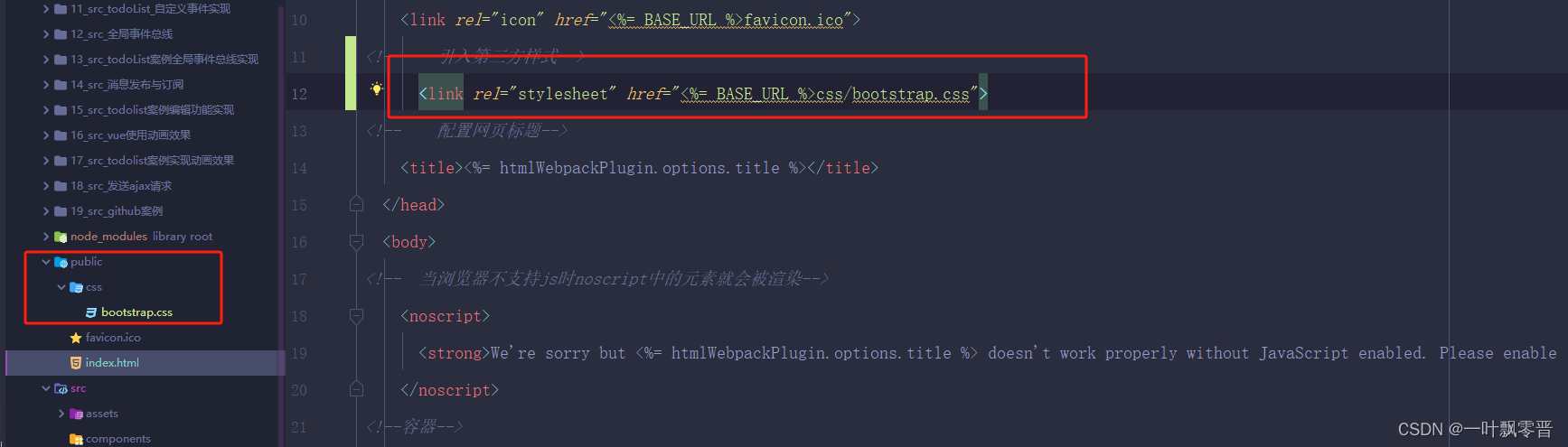
1、在index引入bootstrap.csss (注意第三方css库最好在indxe里面引入)

2、List.vue源码
<template>
<div class="row">
<div v-show="users.length" class="card" v-for="p in users" :key="p.login">
<a :href="p.html_url" target="_blank">
<img :src="p.avatar_url" style='width: 100px'/>
</a>
<p class="card-text">p.login</p>
</div>
<!-- 展示欢迎词-->
<h1 v-show="isFirst">欢迎使用</h1>
<h1 v-show="isLoading">加载中</h1>
<h1 v-show="errMsg">{{errMsg}}</h1>
</div>
</template>
<script>
export default {
name: "List",
data(){
return{
users:[],
isFirst:true,
isLoading:false,
errMsg:''
}
},
methods:{
getUserList(data,isFirst,isLoading,errMsg){
this.users = data;
this.isFirst= isFirst;
this.isLoading = isLoading;
this.errMsg = errMsg;
}
},
mounted() {
this.$bus.$on('getList',this.getUserList);
},
beforeDestroy() {
this.$bus.$off('getList');
}
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
3、Search.vue源码
<template>
<div>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/> <button @click="search">Search</button>
</div>
</section>
</div>
</template>
<script>
//接口地址 https://api.github.com/search/users?q=xxx
import axios from 'axios';
export default {
name: "Search",
data(){
return{
keyWord:'',
}
},
methods:{
search(){
//请求前更新数据List数据
this.$bus.$emit('getList',[],false,true,'');
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response=>{
console.log(response.data.items);
this.$bus.$emit('getList',response.data.items,false,false,'');
console.log(response.data.items);
},error=>{
console.log("请求失败");
this.$bus.$emit('getList',[],false,false,error.message);
}
)
}
}
}
</script>
<style scoped>
</style>