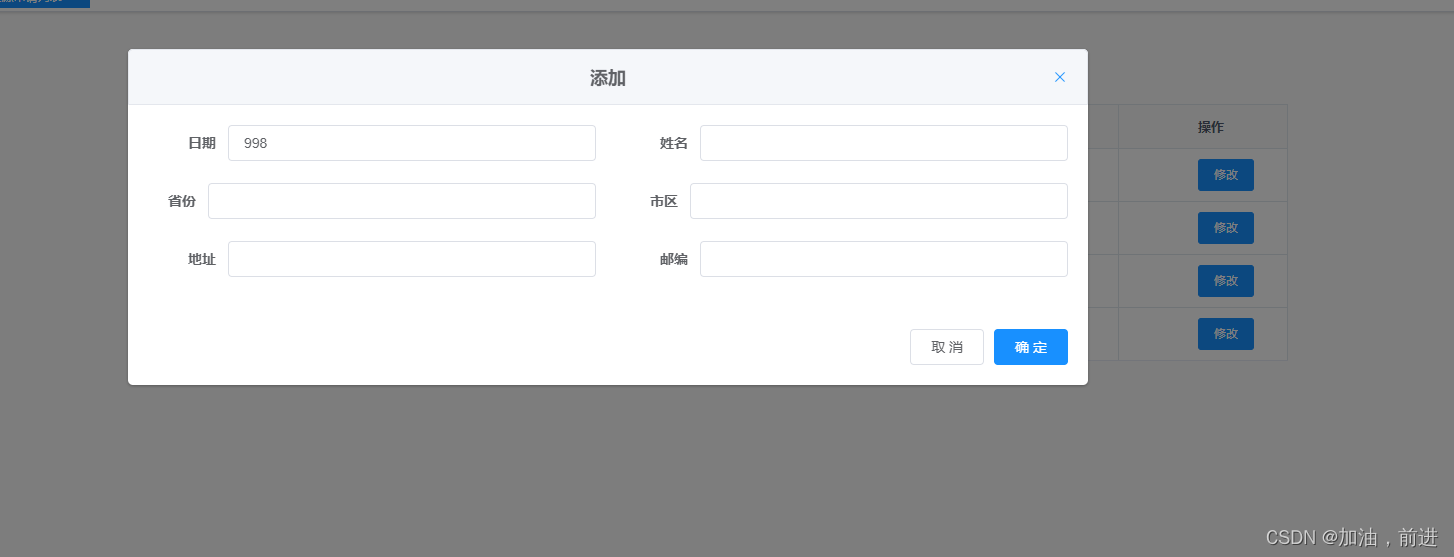
点击添加输入添加项,但是不想添加了,就点击取消,但是在打开之前输入的数据还在,在点击取消的时候数据清空
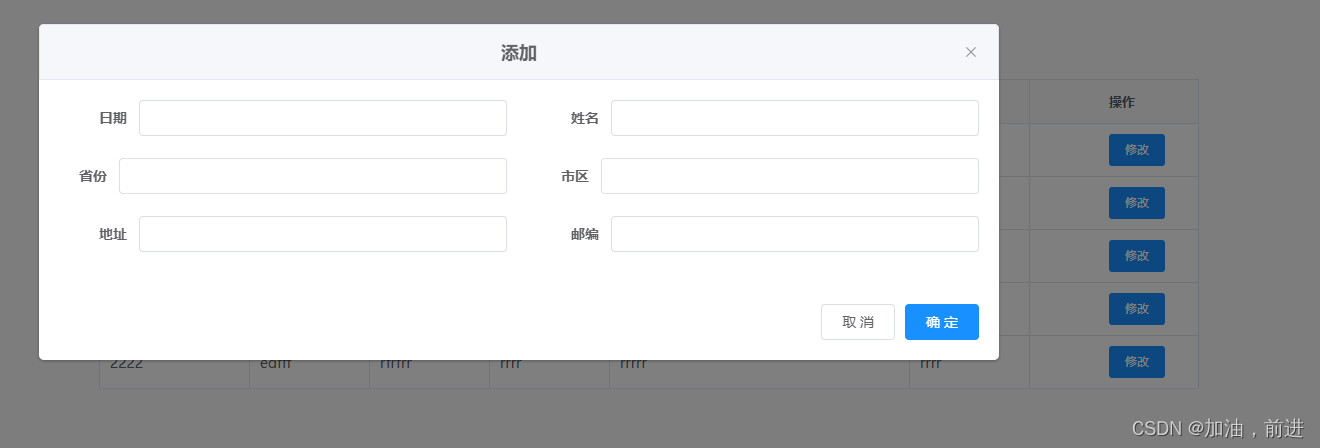
页面

数据没有清空的时候,点击取消之后,在打开数据还在

数据清空之后,在打开数据是没有的
 点击添加数据,输入数据点击确认后,页面添加一条数据,但是在点击添加按钮,页面里的数据还在,加添加数据和清空数据
点击添加数据,输入数据点击确认后,页面添加一条数据,但是在点击添加按钮,页面里的数据还在,加添加数据和清空数据
数据没做处理时,点击确认之后,在打开数据还在



做完处理后,在打开数据是没有的 html
html
<template>
<div>
<el-button type="primary" size="small" style="margin-left: 17%;margin-top: 50px;"
@click="add">
添加
</el-button>
<el-table :data="tableData" border style="width: 1100px;margin:10px auto">
<el-table-column fixed prop="date" label="日期" width="150"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="province" label="省份" width="120"></el-table-column>
<el-table-column prop="city" label="市区" width="120"></el-table-column>
<el-table-column prop="address" label="地址" width="300"></el-table-column>
<el-table-column prop="zip" label="邮编" width="120"></el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button type="primary" size="small"
@click="changeBtnxiugai(scope.$index,scope.row)">
修改
</el-button>
</template>
</el-table-column>
</el-table>
//添加
<el-dialog title = "添加" :visible.sync="dialogVisiblecy" width="50%"
:before-close="editquexiao">
<el-form :model="arr" label-width="80px" :rules="intRules" >
<el-row :gutter="24">
<el-col :span="12">
<el-form-item label="日期" prop="date">
<el-input v-model="arr.date"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="姓名" prop="name">
<el-input v-model="arr.name"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="24">
<el-col :span="12">
<el-form-item label="省份" label-width="60px" prop="province">
<el-input v-model="arr.province"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="市区" label-width="70px" prop="city" >
<el-input v-model="arr.city"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="24">
<el-col :span="12">
<el-form-item label="地址" prop="address ">
<el-input v-model="arr.address "> </el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="邮编" prop="zip">
<el-input v-model="arr.zip"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editquexiao" >取 消</el-button>
<el-button type="primary" @click="stbsiugai" >确 定</el-button>
</span>
</el-dialog>
</div>
</template>
js
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
},
//修改按钮
add(){
this.dialogVisiblecy = true
},
//取消或者叉号的时候,数据清空
editquexiao(){
this.dialogVisiblecy = false
this.arr.date =''
this.arr.name = ''
this.arr.province = ''
this.arr.city= ''
this.arr.address= ''
this.arr.zip= ''
},
//确认之后把数据添加到页面并且清空原有的数据
stbsiugai(){
this.dialogVisiblecy = false
var list = {
date : this.arr.date,
name : this.arr.name,
province :this.arr.province,
city:this.arr.city,
address:this.arr.address,
zip:this.arr.zip,
};
this.tableData.push(list);//添加到页面
//清空数据
this.arr.date =''
this.arr.name = ''
this.arr.province = ''
this.arr.city= ''
this.arr.address= ''
this.arr.zip= ''
}
},
data() {
return {
dialogVisiblecy:false,
arr:{
date: '',
name: '',
province: '',
city: '',
address:'',
zip:''
},
cloudlistdata:{},
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
}
}
}
</script>