我们来看一个代码
Column(
children: [
...transaction.map((e) => Card(
child:Row(
children: [
Container(child: Text(e.amout.toString()),),
Column(
children: [
Text(e.title),
Text(e.date.toString()),
],
)
],
),
)).toList()
],
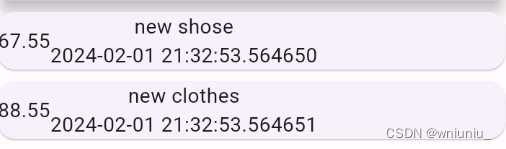
)看看效果

感觉很不好
我们要去美化一下container

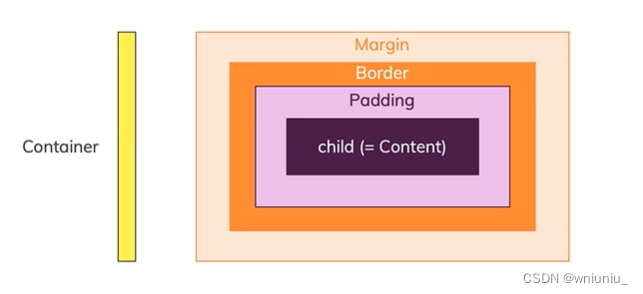
- symmetric({vertical, horizontal}):用于设置对称方向的填充,vertical指top和bottom,horizontal指left和right。
另外,首先我们要了解可以通过container来设置边距和边框,可以在Text的stytle中来设置美化样式,对于Column 中可以设置对称轴的对齐方式
我们来看看代码
Column(
children: [
...transaction
.map((e) => Card(
child: Row(
children: [
Container(
padding: EdgeInsets.all(10),
child: Text(
e.amout.toString(),
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
color: Colors.purple),
),
margin: EdgeInsets.symmetric(
vertical: 10, horizontal: 15),
decoration: BoxDecoration(
border: Border.all(
color: Colors.purple, width: 2)),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(e.title,
style: TextStyle(
fontSize: 10,
color: Colors.grey
),),
Text(e.date.toString()),
],
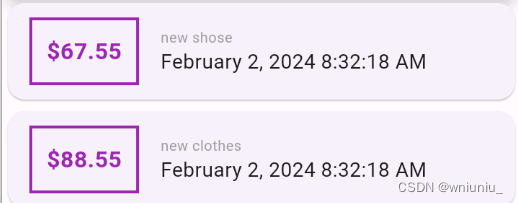
)效果如下:

对于价钱的格式我们可以借助
Text(
"\$${e.amout}",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
color: Colors.purple),
),来实现相同的效果
我们看看最后的美化代码
Column(
children: [
...transaction
.map((e) => Card(
child: Row(
children: [
Container(
padding: EdgeInsets.all(10),
child: Text(
"\$${e.amout}",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
color: Colors.purple),
),
margin: EdgeInsets.symmetric(
vertical: 10, horizontal: 15),
decoration: BoxDecoration(
border: Border.all(
color: Colors.purple, width: 2)),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
e.title,
style: TextStyle(
fontSize: 10, color: Colors.grey),
),
Text(DateFormat().format(e.date)),
],
)
],
),
))
.toList()
],
)
![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)](https://img-blog.csdnimg.cn/direct/8e7641fda9964d0f9902cd2a735a1bc8.jpeg#pic_center)












![[Java面试]JavaSE知识回顾](https://img-blog.csdnimg.cn/direct/3a48b143c7104bceabf36edad9a309a0.png)