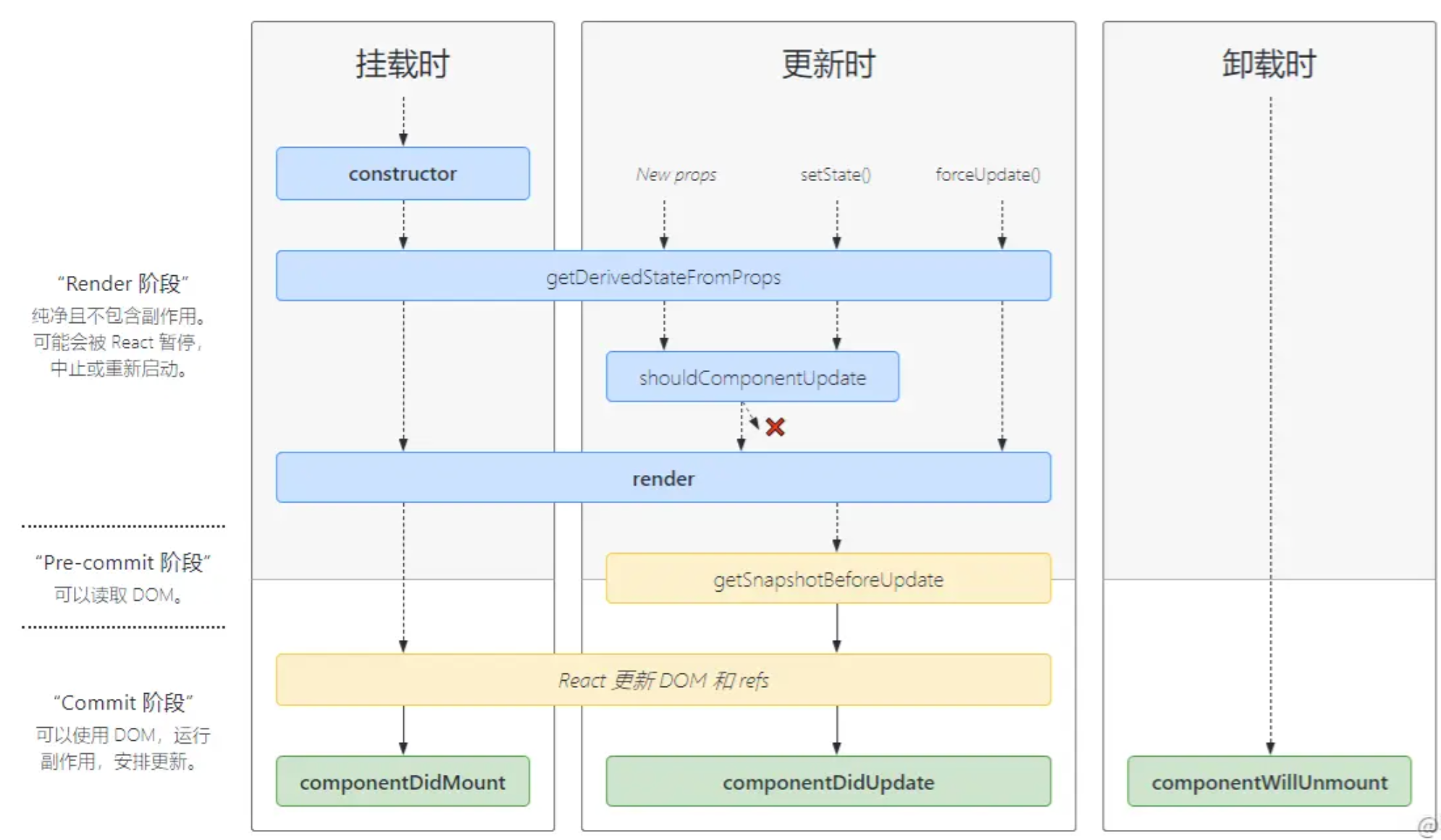
调用顺序
接下来我们看看钩子函数
- 首次执行,肯定是先构造函数constructor,这个毋庸置疑。然后由render取创建虚拟dom,虚拟dom创建完毕后,唤起componentDidMount。
- 数据更新阶段,先执行shouldComponentUpdate函数,根据返回值false or true来判断是否执行render函数重新渲染视图,render更新视图之后调用componentDidUpdate
各个函数的生命周期和调用顺序