
先在main.js中导入
import moment from 'moment'
<el-row>
<el-col :span="12">
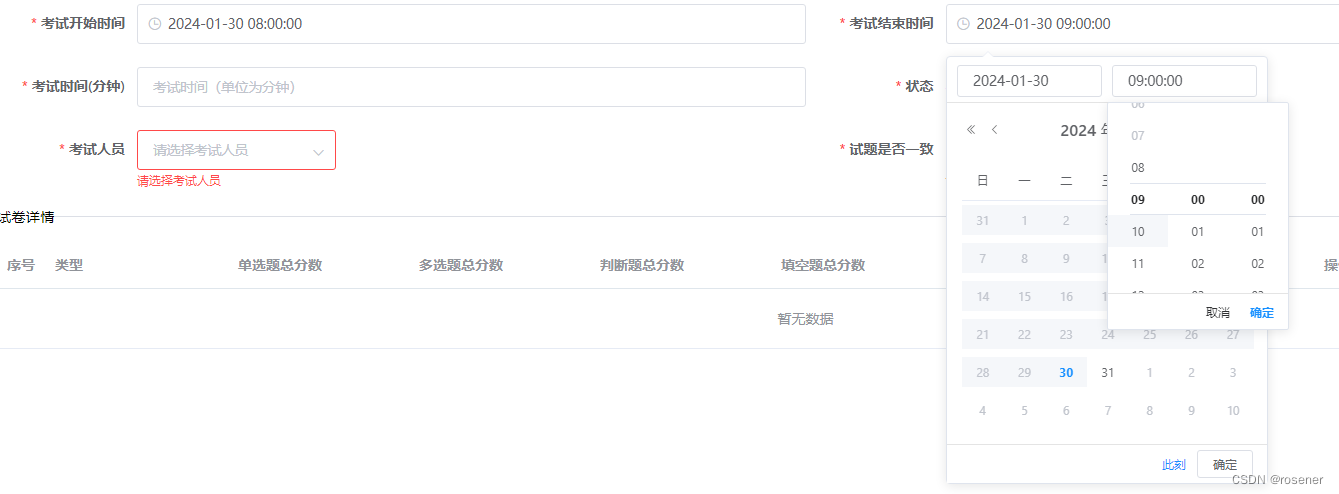
<el-form-item label="考试开始时间" prop="startTime">
<el-date-picker v-model="shiJuanXinXiForm.startTime" style="width: 100%" type="datetime"
start-placeholder="开始时间" value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss" @change="changeStartEnd('start', $event)"></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="考试结束时间" prop="endTime">
<el-date-picker v-model="shiJuanXinXiForm.endTime" value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd HH:mm:ss"
style="width: 100%"
type="datetime" start-placeholder="结束时间"
:picker-options="pickerOptions" @change="changeStartEnd('end', $event)"></el-date-picker>
</el-form-item>
</el-col>
</el-row>
methods: {
changeStartEnd(type, val) {
debugger
if (type === "start") {
this.shiJuanXinXiForm.endTime = val
}
},
}
computed: {
isVisible: {
get() {
return this.dialogVisible;
},
set() {
this.close();
this.reset();
},
},
title() {
return this.$t("common." + this.type);
},
pickerOptions() {
let str = "";
if(this.$moment(this.shiJuanXinXiForm.startTime).format("YYYY-MM-DD") === this.$moment(this.shiJuanXinXiForm.endTime).format("YYYY-MM-DD")){
str = this.shiJuanXinXiForm.startTime.split(" ").at(-1)
}else{
str = "00:00:00"
}
return {
disabledDate: (time) => {
return new Date(this.shiJuanXinXiForm.startTime).getTime() > time.getTime();
},
selectableRange: str + " - 23:59:59"
}
},
},