ArkTs简介
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
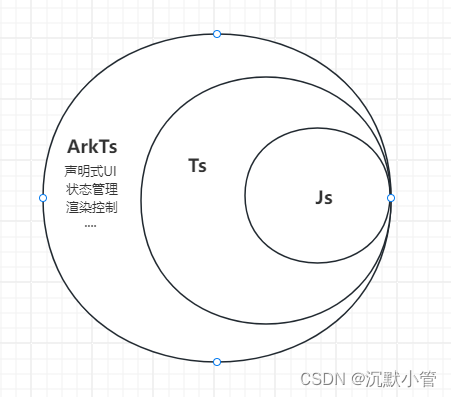
以下图可以展示Js,TS,ArkTs的关系

ArkTs基础语法
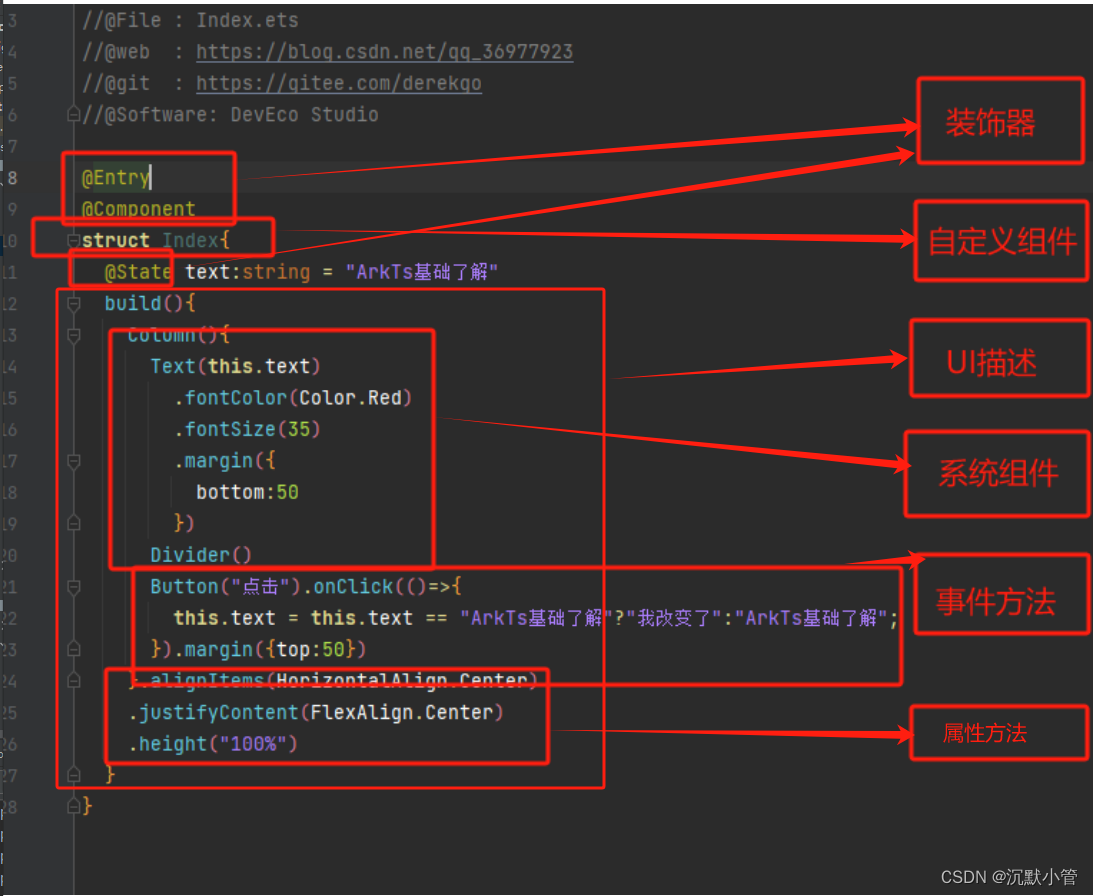
案例代码:
@Entry
@Component
struct Index{
@State text:string = "ArkTs基础了解"
build(){
Column(){
Text(this.text)
.fontColor(Color.Red)
.fontSize(35)
.margin({
bottom:50
})
Divider()
Button("点击").onClick(()=>{
this.text = this.text == "ArkTs基础了解"?"我改变了":"ArkTs基础了解";
}).margin({top:50})
}.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.height("100%")
}
}

装饰器:跟Java和Nest.js中的装饰器一样的用法,用于装饰类,结构,方法以及变量,赋予特殊的含义。如上面例子一样,@Component声明当前为自定义组件,@Entry声明当前组件为入口组件,,@State声明当前变量的变化,会出发UI刷新。
UI描述: 以声明式的方式来描述UI的结构,例如build()方法中的代码块。
自定义组件: 可在多个页面重复使用自定义组件,符合高内聚 ,低耦合的开发原则。需要使用装饰器@Components装饰的类才能叫自定义组件。
系统组件: ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,不需要下载安装第三方库。例如案例中的Text,Button,Divider等
属性方法: 组件可以通过链式调用配置多项属性,例如案例中的fontSize(),fontColor(),height(),alignItems(),justifyContent()等。
事件方法: 组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button,Text后面的onClick()
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教