前端技术栈:
-
HTML(超文本标记语言):
- 用于创建网页结构的标记语言,定义页面的内容和结构。
-
CSS(层叠样式表):
- 用于设计和排版网页的样式表语言,负责页面的外观和样式。
-
JavaScript:
- 一种脚本语言,用于在浏览器中实现动态交互和客户端逻辑。常用的前端框架和库如React、Vue、Angular等,可以加速开发。
-
前端框架和库:
- React.js、Vue.js、Angular等,用于简化和加速前端开发,提供组件化、状态管理等功能。
-
AJAX(异步JavaScript和XML):
- 通过在后台与服务器进行异步数据交换,使页面无需重新加载而更新部分内容。
-
Webpack、Babel等构建工具:
- 用于打包、编译和转译前端代码,提高开发效率和优化性能。
-
npm或Yarn:
- 包管理工具,用于安装、管理和共享前端项目中的依赖。
-
浏览器开发者工具:
- 浏览器内置的调试和分析工具,用于检查和优化前端代码。
后端技术栈:
-
服务器:
- 例如Node.js、Python(使用Django或Flask框架)、Ruby(使用Ruby on Rails框架)、Java(使用Spring框架)等。
-
数据库:
- 常见的数据库包括MySQL、PostgreSQL、MongoDB、Redis等,用于存储和管理应用程序的数据。
-
后端框架:
- Express.js(Node.js的框架)、Django(Python的框架)、Ruby on Rails(Ruby的框架)、Spring Boot(Java的框架)等,用于简化后端开发。
-
API(应用程序接口):
- 用于不同组件之间的通信,RESTful API和GraphQL是常见的实现方式。
-
Web服务器:
- 例如Nginx、Apache等,用于处理HTTP请求,负责将请求转发到后端应用程序。
-
身份验证和授权:
- 用于保护应用程序的安全,常见的有JWT(JSON Web Tokens)、OAuth等。
-
容器化和微服务:
- Docker等容器技术和微服务架构,用于简化应用程序的部署和维护。
-
持续集成/持续部署(CI/CD)工具:
- 例如Jenkins、Travis CI、GitHub Actions等,用于自动化构建、测试和部署过程。
-
日志记录和监控工具:
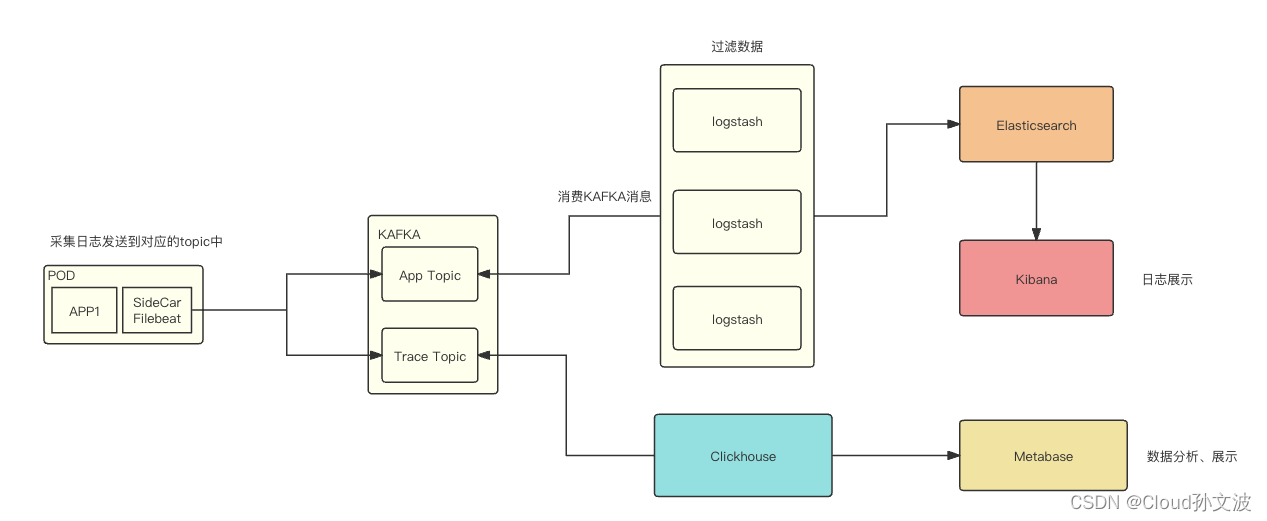
- 如ELK Stack(Elasticsearch、Logstash、Kibana)、Prometheus等,用于监控应用程序的性能和行为。
如何系统学习?
第一阶段:前端基础
-
HTML、CSS和JavaScript基础:
- 学习HTML用于页面结构,CSS用于样式设计,JavaScript用于页面交互。掌握DOM和基本的事件处理。
-
学习浏览器开发者工具:
- 熟悉浏览器的开发者工具,用于调试和分析前端代码。
-
学习响应式设计和移动端开发:
- 学习如何创建响应式的网页,适应不同设备的屏幕尺寸。了解移动端开发的基础。
-
学习前端框架:
- 选择学习一种前端框架,如React、Vue.js、Angular等。理解组件化开发和状态管理。
-
学习构建工具:
- 学习使用Webpack、Parcel等构建工具,了解模块化开发、打包、压缩等概念。
第二阶段:后端基础
-
学习基本的后端语言:
- 选择一门后端语言,如Node.js(JavaScript)、Python、Ruby、Java等,并了解其基本语法和特性。
-
学习后端框架:
- 学习后端框架,例如Express.js(Node.js)、Django(Python)、Ruby on Rails(Ruby)、Spring Boot(Java)等。
-
学习数据库基础:
- 学习关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB),了解数据库的基本操作和设计。
第三阶段:全栈开发
-
学习RESTful API设计:
- 了解RESTful API的设计原则和最佳实践,学习如何创建和消费API。
-
学习前后端通信:
- 学习前端和后端之间的数据交互,使用AJAX、Fetch等技术进行异步请求。
-
学习身份验证和授权:
- 了解用户认证和授权的基本原理,学习使用JWT等方式进行安全认证。
第四阶段:高级主题和工具
-
学习实时应用和Web套接字:
- 学习实时应用的开发,使用Socket.io等工具实现实时通信。
-
学习容器化和微服务:
- 了解Docker、Kubernetes等容器化技术,以及微服务架构的基本概念。
-
学习自动化测试:
- 学习前端和后端的自动化测试,包括单元测试、集成测试和端到端测试。
-
学习持续集成/持续部署(CI/CD):
- 学习使用工具如Jenkins、Travis CI、GitHub Actions等进行自动化构建和部署。
第五阶段:项目实践
-
实际项目经验:
- 参与实际项目,将学到的知识应用于实践。可以选择构建自己的项目或者参与开源项目。
-
版本控制:
- 学习使用Git进行版本控制,了解基本的分支管理和协同开发。
-
学习和阅读源代码:
- 阅读开源项目的源代码,学习优秀的编码风格和最佳实践。
-
持续学习:
- Web开发是一个不断演进的领域,持续学习新的技术和工具,关注行业动态。