11. Threejs案例-绘制网格状圆环扭结
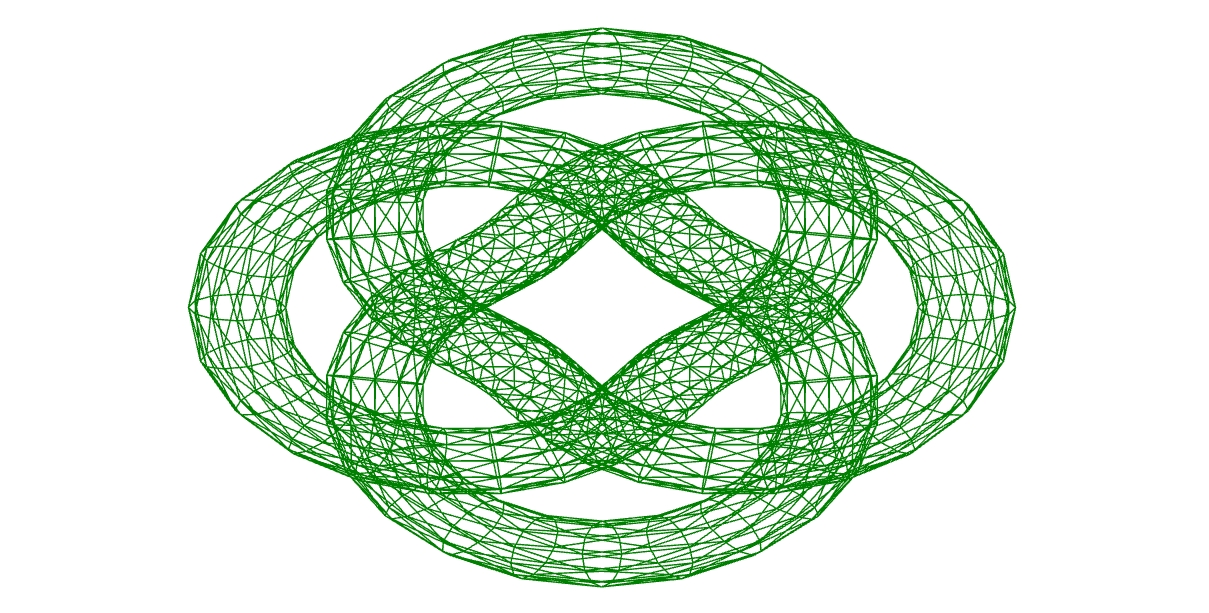
实现效果

知识点
TorusKnotGeometry (圆环缓冲扭结几何体)
创建一个圆环扭结,其特殊形状由一对互质的整数,p 和 q 所定义。如果 p 和 q 不互质,创建出来的几何体将是一个环面链接。
构造器
TorusKnotGeometry(radius : Float, tube : Float, tubularSegments : Integer, radialSegments : Integer, p : Integer, q : Integer)
| 参数 | 类型 | 描述 |
|---|---|---|
| radius | Float | 圆形的半径,默认值为1 |
| tube | Float | 管道的半径,默认值为0.4。 |
| tubularSegments | Integer | 管道的分段数量,默认值为64。 |
| radialSegments | Integer | 横截面分段数量,默认值为8。 |
| p | Integer | 这个值决定了几何体将绕着其旋转对称轴旋转多少次,默认值是2。 |
| q | Integer | 这个值决定了几何体将绕着其内部圆环旋转多少次,默认值是3。 |
代码
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>
// 创建一个WebGL渲染器实例,并设置抗锯齿处理,以提高渲染质量
const myRenderer = new THREE.WebGLRenderer({antialias: true});
// 设置渲染器的大小,使其与窗口的宽度和高度一致
myRenderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的背景颜色为白色
myRenderer.setClearColor("white", 1);
// 将渲染器的DOM元素(即canvas元素)添加到ID为"myContainer"的HTML元素中
$("#myContainer").append(myRenderer.domElement);
// 计算长宽比
const k = window.innerWidth / window.innerHeight;
// 创建一个正交相机,设置其视野和位置
const myCamera = new THREE.OrthographicCamera(-4 * k, 4 * k, -3 * k, 3 * k, 1, 500);
myCamera.position.set(0, 0, 200); // 设置相机的初始位置为(0, 0, 200)
myCamera.lookAt(new THREE.Vector3(0, 0, 0)); // 使相机朝向场景的中心点
// 创建一个新的Three.js场景
const myScene = new THREE.Scene();
// 创建一个圆环结的几何体,参数分别是:外部半径、内部半径、分段数、旋转数、环数、圆环结的厚度
const myGeometry = new THREE.TorusKnotGeometry(2, 0.4, 100, 12, 3, 4);
// 创建一个新的材质,设置颜色为绿色,并开启线框模式(wireframe)以显示为空心效果
const myMaterial = new THREE.MeshBasicMaterial({color: 'green'});
myMaterial.wireframe = true; // 设置线框模式
// 使用几何体和材质创建一个新的网格(Mesh)对象,并将其添加到场景中。这里使用了Three.js的Mesh几何体来创建圆环结。
const myMesh = new THREE.Mesh(myGeometry, myMaterial);
myScene.add(myMesh); // 将圆环结添加到场景中
// 使用渲染器将场景和相机渲染到屏幕上,并显示圆环结的图形
myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
演示链接
示例链接














![[python]基于LSTR车道线实时检测onnx部署](https://img-blog.csdnimg.cn/direct/dd5fdf020fa24047a670682dc42cae9d.jpeg)