1.安装vscode
https://code.visualstudio.com/
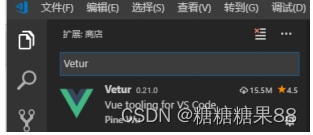
2.安装开发vue所需插件:
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中
代码,两个Ctrl需要同时按着)

EsLint —— 语法纠错

Auto Close Tag —— 自动闭合HTML/XML标签

Auto Rename Tag —— 自动完成另一侧标签的同步修改

JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外
还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的
时间

Path Intellisense —— 自动路径补全

HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的
样式

Bracket Pair Colorizer——给括号加上不同的颜色,便于区分不同的区块,使
用者可以定义不同括号类型和不同颜色

open in browser——直接右键项目单击启动

chinese ——中文汉化

3.安装开发nodejs所需环境
下载node并安装:
https://nodejs.org/dist/v12.14.0/node
v12.14.0-x64.msi
;
检测是否安装成功

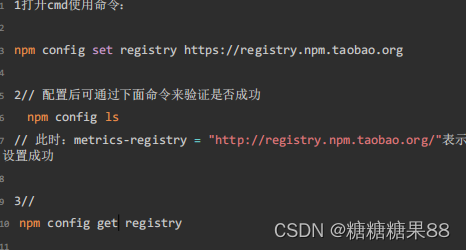
4.设置npm的镜像