正是因为有了hooks,组合式才发挥出了威力
其实 hooks 和 vue2 中的 mixin 有点类似,但是相对 mixins 而言, hooks 更清楚复用功能代码的来源, 更清晰易懂。
如何定义hooks
- 具备可复用功能,才需要抽离为 hooks 独立文件
- 函数名/文件名以 use 开头,形如: useXX
- 引用时将响应式变量或者方法显式解构暴露出来;
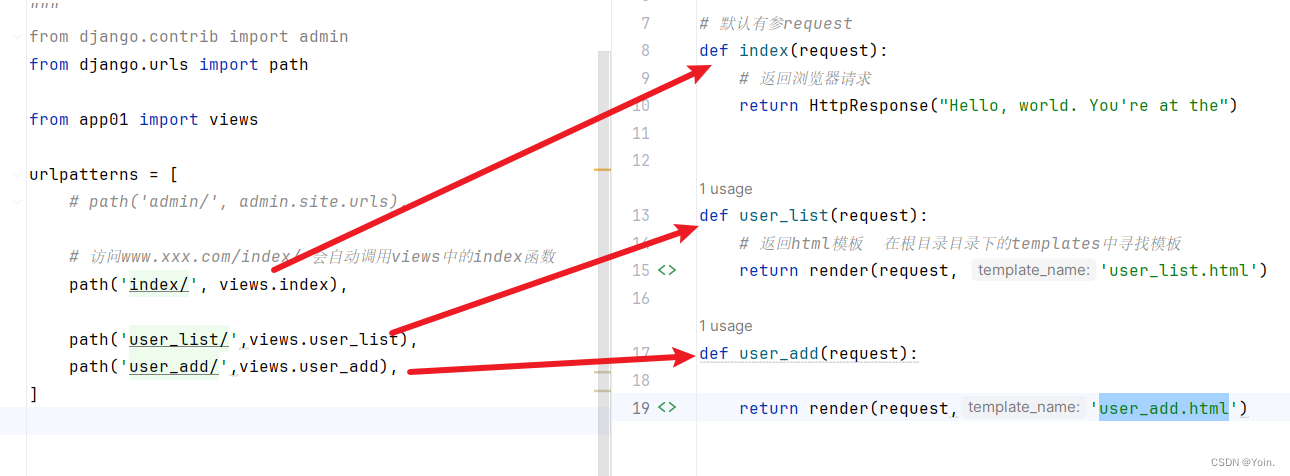
图片示例

代码示例:
person.vue
<script lang="ts" setup>
import useSum from '@/hooks/useSum'
import useDog from '@/hooks/useDog'
const { sum, add } = useSum
const { dogList, getDogList } = useDog
</script>
<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="add">点我sum+1</button>
<button @click="getDogList">找狗</button>
<ul>
<li v-for="item in dogList" :key="item">
{{ item }}
</li>
</ul>
</template>
<style lang="scss" scoped></style>
useDog.ts
import {onMounted, ref} from 'vue'
export default function(){
const dogList = ref([
])
function getDogList(){
dogList.value.push()
}
onMounted(()=>{
getDogList()
})
//向外部提供东西
return {
dogList,
getDogList
}
}useSum.ts
import {ref} from 'vue'
export default function(){
const sum = ref(0)
function add(){
sum.value+=1
}
return {
sum,
add
}
}