一 说明
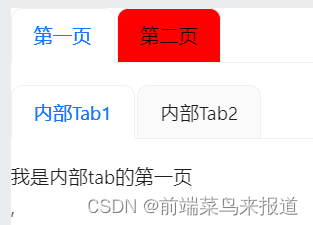
继之前的一篇文章:antd5 Tabs 标签头的文本颜色和背景颜色修改 后,发现在被修改后的Tab中继续嵌套Tabs组件,这个新的Tabs组件样式跟外层Tabs样式也是一致的,如下图所示:

二 原因
在修改外层tabs样式时,使用到了antd5中的ConfigProvider,通过token进行样式修改。代码如下:
<ConfigProvider
theme={{
components: {
Tabs: {
cardBg: "red" // 设置标签背景颜色
},
},
}}
>
<Tabs
type="card"
items={[{
label: `第一页`,
key: "1",
children:
<Tabs
type="card"
items={[{
label: `内部Tab1`,
key: "i-1",
children: `我是内部tab的第一页`,
}, {
label: `内部Tab2`,
key: "i-2",
children: `我是内部tab的第二页`,
}]}
/>,
}, {
label: `第二页`,
key: "2",
children: `Content of Tab Pane`,
}]}
/>
</ConfigProvider>如代码所示,外层Tabs中又包含了一个内层的Tab,因此内层的Tabs样式也会被 ConfigProvider 所影响,导致内层Tab样式跟外层Tab样式一样。
三 解决办法
要想只改变外部Tabs样式,而内部样式不变的方法,我只知道,通过ConfigProvider还原内部Tabs样式。效果如图:

测试代码代码如下:
import React from 'react';
import {Tabs, ConfigProvider} from 'antd';
const TestPage: React.FC = () => {
return (
<div>
<ConfigProvider
theme={{
components: {
Tabs: {
cardBg: "red" // 设置标签背景颜色
},
},
}}
>
<Tabs
type="card"
items={[{
label: `第一页`,
key: "1",
children:
<ConfigProvider
theme={{
components: {
Tabs: {
cardBg: "rgba(0, 0, 0, 0.02)" // 还原标签背景颜色
},
},
}}
>
<Tabs
type="card"
items={[{
label: `内部Tab1`,
key: "i-1",
children: `我是内部tab的第一页`,
}, {
label: `内部Tab2`,
key: "i-2",
children: `我是内部tab的第二页`,
}]}
/>,
</ConfigProvider>
}, {
label: `第二页`,
key: "2",
children: `Content of Tab Pane`,
}]}
/>
</ConfigProvider>
</div>
)
}
export default TestPage;