在 Flutter 中有 Center 组件,效果就是让子组件整体居中,挺好用。
React 中虽然没有对应的组件,但是可以简单封装一个:
- index.less
.container {
display: flex;
justify-content: center;
align-items: center;
align-content: center;
height: 100%;
}
- index.tsx
import styles from './index.less';
interface CenterProps {
children: React.ReactNode;
}
const Center: React.FC<CenterProps> = ({ children }) => {
return <div className={styles.container}>{children}</div>;
};
export default Center;
使用:
import Center from './Center';
const CenterPage = () => {
return (
<div>
good
<div style={{ height: '200px', backgroundColor: 'green' }}>
<Center>
<div style={{ backgroundColor: 'orange' }}>
<div
style={{ backgroundColor: 'red', height: '50px', width: '100px' }}
>
古德古德
</div>
<div
style={{ backgroundColor: 'blue', height: '50px', width: '60px' }}
>
古德2
</div>
</div>
</Center>
</div>
</div>
);
};
export default CenterPage;
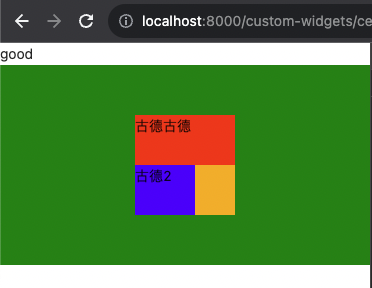
效果:

补充:
Ant Design 的 Flex 组件也可以轻松让子组件居中,不过 5.10.0 版本才开始提供该组件:
https://ant-design.antgroup.com/components/flex-cn