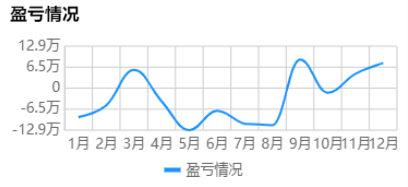
当数据有负数和正数的时候默认不会显示0刻度线,不方便看出正负对比
实现思路:显示的刻度线是根据数据的最大值和最小值自动分配到刻度线上面,把最大值和最小值设置为一样,然后平均分配给五个刻度线中间的刻度线就会为0就实现了显示0刻度线

处理数据得到最大值和最小值
// 获取数据里面的最大值和最小值
let min = Math.min(...res.data.arr)
let max = Math.max(...res.data.arr)
// console.log(min, max);
// 判断最小值是否为负
if (min < 0) {
// 如果最小值为负数就把最小值转为绝对值和最大值进行比较,然后设置最大值和最小值为大的那个值,负数就为负
if (Math.abs(max) > Math.abs(min)) {
this.setData({
min: -Math.abs(max),
max:max
})
} else {
this.setData({
min:min,
max: Math.abs(min)
})
}
} else {
// 最小值不为负就设置为0或者设置成数据的最小值
this.setData({
min: min,
max: max
})
}处理好了最大值和最小值就赋值到yAxis里面data的min和max
yAxis: {
gridType: "dash",
dashLength: 0, //设置刻度线的间距,0就是直线
splitNumber: 4, //设置多少根刻度线,要设置偶数才可以平分刻度线
data: [{
min: this.data.min, //设置刻度线的最小值
max: this.data.max, //设置刻度线的最大值
// disabled:true,
// 处理数据格式如果为负数改为正数显示,不处理也可以,只是为了好看
formatter(value, index, opts) {
// console.log(value, index, opts);
return Math.abs(value) >= 1000 ? (value / 10000).toFixed(1).replace(/\.0$/, '') + "万" : value.toFixed(1).replace(/\.0$/, '')
}
}]
},