Vite与Webpack打包内存溢出问题处理
文章目录
- Vite与Webpack打包内存溢出问题处理
- 1. Vite
- 1. 打包错误提示
- 2. 命令行方式解决
- 3. 配置环境变量方式解决
- 1. 设置变量
- 2. 配置系统的环境变量
- 2. Webpack
- 1. 打包错误提示
- 2. 命令行方式解决
- 3. 配置环境变量方式解决
- 1. 设置变量
- 2. 配置系统的环境变量
- Node.js8.0之前,要限制node.js内存,则需要通过
increase-memory-limit插件来完成,安装命令npm install -g increase-memory-limit;- Nodes.js8.0之后,可以使用NODE_OPTIONS 环境变量全局设置
max_old_space_size值来修改内存大小;- 下面主要以在
package.json中的script中配置node --max_old_space_size=内存大小来解决Vite与WebPack环境下开发或打包时遇到的内存溢出问题
1. Vite
Vite下可以使用两种方式来解决此问题:
使用设置命令行参数来解决
使用环境变量
1. 打包错误提示
<--- Last few GCs --->
[31456:00000245F8E00080] 78693 ms: Mark-Compact 4047.1 (4135.9) -> 4035.6 (4140.4) MB, 1905.55 / 0.00 ms (average mu = 0.475, current mu = 0.329) allocation failure; scavenge might not succeed
[31456:00000245F8E00080] 83823 ms: Mark-Compact 4051.8 (4140.4) -> 4040.3 (4144.9) MB, 5028.55 / 0.00 ms (average mu = 0.219, current mu = 0.020) allocation failure; scavenge might not succeed
<--- JS stacktrace --->
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
1: 00007FF61BBF436F node::SetCppgcReference+15695
2: 00007FF61BB6C686 EVP_MD_meth_get_input_blocksize+76102
3: 00007FF61BB6E471 EVP_MD_meth_get_input_blocksize+83761
4: 00007FF61C5DB281 v8::Isolate::ReportExternalAllocationLimitReached+65
5: 00007FF61C5C4A18 v8::Function::Experimental_IsNopFunction+1336
6: 00007FF61C4260A0 v8::Platform::SystemClockTimeMillis+659696
7: 00007FF61C423128 v8::Platform::SystemClockTimeMillis+647544
8: 00007FF61C43843A v8::Platform::SystemClockTimeMillis+734346
9: 00007FF61C438CB7 v8::Platform::SystemClockTimeMillis+736519
10: 00007FF61C4475DF v8::Platform::SystemClockTimeMillis+796207
11: 00007FF61C1079F5 v8::CodeEvent::GetFunctionName+116773
12: 00007FF5BC65AAFA
ELIFECYCLE Command failed with exit code 134.
2. 命令行方式解决
- Vite打包执行的是
node_modules/vite/bin/vite.js,所以在打包时修改package.json中的script脚本即可- 关于内存设置的大小,可根据自己电脑内存的实际大小衡量来设定,下面以设置
8G = 8 * 1024 = 8192MB为例
- 修改前
"scripts": {
"build": "vite build --mode production &&vue-tsc --noEmit",
}
- . 修改后
{
"scripts": {
"build": "node --max_old_space_size=8192 node_modules/vite/bin/vite.js build --mode production &&vue-tsc --noEmit"
}
}
3. 配置环境变量方式解决
1. 设置变量
在执行打包命令前,设置变量方式更改node.js内存限制,下面以Windows为例,Linux中使用
export NODE_OPTIONS=--max-old-space-size=8192来设置
- 仅当前窗口有效
# windows
set NODE_OPTIONS --max-old-space-size=8192
- 当前用户永久有效
# Windows
setx NODE_OPTIONS --max_old_space_size=8192 # 8GB
2. 配置系统的环境变量
在系统的环境变量中新增环境变量配置,内容如下:
变量名(N): NODE_OPTIONS
变量值(V): --max-old-space-size=8192
2. Webpack
Webpack下打包时解决内存溢出的方式与Vite类似,也使用两种方式来解决此问题:
使用设置命令行参数来解决
使用环境变量
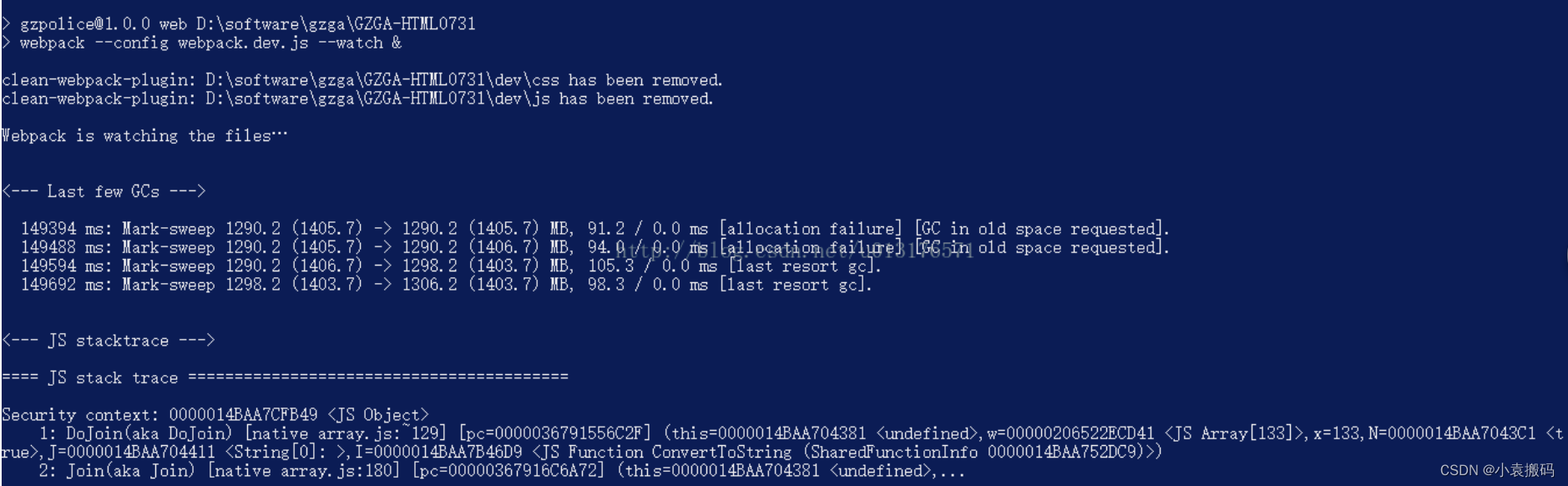
1. 打包错误提示
如下图:

2. 命令行方式解决
以Webpack + Vue-cli脚手架为例,如果非Vue-cli脚手架,根据实际情况自行修改即可。
- Webpack包执行的是
node_modules/@vue/cli-service/bin/vue-cli-service.js,所以在打包时修改package.json中的script脚本即可;- 关于内存设置的大小,可根据自己电脑内存的实际大小衡量来设定,下面以设置
8G = 8 * 1024 = 8192MB为例
- 修改前
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build"
}
- . 修改后
"scripts": {
"dev": "node --max_old_space_size=8192 node_modules/@vue/cli-service/bin/vue-cli-service.js serve",
"build": "node --max_old_space_size=8192 node_modules/@vue/cli-service/bin/vue-cli-service.js build",
}
3. 配置环境变量方式解决
1. 设置变量
在执行打包命令前,设置变量方式更改node.js内存限制,下面以Windows为例,Linux中使用
export NODE_OPTIONS=--max-old-space-size=8192来设置
- 仅当前窗口有效
# windows
set NODE_OPTIONS --max-old-space-size=8192
- 当前用户永久有效
# Windows
setx NODE_OPTIONS --max_old_space_size=8192 # 8GB
2. 配置系统的环境变量
在系统的环境变量中新增环境变量配置,内容如下:
变量名(N): NODE_OPTIONS
变量值(V): --max-old-space-size=8192