1、抛出异常 throw
1.throw抛出异常信息,程序也会终止执行
2.throw后面跟的是错误提示信息
3.Error对象配合 throw使用,能够设置更详细的错误信息
示例
function fn(x, y) {
if (!x || !y) {
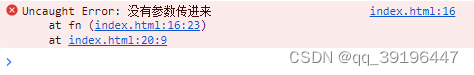
throw new Error('没有参数传进来')
}
return x + y
}
fn()
打印结果

2、try/catch 捕获错误信息
我们可以通过try / catch 捕获错误信息(浏览器提供的错误信息)
try:试试 catch:拦住 finally:最后
示例1
<body>
<p>这里是文字</p>
</body>
<script>
function fn() {
try {
// 可能发生错误的代码,写到 try 里面
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (err) {
// 拦截错误,提示浏览器提供的错误信息,return 停止执行
console.log(err.message)
return
}
console.log(111)
}
fn()
</script>
打印结果

示例2:配合throw new Error使用,不用加return
function fn() {
try {
// 可能发生错误的代码,写到 try 里面
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (err) {
// 拦截错误,提示浏览器提供的错误信息
console.log(err.message)
throw new Error('代码错误')
}
console.log(111)
}
fn()
打印结果

示例3:完整用法
function fn() {
try {
// 可能发生错误的代码,写到 try 里面
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (err) {
// 拦截错误,提示浏览器提供的错误信息
console.log(err.message)
throw new Error('代码错误')
}
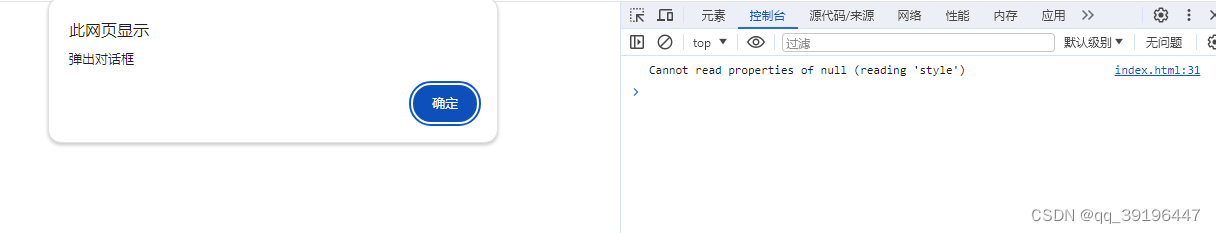
finally {
// 不管程序对不对,一定会执行的代码
alert('弹出对话框')
}
console.log(111)
}
fn()
打印结果

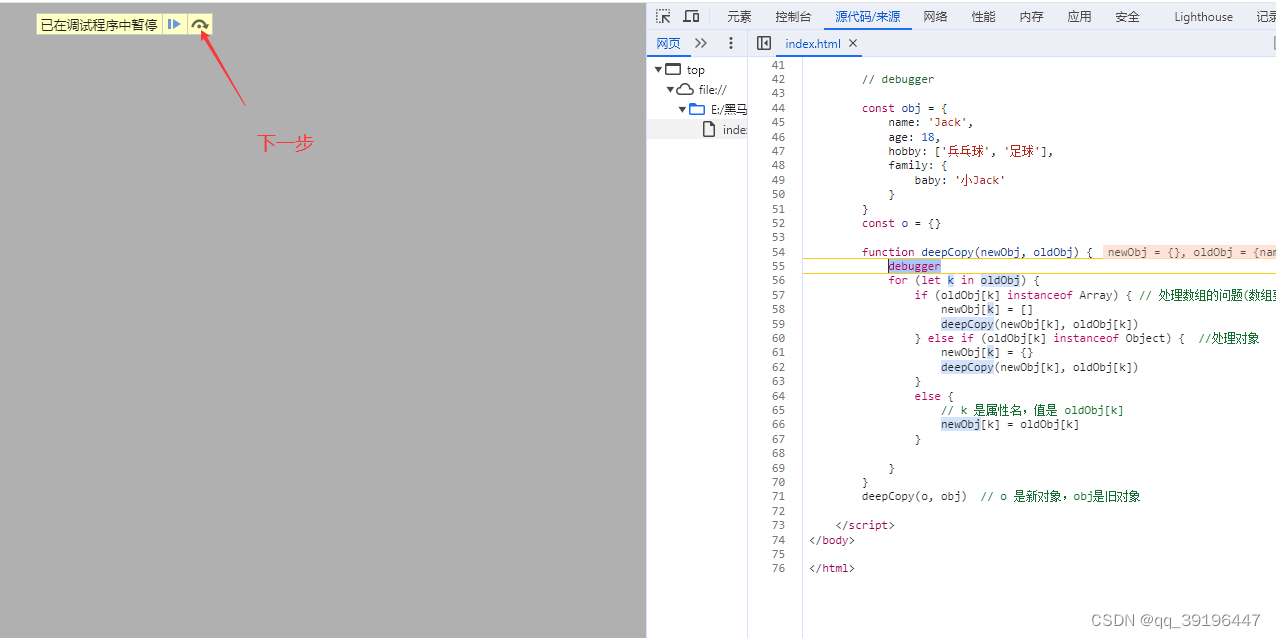
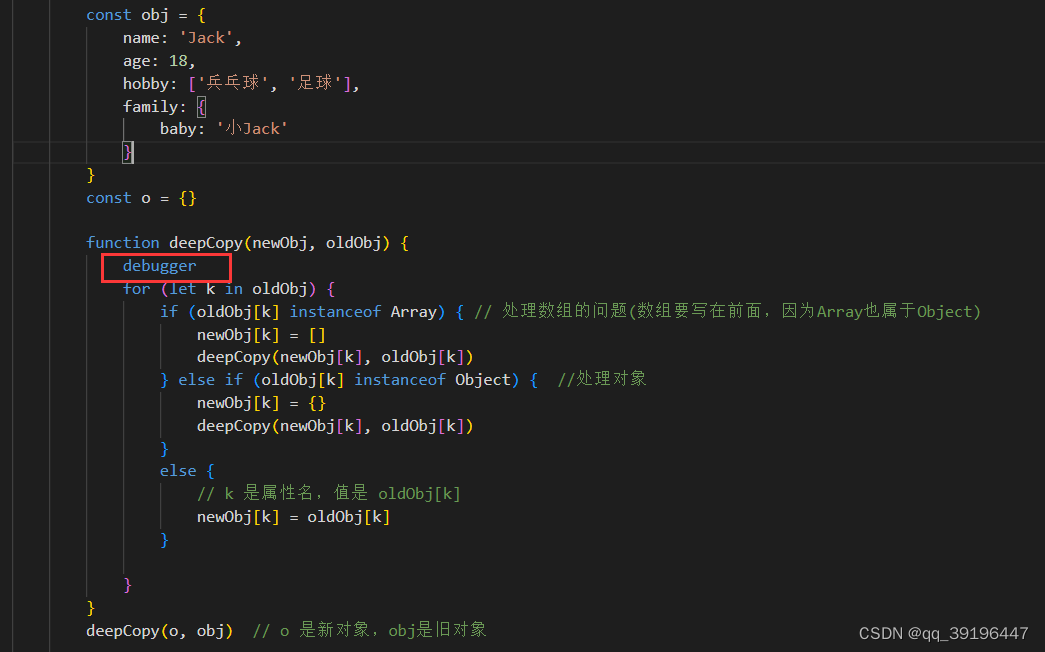
3、debugger
直接在代码中加上

调试界面,按F8停止调试