1.项目结构
djangoProject02
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【常常用】
└── jangoProject02
├── __init__.py
├── settings.py 【项目配置】 【常常修改】
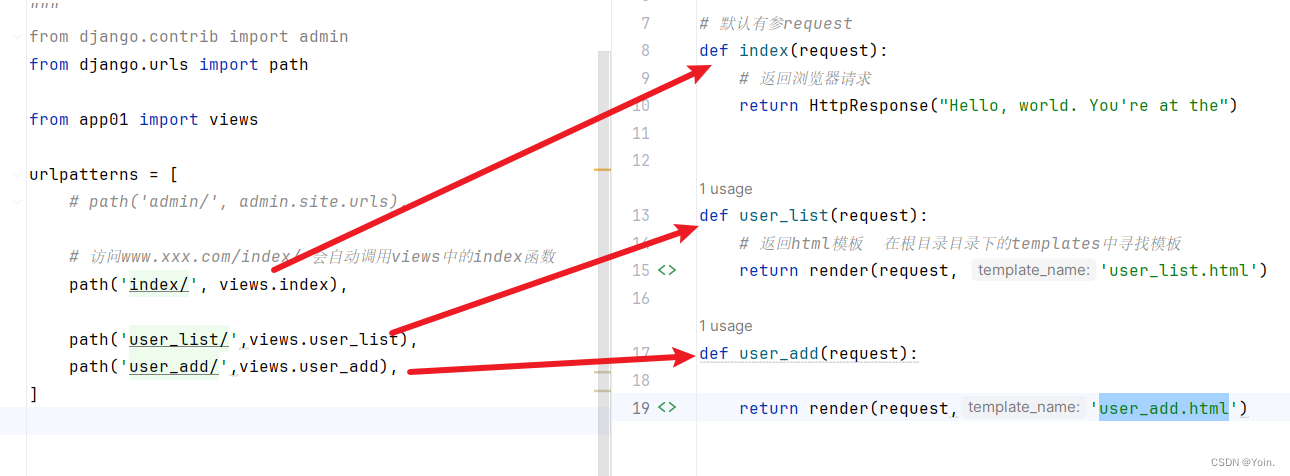
├── urls.py 【URL和函数的对应关系】【常常修改】
├── asgi.py 【接收网络请求】【不要动】
└── wsgi.py 【接收网络请求】【不要动】
djangoProject02
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【常常用】
└── mysite
├── __init__.py
├── settings.py 【项目配置】 【常常修改】
├── urls.py 【URL和函数的对应关系】【常常修改】
├── asgi.py 【接收网络请求】【不要动】
└── wsgi.py 【接收网络请求】【不要动】

2、APP的应用
APP用于项目的功能管理
manage.py用于创建app
创建方法 命令行窗口 python manage.py startapp appname 或者在项目结构中创建
项目
app--用户管理(可以拥有独立的表结构、函数、html、css)
app--订单管理(可以拥有独立的表结构、函数、html、css)
app--后台管理(可以拥有独立的表结构、函数、html、css)
app--api(可以拥有独立的表结构、函数、html、css)
3、项目的启动
django项目启动
命令行python manage.py runserver
pycharm启动
4、静态文件的使用
Django拥有独特的静态文件引用方法
在html中写python语句一般{% ... %}
在html中写python变量一般{{ }}{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap-theme.css' %}">
</head>
<body>
<h1>user_add</h1>
<img src="{% static 'img/bg.jpg' %}">
<script src="{% static 'js/jquery-3.7.1.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>