✨前言✨
1.如果代码对您有帮助 欢迎点赞👍+收藏⭐哟 后面如有问题可以私信评论哟🗒️
2.博主后面将持续更新哟😘
🎉本章目录🎉
- 🐺1.什么是时间函数?
- 🦒2.常用的时间函数有哪些?
- 🐶2.怎样来定义一个时间函数?
- 🐯3.时间函数可以用来做什么?
- 🦁4.总结
🐺1.什么是时间函数?
JavaScript 时间函数是一种内置函数,用于操作 JavaScript 代码中的时间和日期。它们允许您获取当前日期和时间或计算日期和时间之间的差异。
🦒2.常用的时间函数有哪些?
| 函数 | 说明 |
|---|---|
| Date() | 创建一个表示当前日期和时间的 Date 对象。可以通过传递参数来指定特定的日期和时间。 |
| getTime() | 返回一个日期对象的时间戳,表示从 1970 年 1 月 1 日午夜(UTC 时间)至今所经过的毫秒数。 |
| getFullYear() | 返回一个日期对象的年份。 |
| getMonth() | 返回一个日期对象的月份(0-11)。 |
| getDate() | 返回一个日期对象的月份中的日期(1-31)。 |
| getDay() | 返回一个日期对象的星期几(0-6,其中 0 表示星期日)。 |
| getHours() | 返回一个日期对象的小时数(0-23)。 |
| getMinutes() | 返回一个日期对象的分钟数(0-59)。 |
| getSeconds() | 返回一个日期对象的秒数(0-59)。 |
| setFullYear() | 设置一个日期对象的年份。 |
| setMonth() | 设置一个日期对象的月份。 |
| setDate() | 设置一个日期对象的日期。 |
| setHours() | 设置一个日期对象的小时数。 |
| setMinutes() | 设置一个日期对象的分钟数。 |
| setSeconds() | 设置一个日期对象的秒数。 |
这些时间函数可以帮助我们在 JavaScript 中进行日期和时间的处理和操作。
🐶2.怎样来定义一个时间函数?
1.获取当前时间:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JQ/jquery-1.12.4.js"></script>
<script>
const now = new Date();
console.log(now); // 输出当前日期和时间
</script>
</head>
<body>
</body>
</html>
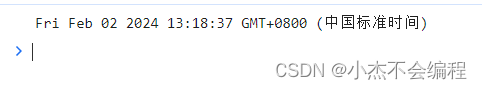
输出结果:

2.获取特定时间的年、月、日、小时、分钟和秒:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JQ/jquery-1.12.4.js"></script>
<script>
const date = new Date();
const year = date.getFullYear(); // 获取年份
const month = date.getMonth() + 1; // 获取月份(注意JavaScript中月份是从0开始的)
const day = date.getDate(); // 获取日期(即天)
const hour = date.getHours(); // 获取小时
const minute = date.getMinutes(); // 获取分钟
const second = date.getSeconds(); // 获取秒
console.log(year, month, day, hour, minute, second);
</script>
</head>
<body>
</body>
</html>
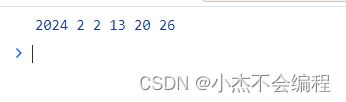
输出结果:

3.格式化时间为特定的字符串:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JQ/jquery-1.12.4.js"></script>
<script>
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
const formattedTime = `${year}-${month}-${day} ${hour}:${minute}:${second}`;
console.log(formattedTime);
</script>
</head>
<body>
</body>
</html>
输出结果:

4.比较日期和时间:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JQ/jquery-1.12.4.js"></script>
<script>
var date1 = new Date(2022, 1, 1);
var date2 = new Date(2023, 1, 1);
if (date1 < date2) {
console.log("date1 is before date2");
} else if (date1 > date2) {
console.log("date1 is after date2");
} else {
console.log("date1 is equal to date2");
}
</script>
</head>
<body>
</body>
</html>
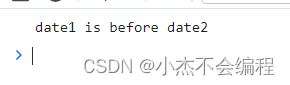
输出结果:

5.计算日期和时间差:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JQ/jquery-1.12.4.js"></script>
<script>
var date1 = new Date(2022, 1, 1);
var date2 = new Date(2023, 1, 1);
var timeDiff = Math.abs(date2.getTime() - date1.getTime());
var daysDiff = Math.floor(timeDiff / (1000 * 3600 * 24));
document.write("daysDiff:"+daysDiff+"\n\n\n")
var hoursDiff = Math.floor(timeDiff / (1000 * 3600));
document.write("hoursDiff:"+hoursDiff+"\n\n\n")
var minutesDiff = Math.floor(timeDiff / (1000 * 60));
document.write("minutesDiff:"+minutesDiff+"\n\n\n")
var secondsDiff = Math.floor(timeDiff / 1000);
document.write("secondsDiff:"+secondsDiff+"\n\n\n")
</script>
</head>
<body>
</body>
</html>
输出结果:

以上是一些常用的日期和时间函数的使用总结,它们可以帮助您处理和操作日期和时间数据。
🐯3.时间函数可以用来做什么?
| 函数 | 说明 |
|---|---|
| 获取当前时间 | 可以使用Date对象的方法来获取当前的日期和时间,例如:Date.now()、new Date()等。 |
| 格式化时间 | 可以将时间对象按照指定的格式转换为字符串,例如:toLocaleDateString()、toLocaleTimeString()等。 |
| 计算时间差 | 可以用于计算两个时间点之间的时间差,例如:getTime()方法可以获取时间戳,从而可以计算两个时间的差值。 |
| 设置定时器 | 可以使用setTimeout()和setInterval()方法来设置定时器,从而在指定时间间隔内执行指定的函数。 |
| 格式化和解析时间字符串 | 可以使用Date对象的parse()方法来解析时间字符串为时间对象,也可以使用toLocaleString()等方法将时间对象格式化为指定格式的字符串。 |
| 执行定时任务 | 可以使用setInterval()方法来执行定时任务,例如:定时发送心跳包、定时检查接口状态等。 |
| 转换时区 | 可以使用getTimezoneOffset()方法获取本地时区与GMT时间的差值,从而进行时区的转换。 |
这只是一些常见的用法,实际上,时间函数在JavaScript中的应用非常广泛,可以根据具体的需求来选择适合的时间函数来处理时间相关的操作。
🦁4.总结
总的来说,sj时间函数提供了一系列用于处理、获取和操作时间的功能,可以方便地进行时间的转换、比较和计算。它在处理时间相关的任务中非常有用,可以提高开发效率。