单独移动端页面(主流)
1,流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常用的布局方式
max-width 最大宽度(max-height 最大高度)
max-width 最小宽度(max-width 最小高度)
2,flex弹性布局(强烈推荐)
传统布局:
兼容性好
布局繁琐
局限性、不能再移动端很好的布局
flex弹性布局:
操作方便,布局极为简单,移动端应用很广泛
PC端浏览器支持情况较差
IE 11或更低版本,不支持或仅部分支持
建议:
1,如果是PC端页面布局,还是使用传统布局
2,如果是移动端或者不考虑兼容性问题的PC端页面布局,还是使用flex弹性布局
2.1 布局原理
flex意为"弹性布局",用来为盒子模型提供最大的灵活性,任何一个容器都可以指定为flex布局
为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
伸缩布局 = 弹性布局 = 伸缩盒布局 = flex布局
总结flex布局原理:
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
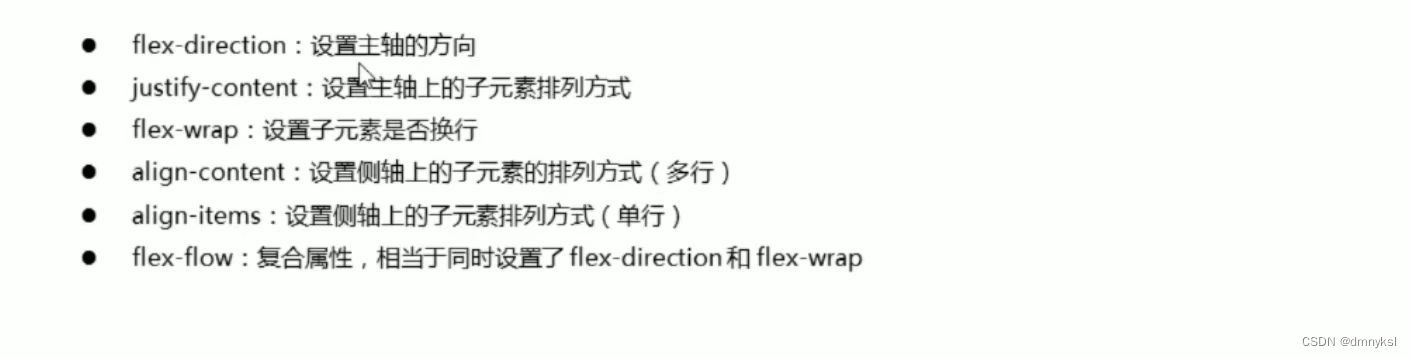
2.2 flex-direction 设置主轴方向
1,主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
属性值 说明
flex-direction:row 默认值从左到右
flex-direction:row-reverse 从右到左
flex-direction:column 从上到下
flex-direction:column-reverse 从下到上
2.3 justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
属性值 说明
flex-start 默认值,从头部开始 如果主轴是x轴,则从左到右
flex-end 从尾部开始排列
center 在主轴居中对齐(如果主轴是x轴则水平居中)
space-around 平分剩余空间
space-between 先两边贴边再平分剩余空间(重要)
2.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称"轴线")上,flex-wrap属性定义,flex布局中默认是不换行的
属性值 说明
nowrap 默认值,不换行
wrap 换行
2.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项时使用
属性值 说明
flex-start 从上到下
flex-end 从下到上
center 垂直居中
stretch 拉伸(子项不设置高度)
2.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴是的排列方式 并且只能用于子项出现换行的情况(多行),在单行下是没有效果的
属性值 说明
flex-start 默认值 在侧轴的头部开始排列
flex-end 在侧轴的尾部开始排列
center 在侧轴中间显示
space-around 子项在侧轴平分剩余空间
space-between 子项在侧轴先发布在两头,再平分剩余空间
stretch 设置子项元素高度平分父元素高度
2.7 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap;