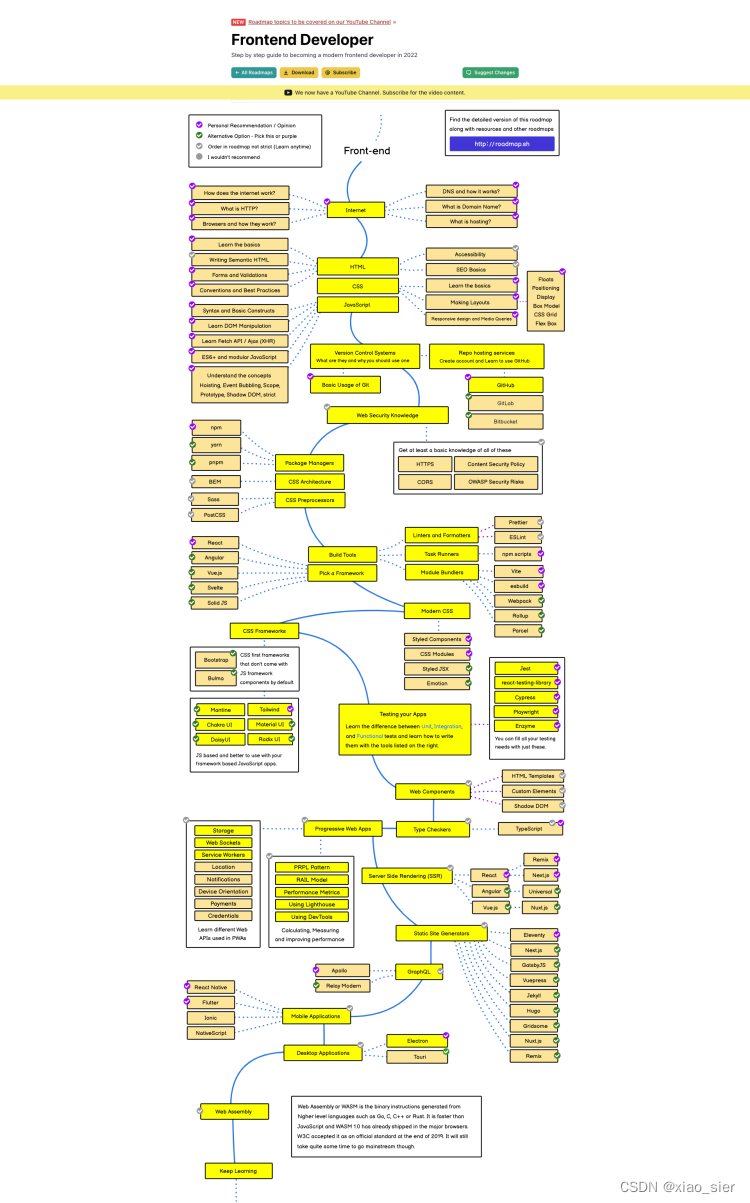
一,学习路线图
https://roadmap.sh/
二,学习资源整理
https://developer.mozilla.org/zh-CN/docs/Learn // 学习web 的各种资源网站
三,知识整理
将前端分为三步走
- JavaScript 语言(模块一)
- CSS 和 HTML(模块二)
- 浏览器的实现原理和 API(模块三)
JavaScript 部分
数据结构包含类型和实例(JavaScript 的类型系统就是它的 7 种基本类型和 7 种语言类型)
HTML部分
主要是分为下面几个类型
- 文档元信息:通常是出现在 head 标签中的元素,包含了描述文档自身的一些信息;
- 语义相关:扩展了纯文本,表达文章结构、不同语言要素的标签;
- 链接:提供到文档内和文档外的链接;
- 替换型标签:引入声音、图片、视频等外部元素替换自身的一类标签;
- 表单:用于填写和提交信息的一类标签;
- 表格:表头、表尾、单元格等表格的结构。
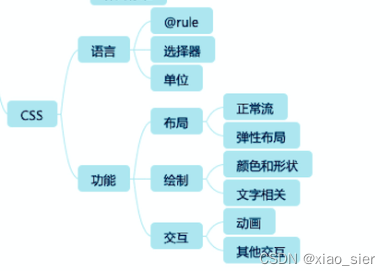
Css部分
下图表明了CSS 的分块逻辑,主要是关注点在布局、绘制、交互;其中布局应该是现在我亟需学习的地方

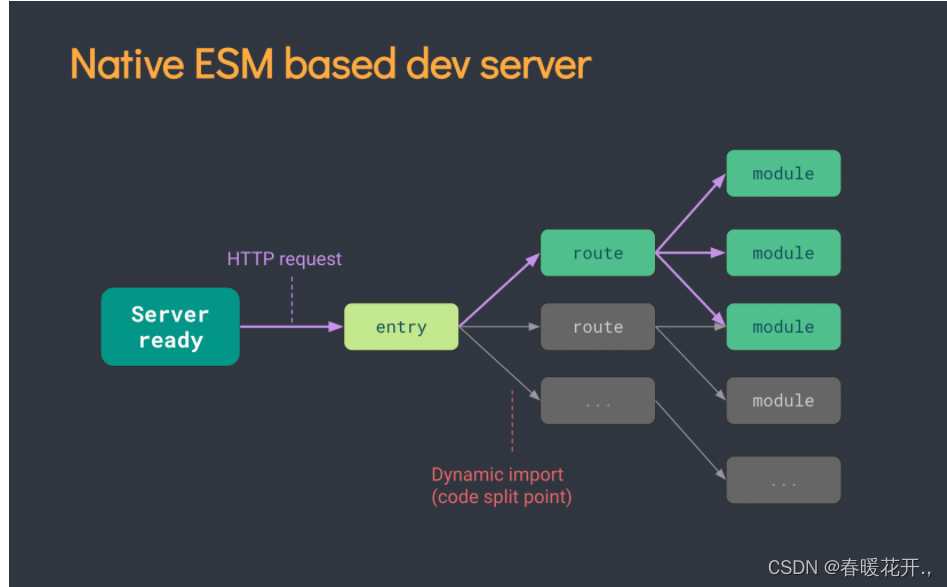
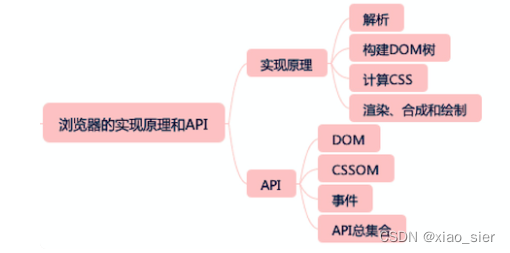
浏览器的实现原理和 API
解析、构建 DOM 树、计算 CSS、渲染、合成和绘制的流程来讲解浏览器的工作原理
ps:这部分内容也是我的空白点

四、工程实践
- 性能
- 工具链
- 对一个高效又合作良好的前端团队来说,一致性的工具链是不可或缺的保障
- 工具链可以和性能、发布、持续集成等系统链接到一起,成为团队技术管理的基础。
- 持续集成
- 搭建系统
- 前端架构的主要职责是兼容性、复用和能力扩展。
- 架构与基础库
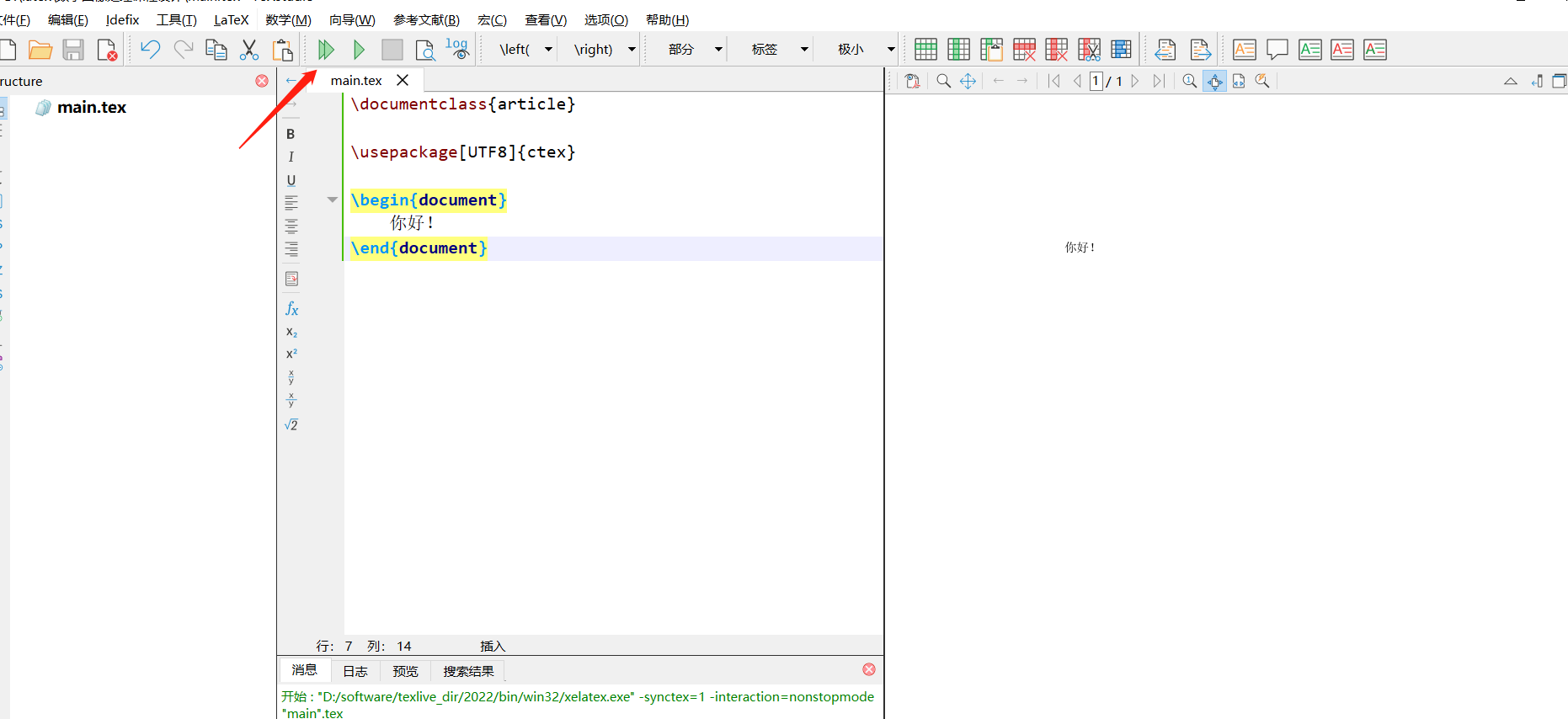
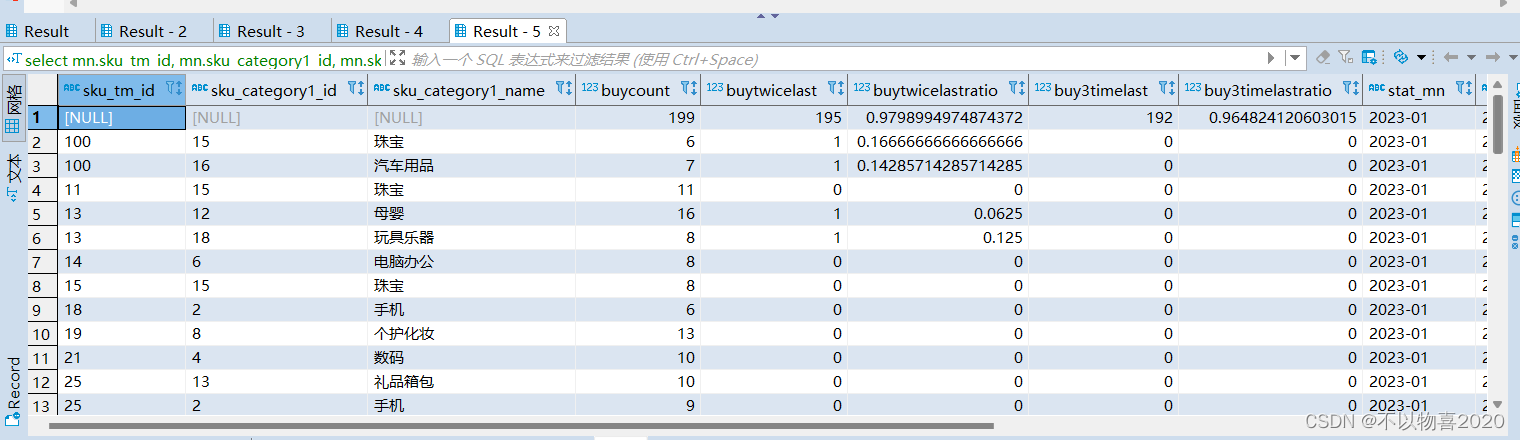
五、附带几个快捷截图
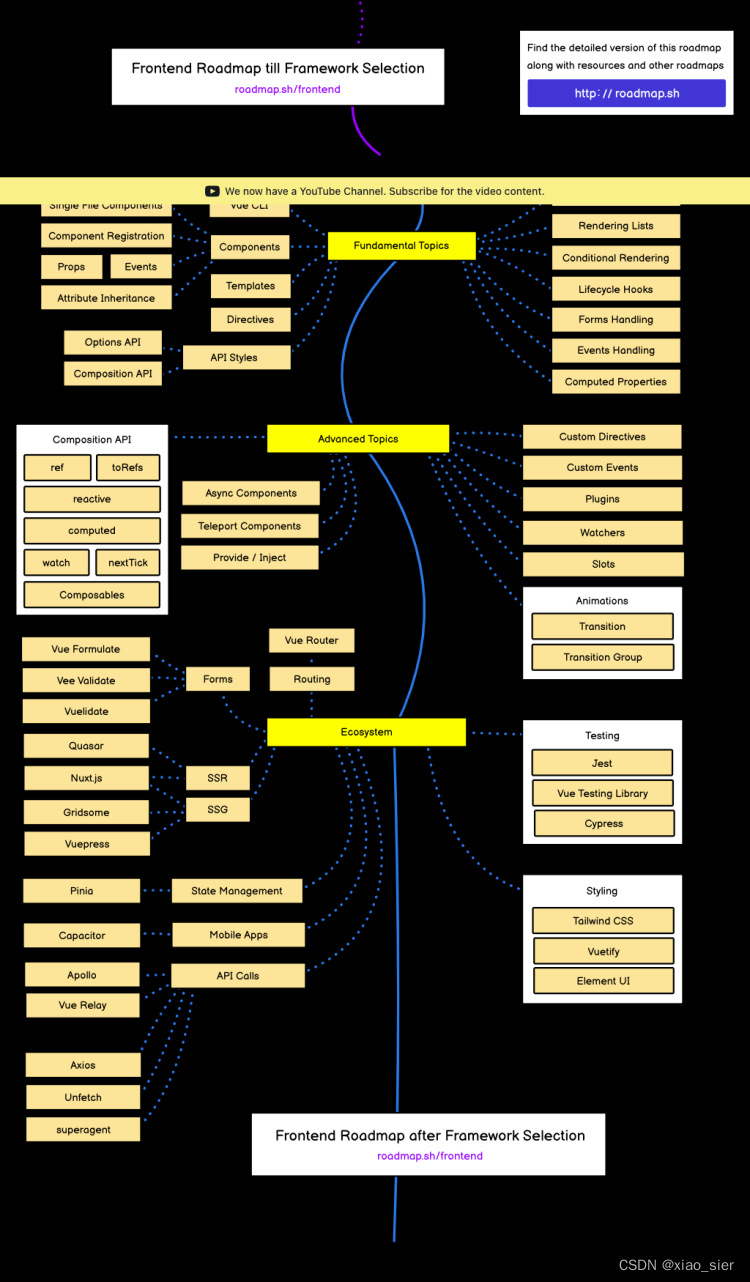
前端的学习路线图

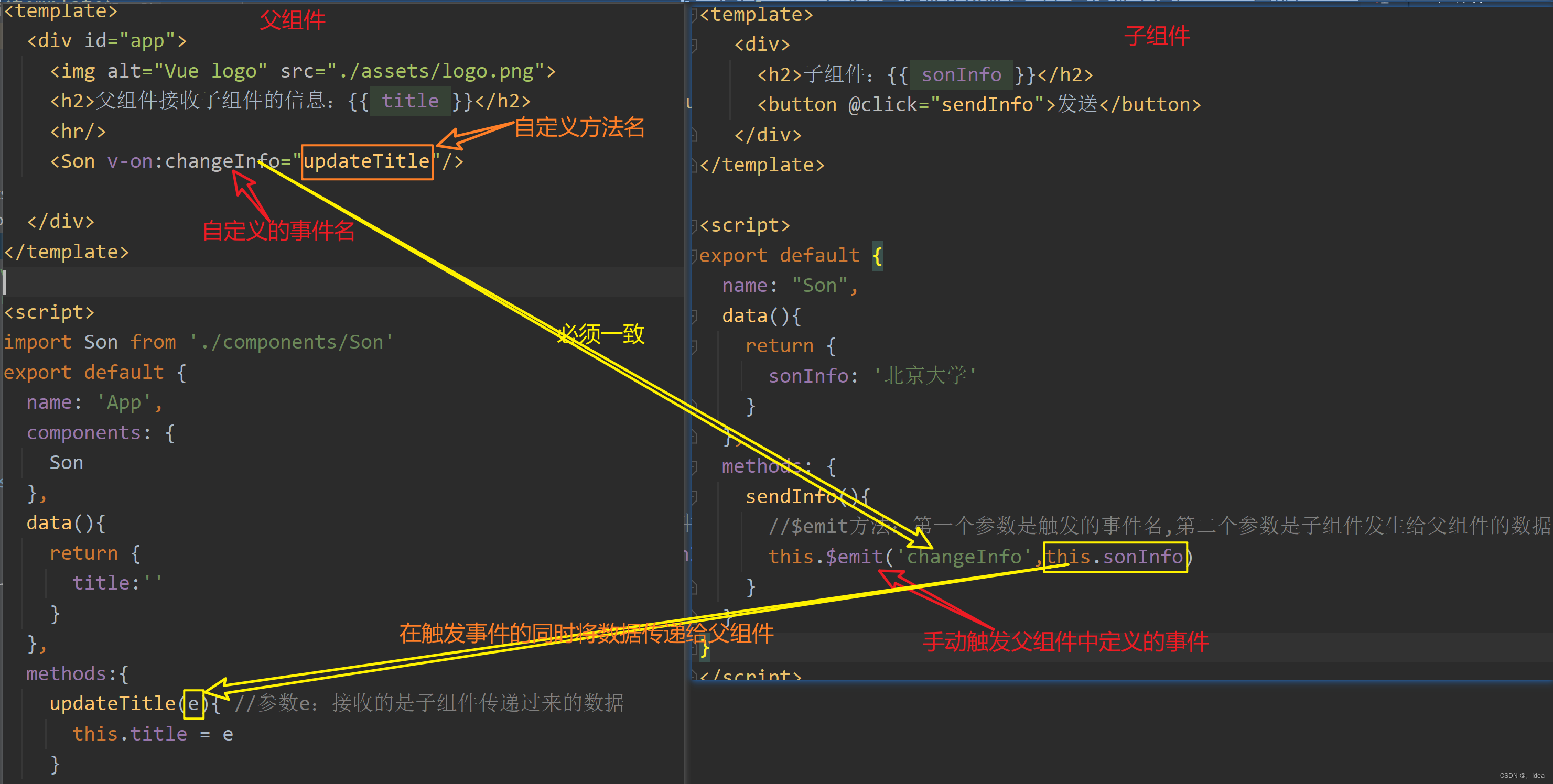
vue的学习路径图