Jetpack Compose是什么
2019年的I/O大会上,Google宣布Kotlin成为Android开发首选语言(这次不是第一次说了),且后续会有新的Jetpack API和功能将在Kotlin中提供,并同时开源Jetpack Compose。
简介
Jetpack是一套库、工具和指南,目的是为了帮助开发者更轻松的编写优质应用,与Kotlin一起提高开发者工作效率。Jetpack Compose是用于构建原生Android UI的现代工具包。使用更少的代码,强大的工具和直观的Kotlin API,简化并加速了Android上的UI开发。这是Android Developers 官网对它的描述。 值得一提的是,Jetpack Compose和苹果的SwiftIUI一样是一个声明式的UI框架。
为什么
Android中的原生UI工具包的使用历史可追溯到至少10年前。自那时以来,我们使用的设备,用户的期望,以及开发人员对他们所使用的开发工具、开发语言的期望等客观环境都发生了很大变化。另外一个重要原因是view.java这个类实在过大,包含3000+行代码,致使你甚至无法在Github上查看该文件,更可怕的是,我们所使用的几个每一个UI组件都需要继承自View。
Google的Android团队的Anna-Chiara表示,他们对已经实现的一些API感到遗憾,因为他们也无法在不破坏功能的情况下收回、修复或者扩展这些API,因此现在是一个全新起点的好时机。
分类
Architecture(架构组件)可帮助您设计稳健、可测试且易维护的应用:
-
Data Binding: 是一种支持库,借助该库,可以以声明方式将可观察数据绑定到界面元素。
-
Lifecycles: 管理Activity 和 Fragment的生命周期,能够帮助开发者轻松的应对Activity/Fragment的生命周期变化问题,帮助开发者生成更易于维护的轻量级代码。
-
LiveData: 在底层数据库更改时通知视图,是可观察的数据持有者类。与常规的可观察对象不同,LiveData具有生命周期感知功能(例如Activity,Fragment或Service的生命周期)。
4.Navigation: 处理应用内导航所需的一切。
-
Paging: 逐步从您的数据源按需加载信息,帮助开发者一次加载和显示小块数据。按需加载部分数据可减少网络带宽和系统资源的使用。
-
Room: 流畅地访问 SQLite 数据库。在SQLite上提供了一个抽象层,以在利用SQLite的全部功能的同时允许更健壮的数据库访问。
-
ViewModel: 以注重生命周期的方式管理界面相关的数据。ViewModel类允许数据幸免于配置更改(例如屏幕旋转)。通常和DataBinding配合使用,为开发者实现MVVM架构提供了强有力的支持。
-
WorkManager: 管理 Android 的后台作业,即使应用程序退出或设备重新启动,也可以轻松地调度预期将要运行的可延迟异步任务。
Foundation(基础组件)可提供横向功能,例如向后兼容性、测试和 Kotlin 语言支持:
-
Android KTX: 编写更简洁、惯用的 Kotlin 代码,是一组Kotlin扩展程序。优化了供Kotlin使用的Jetpack和Android平台API。旨在让开发者利用 Kotlin 语言功能(例如扩展函数/属性、lambda、命名参数和参数默认值),以更简洁、更愉悦、更惯用的方式使用 Kotlin 进行 Android 开发。Android KTX 不会向现有的 Android API 添加任何新功能。
-
AppCompat: 帮助较低版本的Android系统进行兼容。
-
Auto: 有助于开发 Android Auto 应用的组件。是 Google推出的专为汽车所设计之 Android 功能,旨在取代汽车制造商之原生车载系统来执行 Android应用与服务并访问与存取Android手机内容。
-
Benchmark: 从 Android Studio 中快速检测基于 Kotlin 或 Java 的代码。
-
Multidex: 为具有多个 DEX 文件的应用提供支持。
-
Security: 按照安全最佳做法读写加密文件和共享偏好设置。
-
Test: 用于单元和运行时界面测试的 Android 测试框架。
-
TV: 有助于开发 Android TV 应用的组件。
-
Wear OS by Google: 有助于开发 Wear 应用的组件。
Behavior(行为组件)可帮助您的应用与标准 Android 服务(如通知、权限、分享和 Google 助理)相集成:
-
CameraX: 简化相机应用的开发工作。它提供一致且易于使用的 API 界面,适用于大多数 Android 设备,并可向后兼容至 Android 5.0(API 级别 21)。
-
DownloadManager: 是一项系统服务,可处理长时间运行的HTTP下载。客户端可以请求将URI下载到特定的目标文件。下载管理器将在后台进行下载,处理HTTP交互,并在出现故障或在连接更改和系统重新启动后重试下载。
-
Media & playback: 用于媒体播放和路由(包括 Google Cast)的向后兼容 API。
-
Notifications: 提供向后兼容的通知 API,支持 Wear 和 Auto。
-
Permissions: 用于检查和请求应用权限的兼容性 API。
-
Preferences: 创建交互式设置屏幕,建议使用 AndroidX Preference Library 将用户可配置设置集成至应用中。
-
Sharing: 提供适合应用操作栏的共享操作。
-
Slices: 是UI模板,可以通过启用全屏应用程序之外的互动来帮助用户更快地执行任务,即可以创建在应用外部显示应用数据的灵活界面。
UI(界面组件)可提供微件和辅助程序,让您的应用不仅简单易用,还能带来愉悦体验。了解有助于简化界面开发的Jetpack Compose。
-
Animation & transitions: 使开发者可以轻松地为两个视图层次结构之间的变化设置动画。该框架通过随时间更改其某些属性值在运行时为视图设置动画。该框架包括用于常见效果的内置动画,并允许开发者创建自定义动画和过渡生命周期回调。
-
Emoji: 使Android设备保持最新的最新emoji表情,开发者的应用程序用户无需等待Android OS更新即可获取最新的表情符号。
-
Fragment: Activity的模块化组成部分。
-
Layout: 定义应用中的界面结构。可以在xml中声明界面元素,也可以在运行时实例化布局元素。
-
Palette: 是一个支持库,可从图像中提取突出的颜色,以帮助开发者创建视觉上引人入胜的应用程序。开发者可以使用调色板库设计布局主题,并将自定义颜色应用于应用程序中的视觉元素。
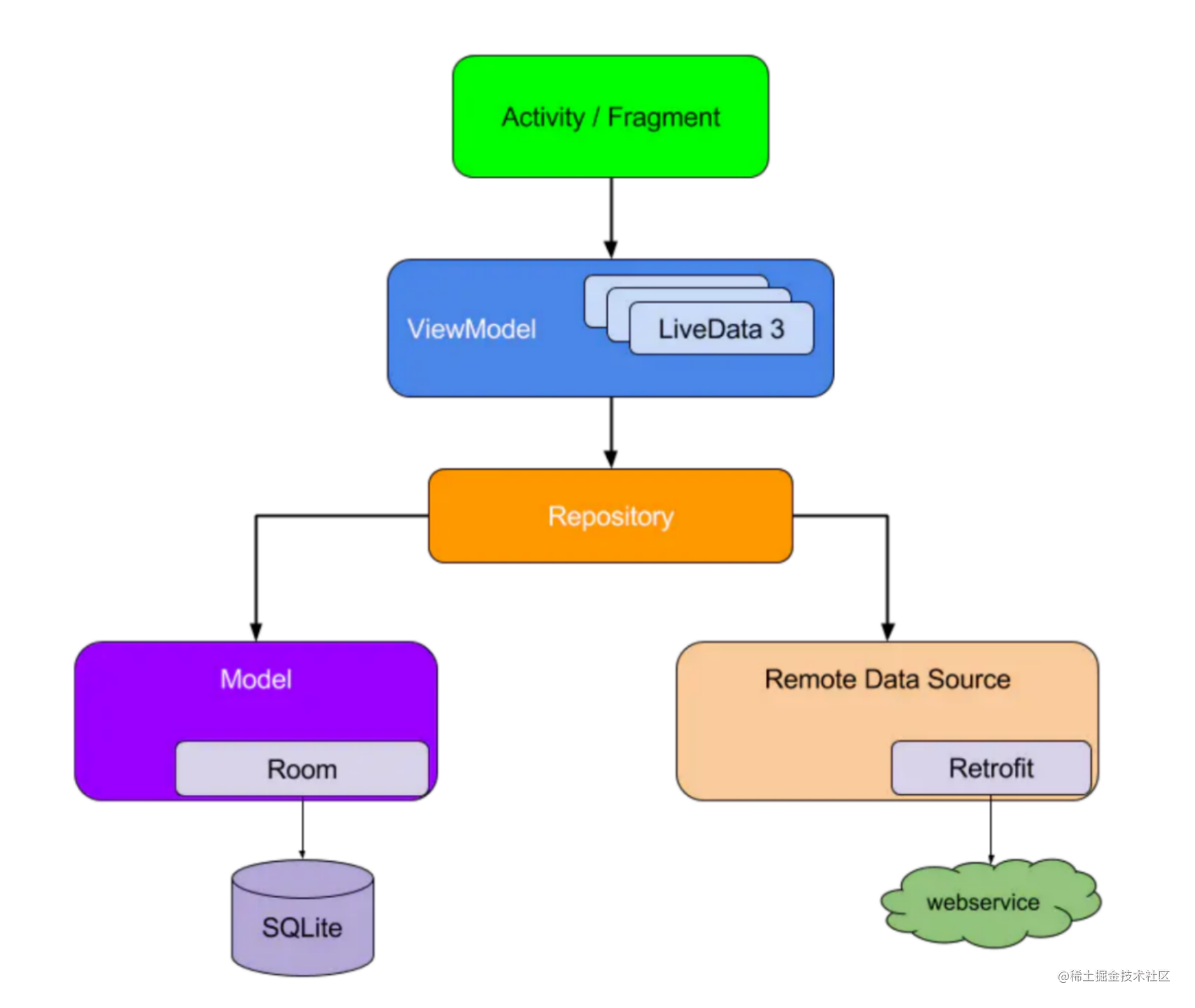
应用架构

环境准备和 Hello Android
要想获得Jetpack Compose 的最佳体验,我们最好下载最新版本的Android Studio 最少也要Android Studio 4.0以上(最好是用Bumblebee及以上版本),这个版本开始添加了对Jetpack Compose 的支持,如新的Compose 模版和Compose 及时预览)。

创建一个支持Jetpack Compose的新应用
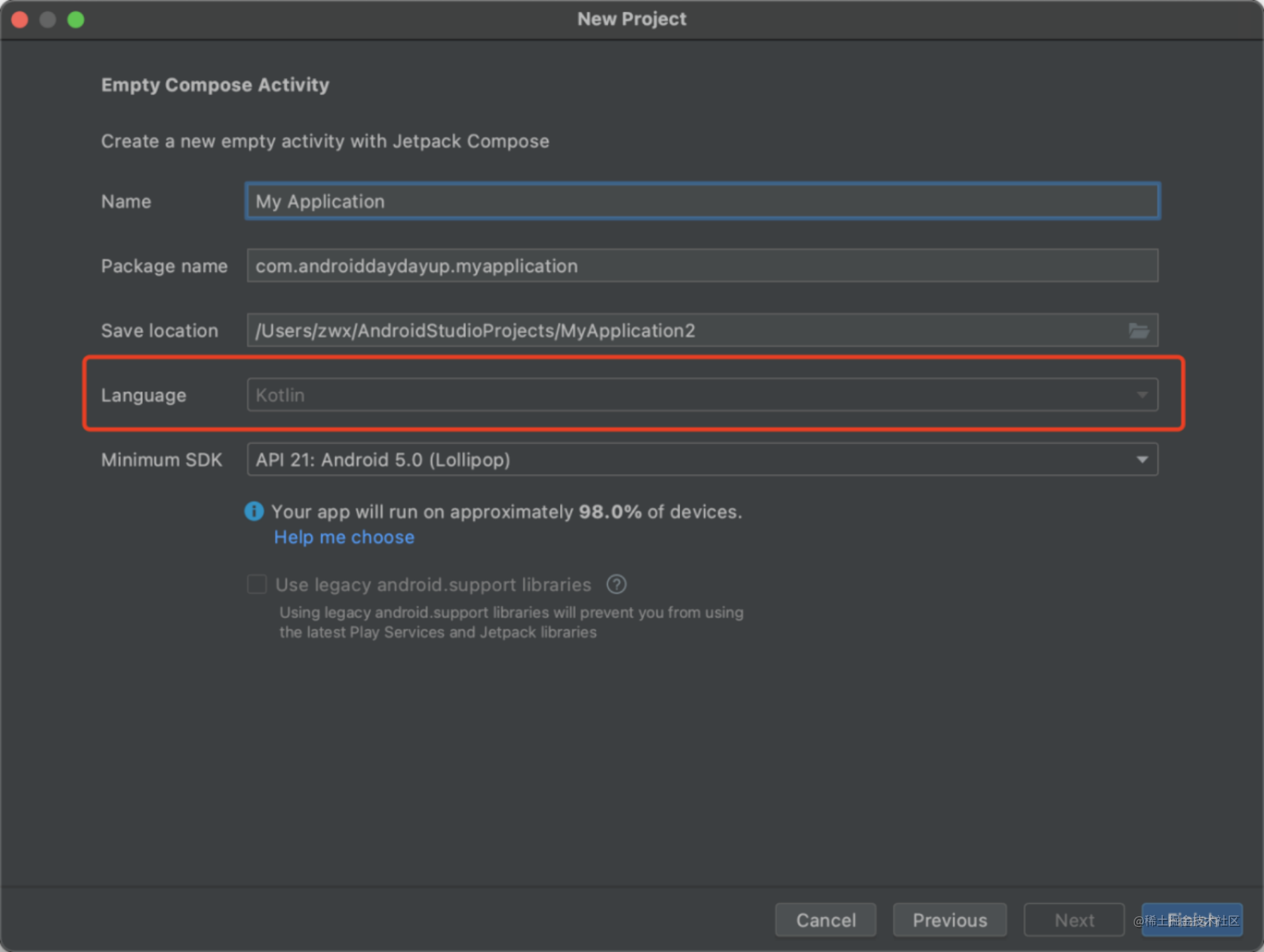
创建一个支持Jetpack Compose 的新项目十分简单,跟常规的创建羡慕步骤一致,需要注意的是在Select a Project Template 窗口时,选择Empty Compose Activity。

然后Next -> Finish即可,需要注意的是Minimum API level 中最低只能是21(最低版本只兼容到21),语言只能选定Kotlin。

Jetpack Compose 只能用Kotlin来写的代码才能运行起来,这点没得选。
最后点击Finish后,经过短时间的初始化,我们就进入到创建好的工程中,看到系统自动生成的代码:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
Greeting("Android")
}
}
onCreate()中的方法明显和Java版本默认生成的不大一样,这些放到后面讲。

运行后即可看到,Hello Android!
让现有项目支持 Jetpack Compose
当然,要用到Jetpack Compose不一定需要重新另起工程,想要在现有项目中支持Jetpack Compose的话,只需要配置一些必备的设置和依赖:
1、修改gradle
2、将app目录下的build.gradle文件中的app支持的最低API 版本设置为21或更高,同时设置Jetpack Compose enable开启,添加工具包依赖。
android {
defaultConfig {
...
minSdkVersion 21
}
buildFeatures {
// 设置compose开关为true
compose true
}
...
// 设置java编译版本为8.0(这点是必须不可更改).
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
dependencies {
// You also need to include the following Compose toolkit dependencies.
implementation 'androidx.ui:ui-tooling:0.1.0-dev02'
implementation 'androidx.ui:ui-layout:0.1.0-dev02'
implementation 'androidx.ui:ui-material:0.1.0-dev02'
...
}
}
3、引入Kotlin-Gradle 插件
Jetpack Compose 需要Kotlin-Gradle插件,使用需要在根目录下的build.gradle添加如下:
buildscript {
repositories {
google()
jcenter()
maven { url 'https://dl.bintray.com/kotlin/kotlin-eap' } //add this
dependencies {
classpath 'com.android.tools.build:gradle:4.0.0-alpha01'
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.3.60-eap-25'
}
... ...
}
allprojects {
repositories {
google()
jcenter()
maven { url 'https://dl.bintray.com/kotlin/kotlin-eap' } //add this
}
}
}
这时将整个工程rebuild下,我们就可以开始进行Jetpack Compose的学习了。
一些可能会碰到的坑
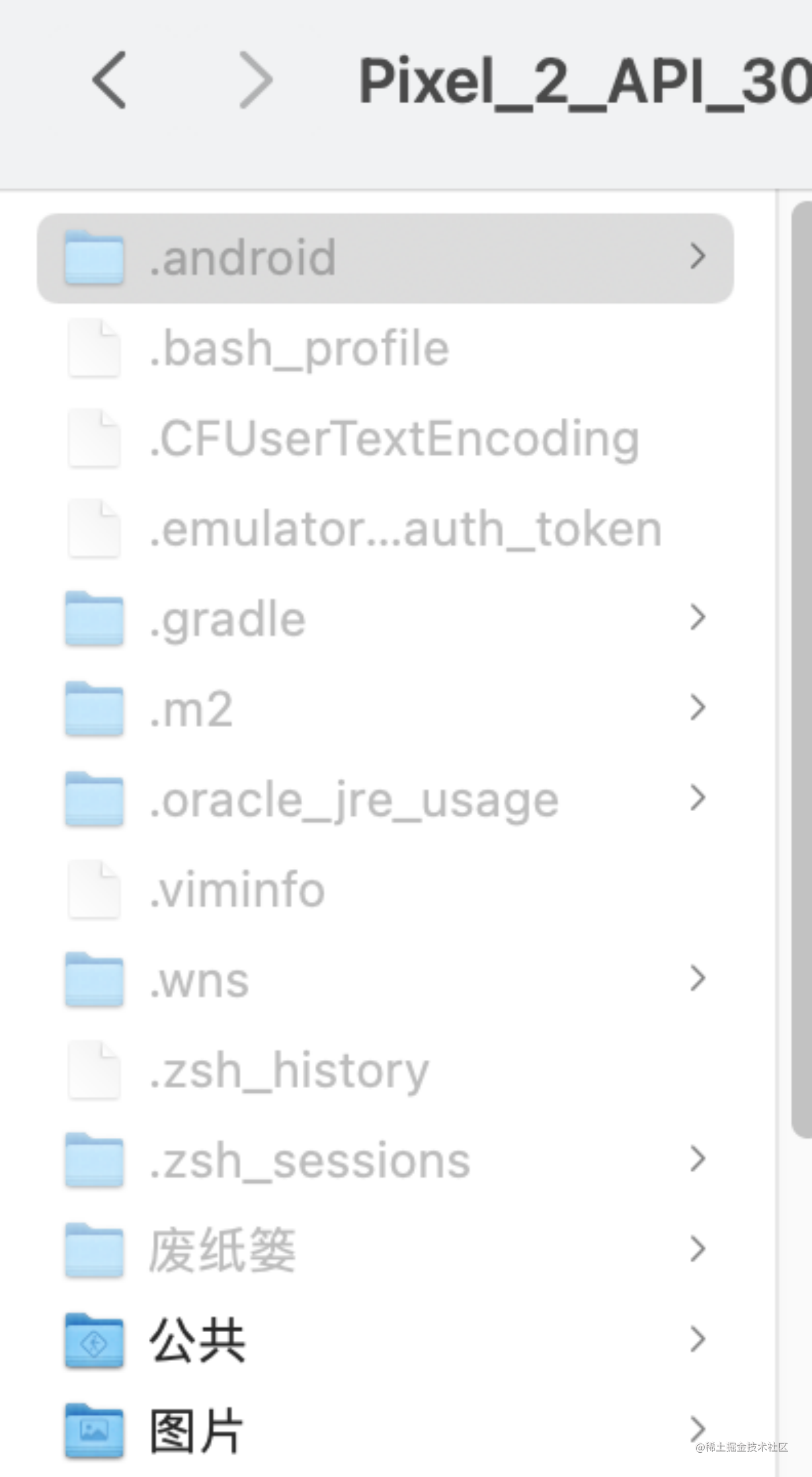
1、Mac上更新最新版本AS后打开模拟器,无反应,再次点击会提示如此错误:

按提示来,找到对应目录文件删掉然后重启就行。如果你就这样去Mac上找这个目录可能找不到,因为部分是隐藏目录,对应的你只需要去用户目录下按Command + Shift +句点(CMD + Shift +。)快捷键即可看到隐藏目录和文件。

后续你删掉对应文件并重启AS成功打开模拟器后,程序发布时可能会提示以下报错:
An exception occurred applying plugin request [id: 'com.android.application']
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.
这是因为AGP 7.0.0-alpha02起需要使用Java 11(https://developers-jp.googleblog.com/2020/12/announcing-android-gradle-plugin.html)
当Java版本不正确时,Gradle的sync阶段就会爆出上述错误,这里需要注意gradle的Java版本并非AS上这个工程依赖的Java版本。
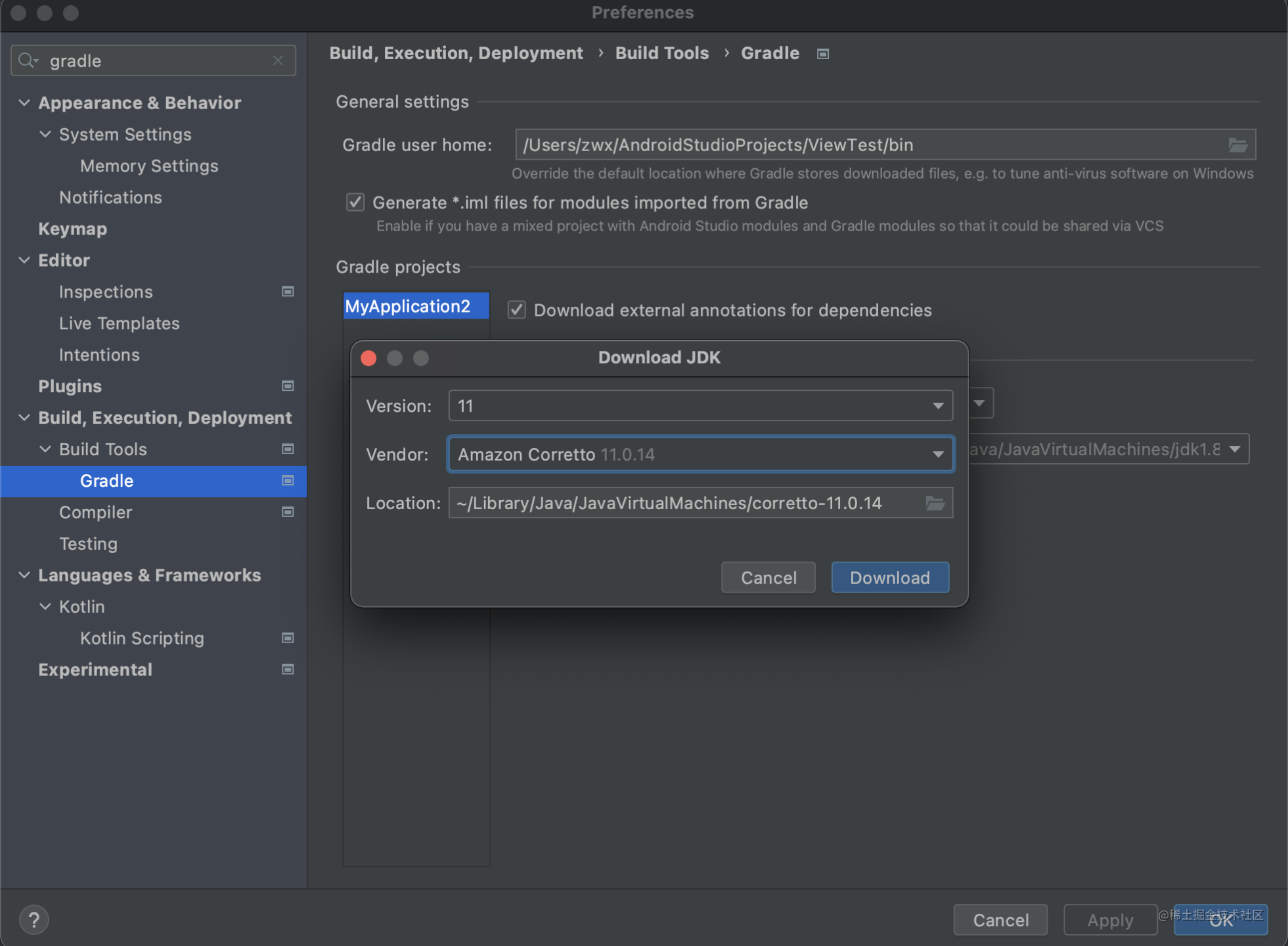
对应解决策略是打开AS中对应的选项,AndroidStudio -> Preferences -> Gradle中进行设置Java版本Version为11。

然后依次Download -> Apply -> OK 。等程序重新build结束,即可顺利发布。