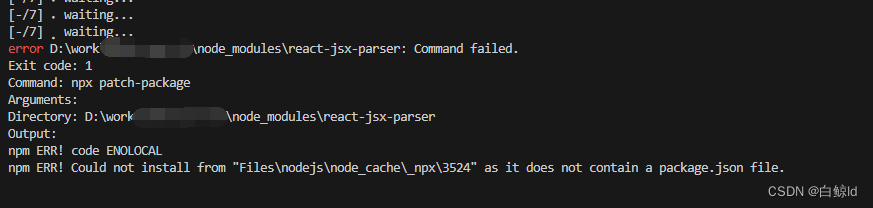
首先尝试我们经常用的require动态引入, 发现报错:require is not defind,这是因为 require 属于 Webpack 的方法,我现在的环境是 vue3.0 + vite
1、 适用于处理少量链接的资源文件
import img from './img.png';
<img :src="img" >
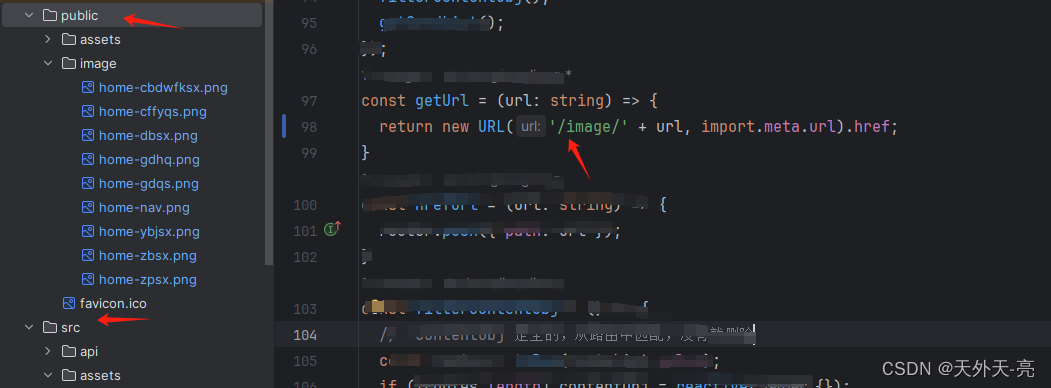
2、图片在src目录下
vite官网的静态资源引入参考地址
new URL(url, import.meta.url)
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:
<img :src="getUrl(obj.img)" alt="">
const getUrl = (url: string) => {
// 这里的图片地址写 绝对路径,因为打包时 vite不会编译路径,导致部署后图片无法显示
// 也可能是我的环境有问题,大家也可以试下相对路径 ‘../../’,成功了可以给个留言大家一起学习
return new URL('/image/' + url, import.meta.url).href;
}
注意:这里只能通过 …/…/ 或者 / 这种方式去获取路径,无法通过@/assets>

这里还有一点,在vite.config.js 中如果有配置 base,那这里还是不行

因为配置后打包,会多一层路径,导致获取不到图片,这时可以判断开发环境,加上这层路径。production是生产环境的意思
process.env.NODE_ENV === 'production' ? '' : ''