1. 下载 node.js
下载地址:https://nodejs.org/zh-cn 优先选择 16 版本;
node -v||node -version可以检查本地 node.js 版本
2. 设置淘宝镜像源
npm config set registry https://registry.npmmirror.com/ 设置淘宝镜像源
npm config get registry 查看当前镜像源
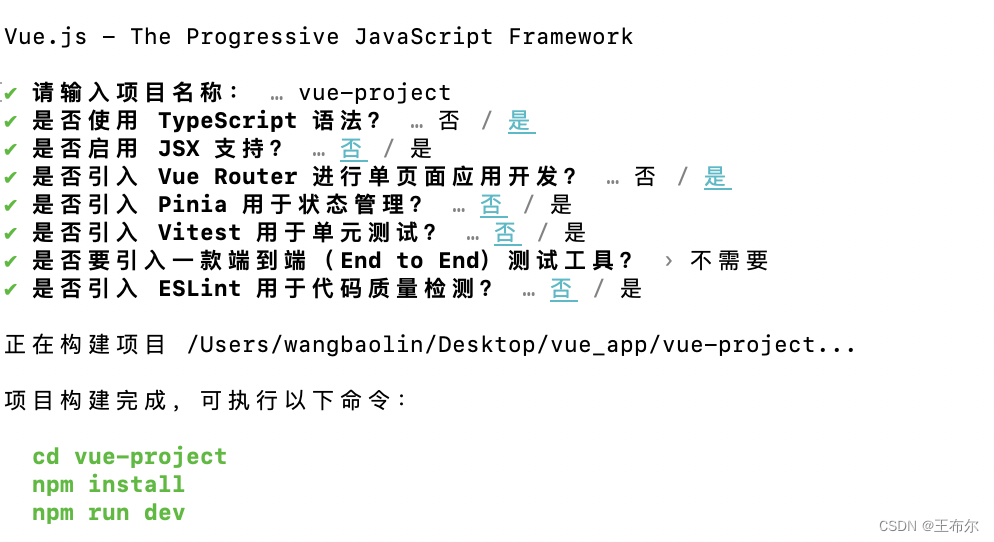
3. 创建项目快速上手 | Vue.js
npm create vue@latest


4. 运行项目
在VSCode中打开项目文件
npm install 安装依赖
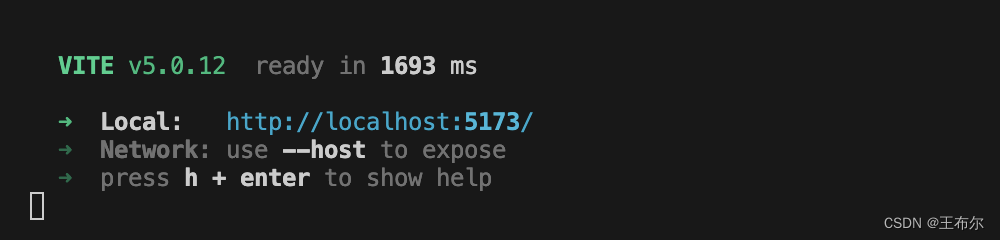
npm run dev 运行项目
打开链接

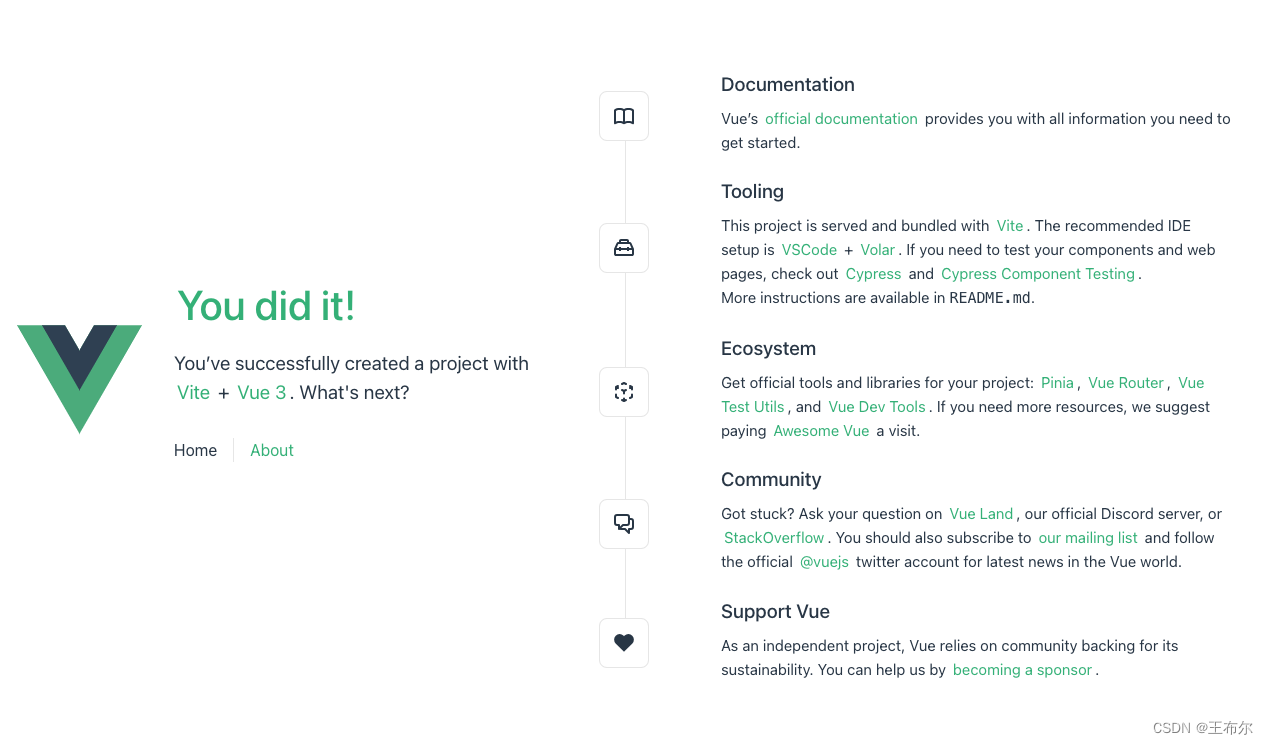
效果图

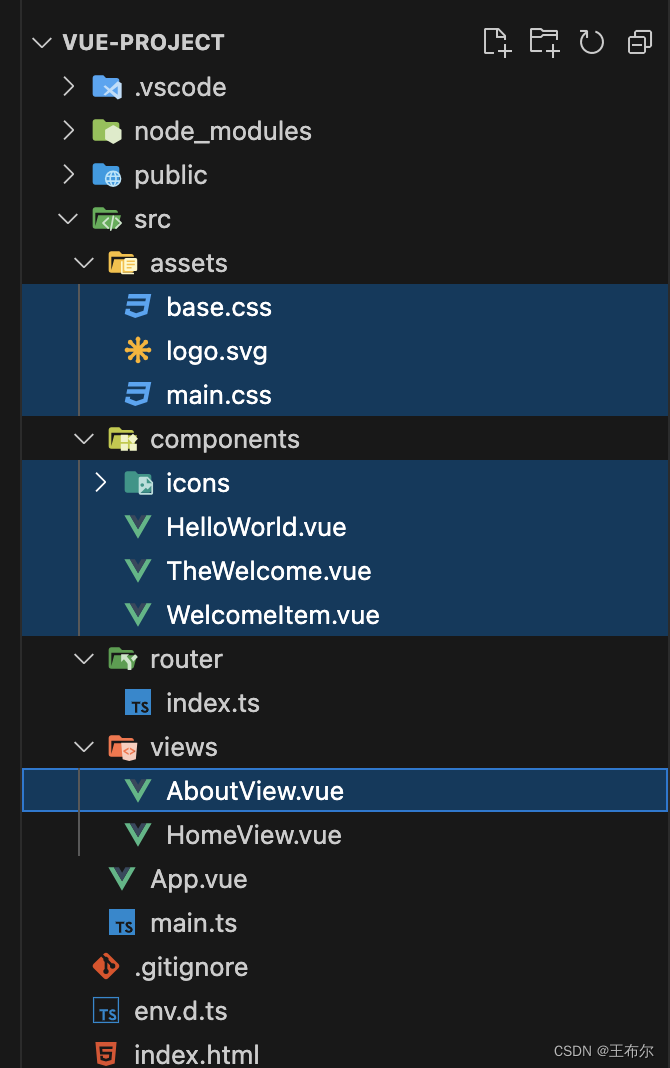
5.清理项目初始文件
选中文件可以直接删掉

App.Vue
<script setup lang="ts">
import { RouterView } from "vue-router";
</script>
<template>
<RouterView />
</template>
<style scoped></style>HomeView.Vue
<script setup lang="ts">
</script>
<template>
<p>首页</p>
</template>
router/index.ts
import { createRouter, createWebHistory } from "vue-router";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: () => import("../views/HomeView.vue"),
},
],
});
export default router;
效果