学习使用vite+vue3的所遇问题总结(2024年2月1日)
- 组件中使用
<script>标签忘记加 setup

这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错

这是因为,如果不用setup,就得使用 export default ……
setup 是后者的语法糖
-
在Vue.js中,你可以通过route对象来接收从router-link传递过来的参数。具体来说,你可以使用route对象的params属性来获取路由参数。
-
通过 传递的参数,都需要设置到路由中,否则会丢失参数


vite/vue3/vue-router/vuex 已经整体上掌握,开始复习ES6(2024年2月2日)
学习资料来源: 菜鸟教程
let 和 const 命令。
- let 块级作用域
for (let i = 0; i < 10; i++) {
// ...
}
- const 声明一个只读变量,声明之后不允许改变。意味着,一旦声明必须初始化,否则会报错。
- 注意要点
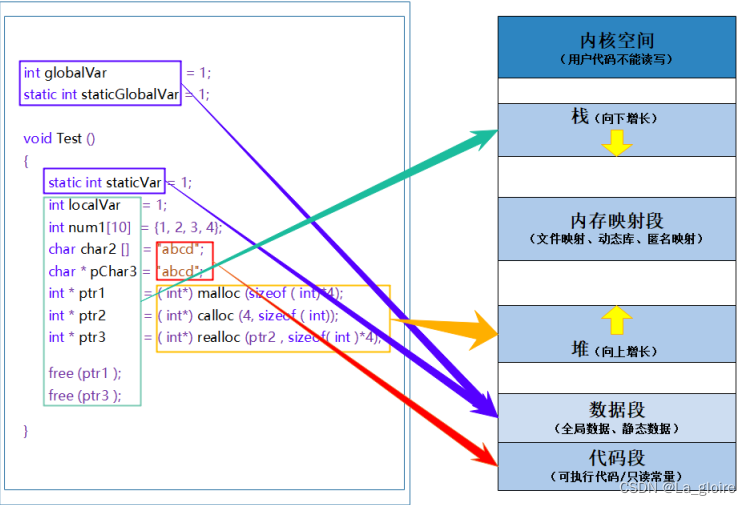
const 如何做到变量在声明初始化之后不允许改变的?其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动。此时,你可能已经想到,简单类型和复合类型保存值的方式是不同的。是的,对于简单类型(数值 number、字符串 string 、布尔值 boolean),值就保存在变量指向的那个内存地址,因此 const 声明的简单类型变量等同于常量。而复杂类型(对象 object,数组 array,函数 function),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以 const 只能保证指针是固定的,至于指针指向的数据结构变不变就无法控制了,所以使用 const 声明复杂类型对象时要慎重。 - ES6 解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。 - ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
注意点
Symbol 值作为属性名时,该属性是公有属性不是私有属性,可以在类的外部访问。但是不会出现在 for…in 、 for…of 的循环中,也不会被 Object.keys() 、 Object.getOwnPropertyNames() 返回。如果要读取到一个对象的 Symbol 属性,可以通过 Object.getOwnPropertySymbols() 和 Reflect.ownKeys() 取到。 - ES6 Map 与 Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。 - Proxy 与 Reflect 是 ES6 为了操作对象引入的 API 。
Proxy 不直接操作对象,而是像代理模式,通过对象的代理对象进行操作;
通过构造函数新建实例时其实是对目标对象进行了浅拷贝,因此目标对象与代理对象会互相影响;
get() 方法可以继承,let obj = Object.create(proxy);
Reflect 可以用于获取目标对象的行为,它的方法与 Proxy 是对应的。