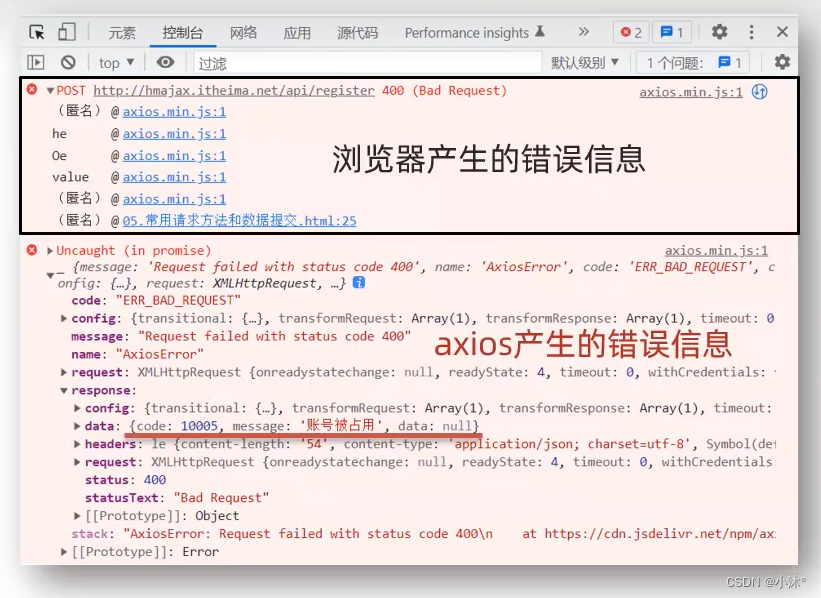
场景:

处理:用更直观的方式,给普通用户展示错误信息
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
axios({
//请求选项
}).then(result=> {
//处理数据
}).catch(error=>{
//处理错误
})
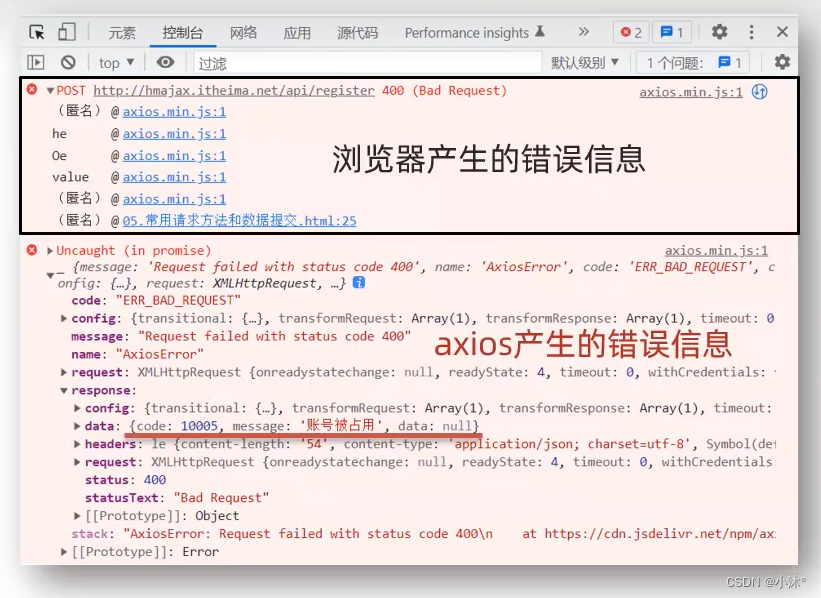
场景:

处理:用更直观的方式,给普通用户展示错误信息
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
axios({
//请求选项
}).then(result=> {
//处理数据
}).catch(error=>{
//处理错误
})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1427189.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!