微信小程序
小程序中组件的分类
视图容器
view
普通视图区域,类似于 div 常用来实现页面的布局效果。
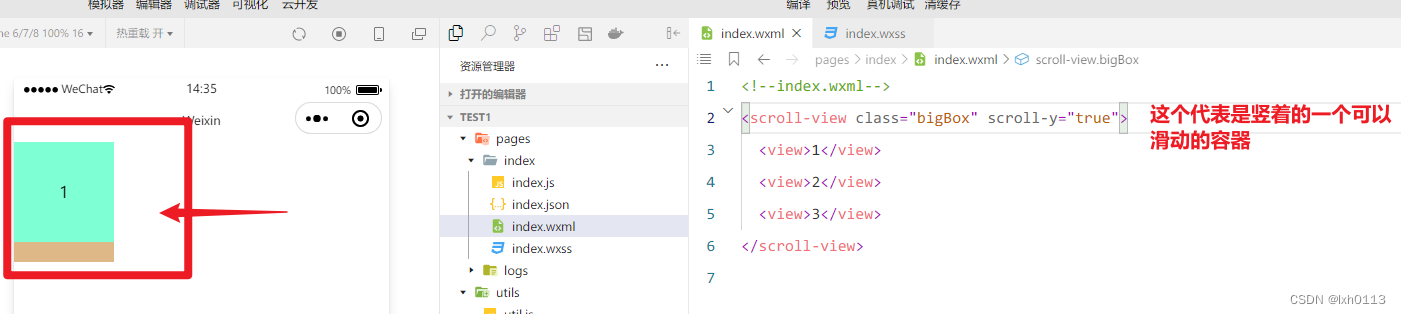
scroll-view
可滚动的视图区域,常用来实现滚动列表效果

swiper 和 swiper-item
常用 swiper 组件的常用属性
轮播图容器组件和轮播图item组件
基础组件
text
文本组件,类似于 html 中的 span 标签
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
rich-text
富文本组件,支持把 html 字符串渲染成wxml结构
通过 rich-text 组件的 nodes 属性节点,把 html 字符串 渲染为对应的 UI 结构
button
比 html 的 button 功能更多,可以通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
图片组件
image
使用和 html 的 img 差不多 其中,image组件的 mode 属性用来指定 图片的裁剪和缩放模式,常用的mode属性如下:
导航组件
navigator
类似于 html 的 a 标签
表单组件
媒体组件等等
小程序API的三大分类
事件监听API
特点 以on开头,用来监听某些事件的触发
同步API
以 Sync 结尾的 API 都是同步 API ,可以通过函数返回值来直接获取,如果执行出错会抛出异常。
异步API
类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success,fail,complete 接收调用的结果
协同工作
权限管理
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发。
- 体验者权限:可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理:云开发相关设置
数据绑定
数据绑定的基本原则:(有些部分类似于 vue 的写法)
在 data 中定义数据
在页面对应的 .js 文件中,把数据定义倒 data 对象中即可(很像vue2的写法)

在 WXML 中使用数据
把 data 中的 数据绑定倒 页面中渲染,使用 Mustache 语法,俩个花括号将变量包起来即可,语法格式为:
<view>{{ 要绑定的数据名称 }}</view>

如需动态绑定属性也是用的这个

事件绑定
什么是事件
事件是渲染层 到 逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行进行业务的处理。
常用事件

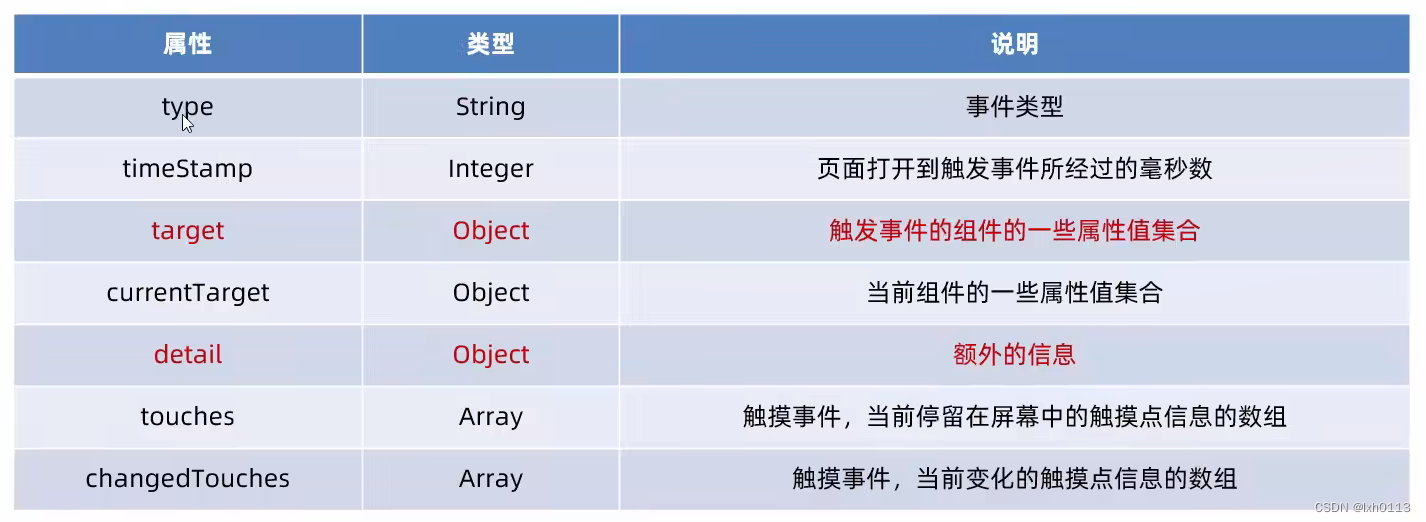
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event ,他的详细属性如下表所示

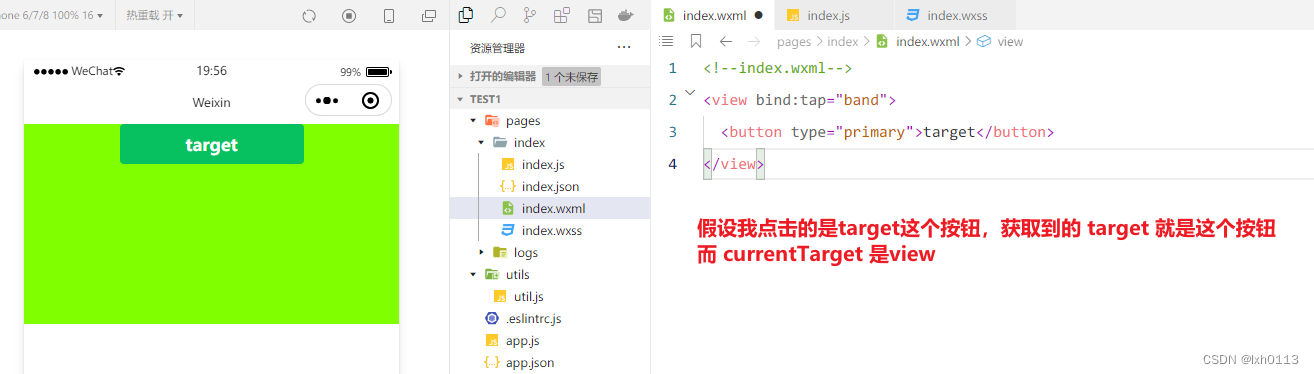
target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件

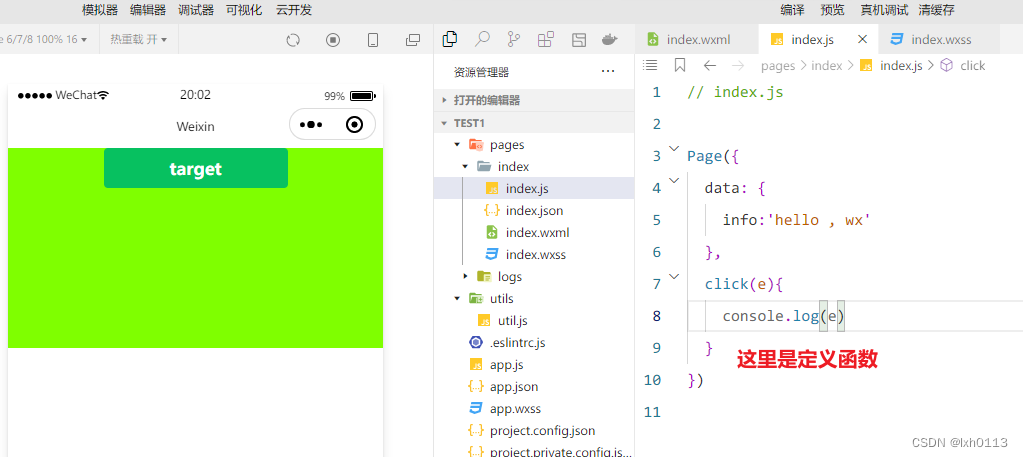
bindTap 的语法格式
在小程序中,使用 tap 事件来响应用户的触摸行为
通过 bindTap 可以为组件绑定 tap 触摸事件,在页面的 .js 文件中定义对应事件处理函数,事件参数通过 形参 event (一般简写成 e)来接收。

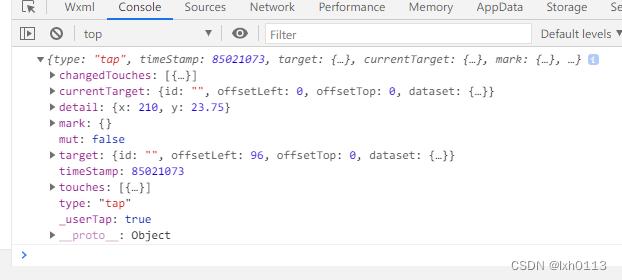
点击之后 我们可以看到控制台的输出:

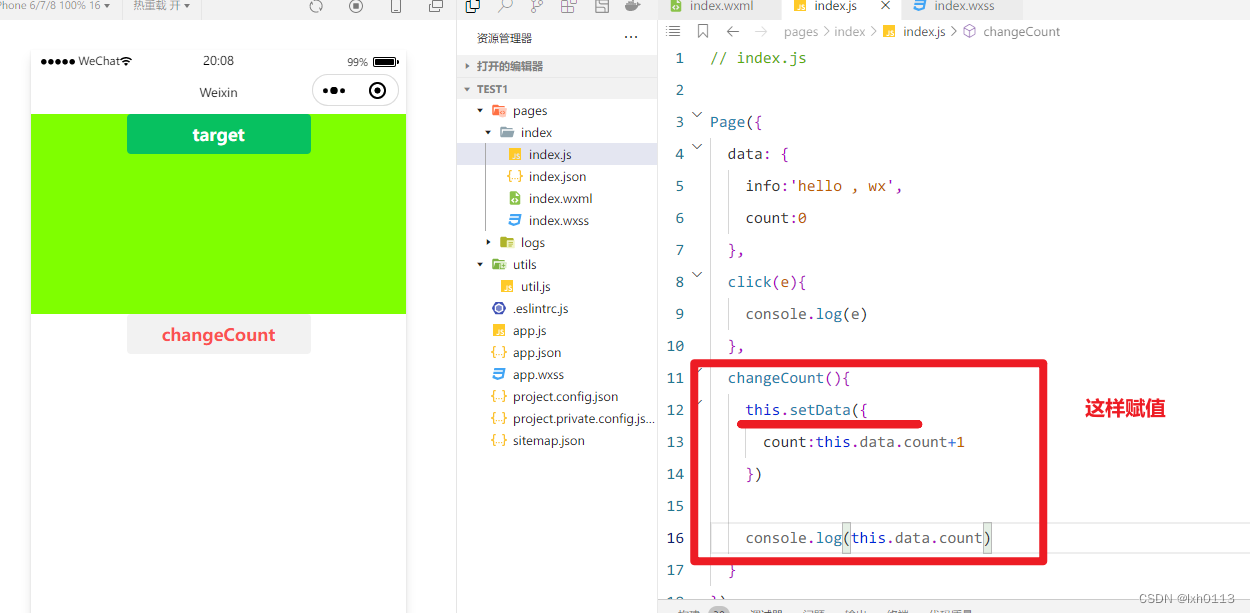
在事件处理函数中,为 data 中的数据赋值
通过调用,this.setData(dataOvject) 方法可以给页面 data 中的数据重新赋值

事件传参
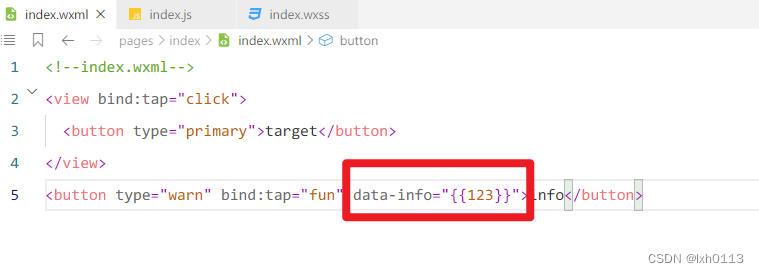
小程序的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字。

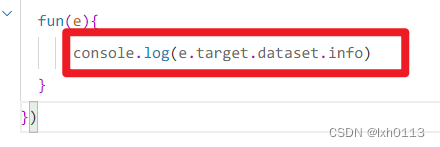
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到 具体参数的值

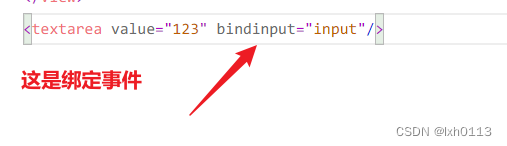
bindInput 的语法格式
通过这个来响应 文本框的输入事件,
在页面的 .js 文件中定义事件处理函数


条件渲染
wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块, 有点像 vue 的写法。
<block> 使用 wx:if
如果要一次性控制多给组件的显示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在 <block> 标签上使用 wx:if 控制属性。
<block> 并不是一个组件,它只是一个包裹性的容器,不会在界面中做任何渲染。
hidden
在小程序中,直接使用 hidden ="{{condition}}" 也能控制元素的显示与隐藏。
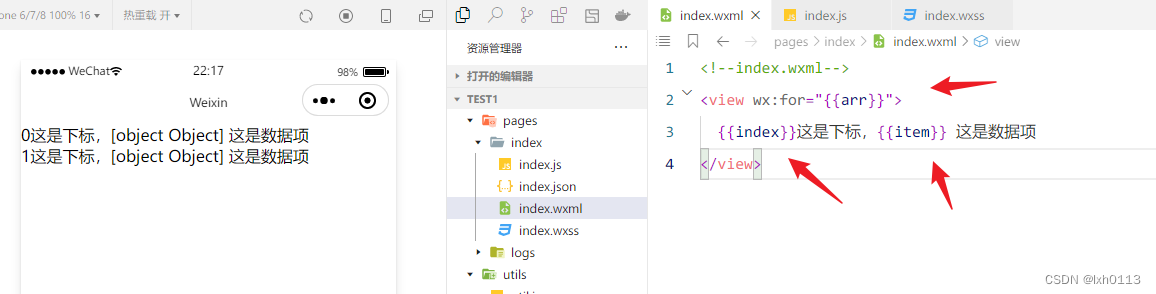
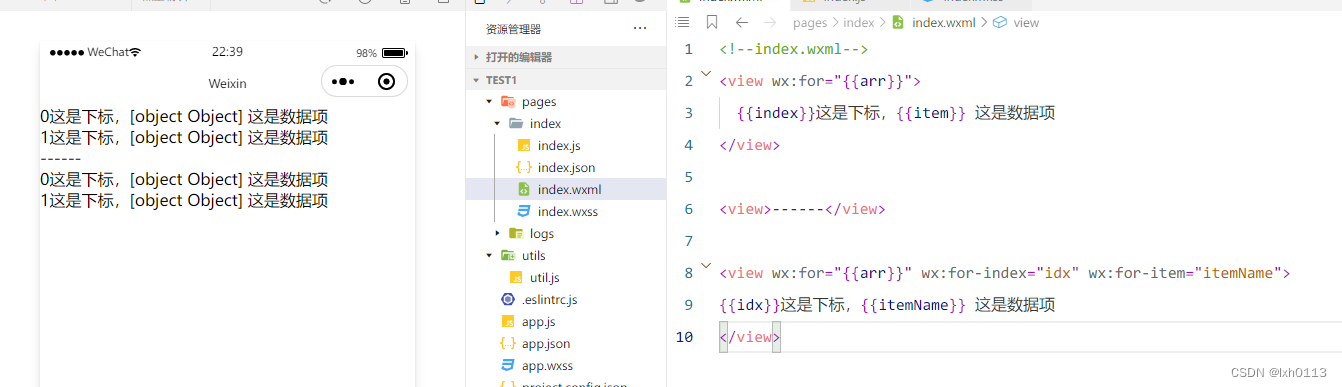
wx:for
语法示例:

使用 wx:for-index 可以指定 当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名

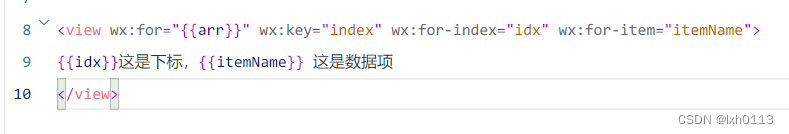
wx:key
类似于 vue 的 :key 不用加{{}}

wxss 和 css 的关系
wxss 具有 css 大部分特性,同时,wxss 还对 css 进行了扩充以及修改,以适应微信小程序的开发。
- rpx 尺寸单位
- @import 样式导入
什么是 rpx 尺寸单位
是微信小程序独有的,用来解决屏幕适配问题的尺寸单位。
原理:
为了实现屏幕的自动适配,rpx把所有设备的屏幕在宽度上 等分为 750 份,经过换算来进行渲染。
使用 @import 可以导入样式表
全局样式
定义在 app.wxss 里面的样式都是全局样式
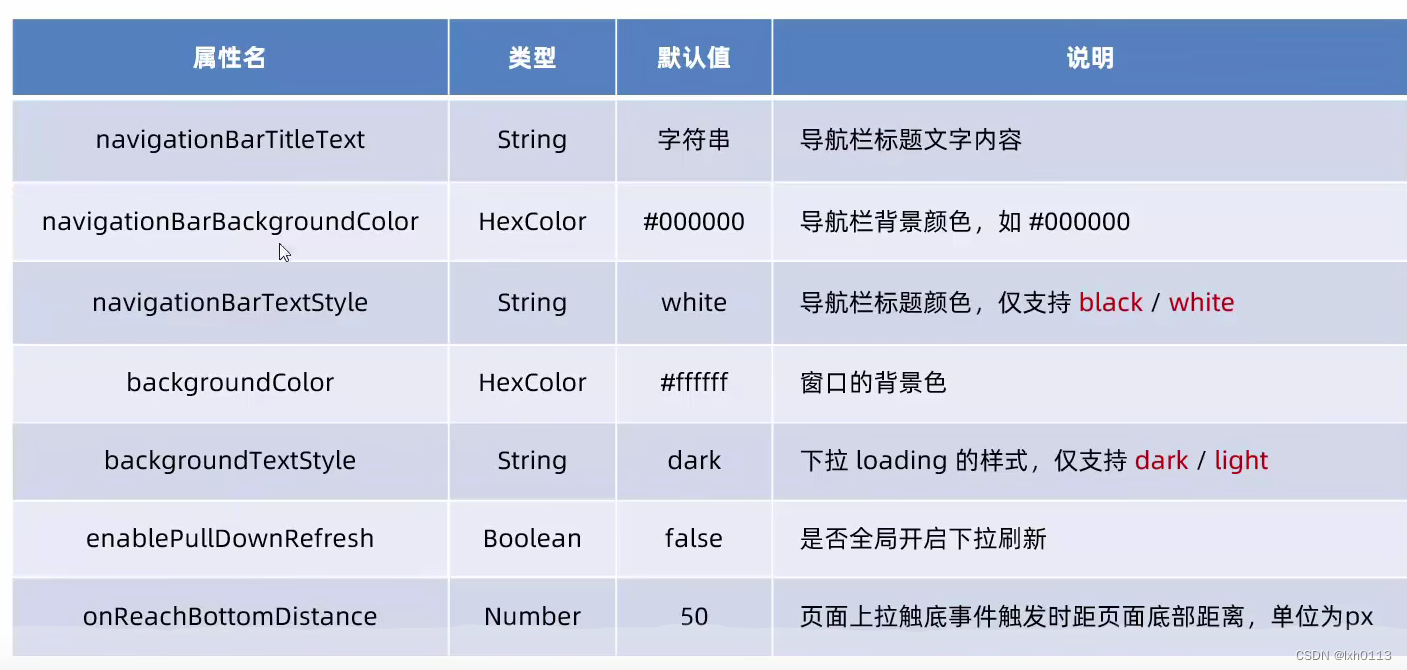
app.json 文件是小程序的全局配置文件,
其中 window 节点 可配置这些:
(主要是 navigationBar 和 background 的)

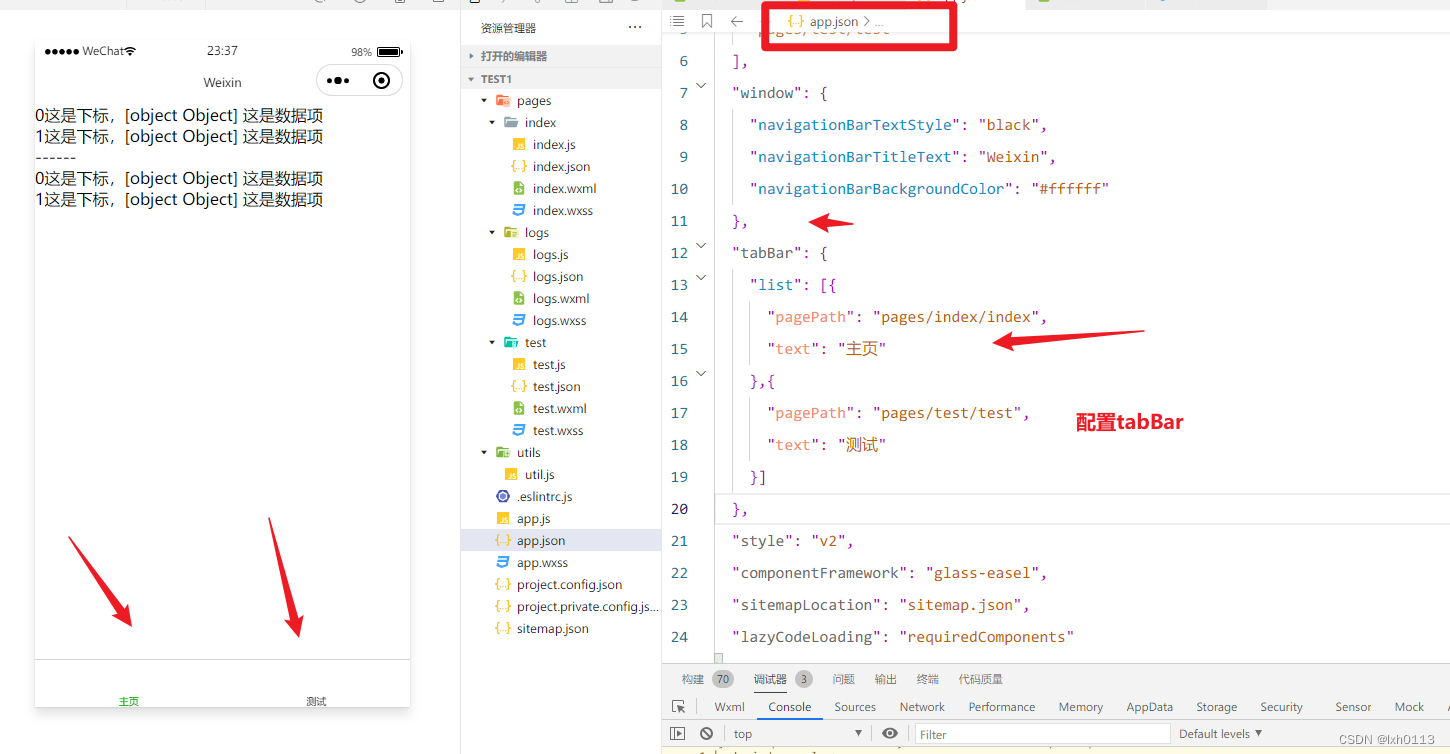
tabBar
是移动端应用常见的页面效果,用于实现多页面的快速切换。
主要有
- 底部 tabBar
- 顶部 tabBar
tabBar里面只能配置最少俩个,最多五个 当渲染顶部 tabBar 时,不显示 icon 只显示文本。
tabBar 节点的配置项

每个 tab 项的配置选项