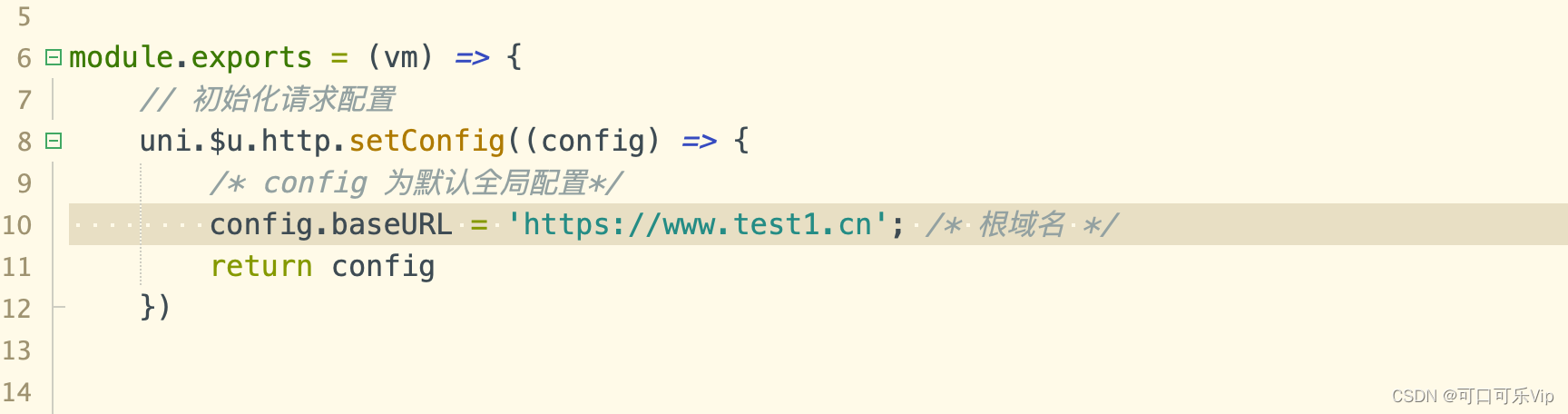
我接手我徒弟的项目发现有一个请求接口是写死的。比如这种

config.baseUrl='https://www.test1.cn'/
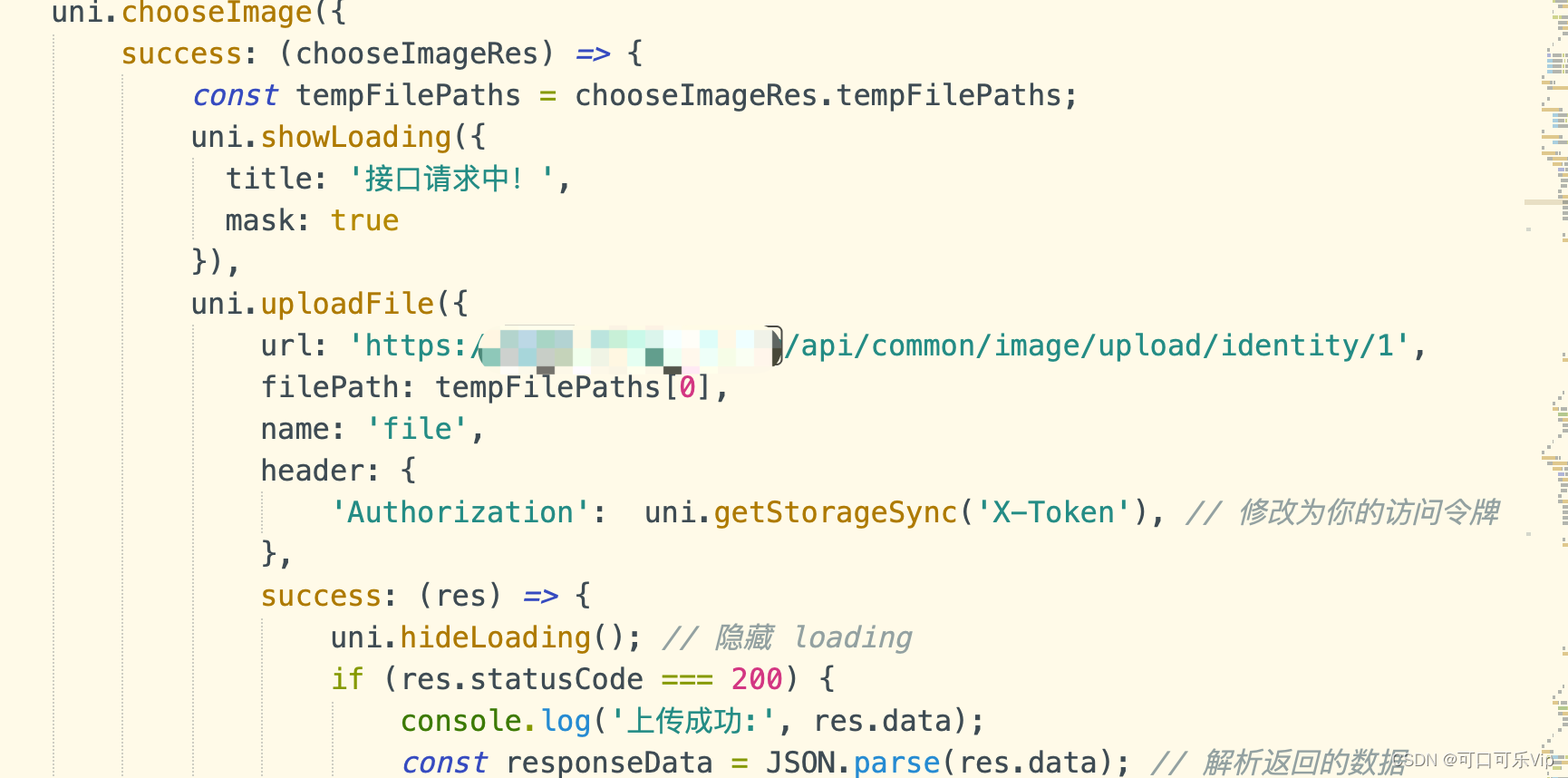
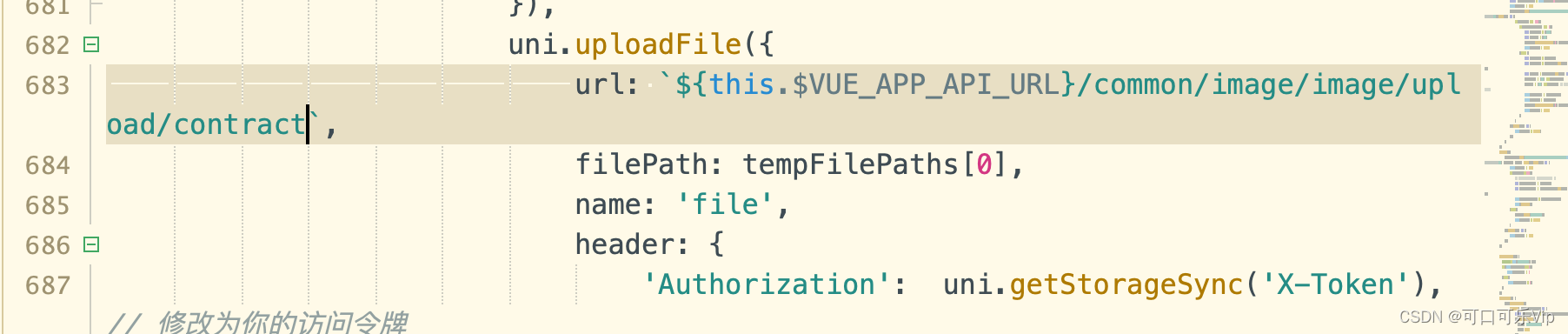
这样写虽然没有问题,但是如果遇到上传或下载接口

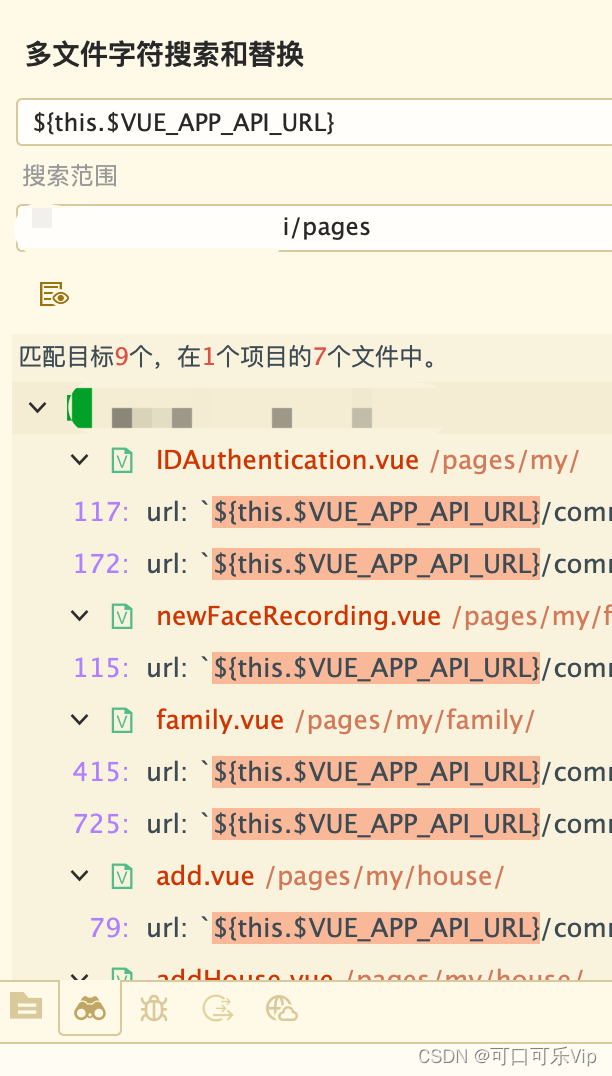
而且每个文件都有

这么多文件都写死 不利于维护。
下面我优化的是这样
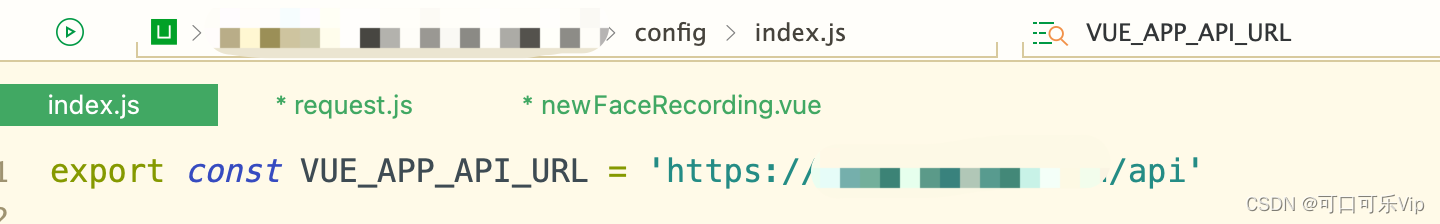
新建一个config/index.js

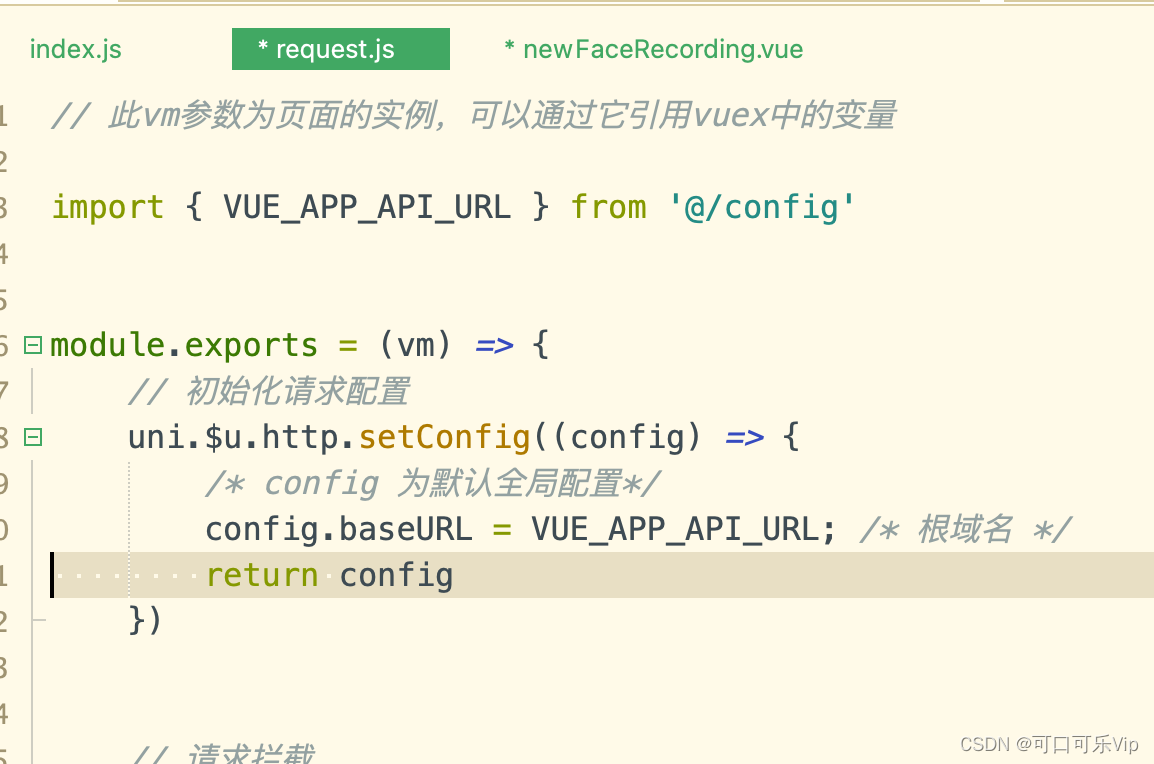
引入方法
'@/config'

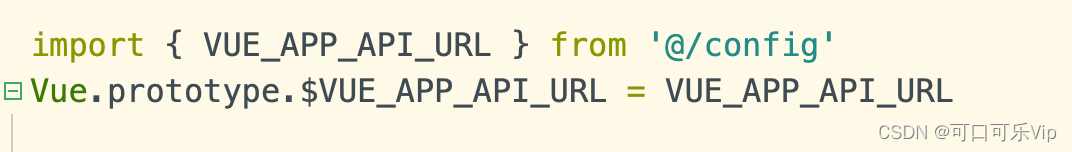
然后在main.js全局注册

上传或下载接口那边引入的方法是
this.$VUE_APP_API_URL
console.log(this.$VUE_APP_API_URL,'this.$VUE_APP_API_URL;')
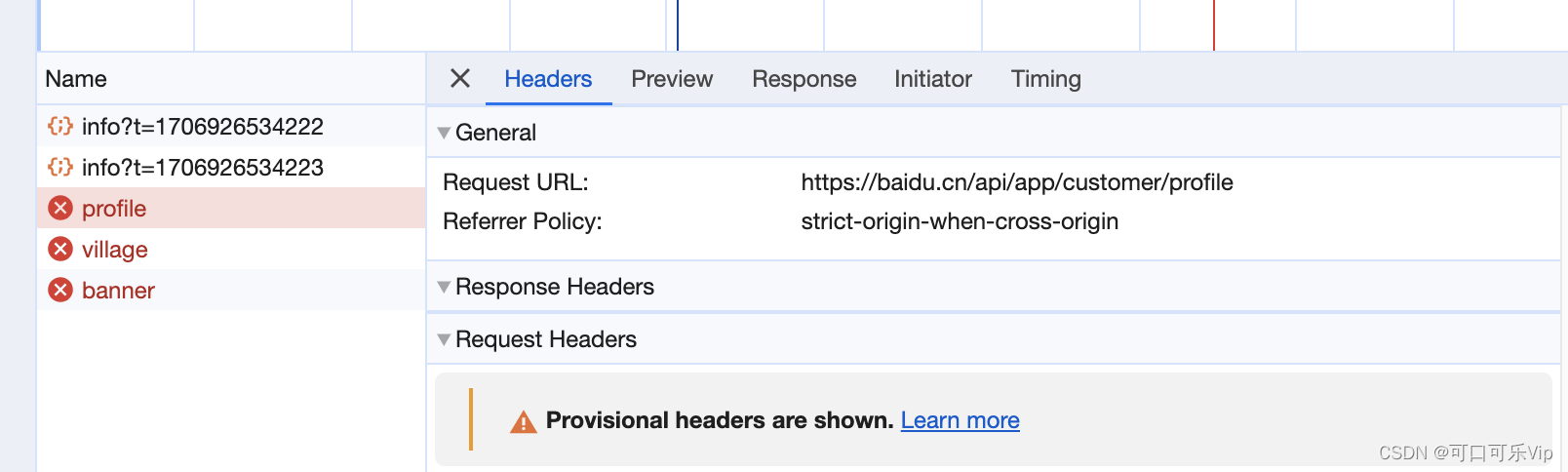
打印一下 引入全局 变量就出来了。先亲测有效。



修改完美。
到时候如果后端发布新接口地址。
在config/index.js换一下就行
export const VUE_APP_API_URL = 'https://baidu.com/api'

总结:开发的时候要想想能不能提前写全局变量,别把数据写死,到后面又要换,浪费时间